Quest’articolo fa parte delle serie Come Usare Flickr e Migliora il tuo blog
Ci siamo lasciate la volta scorsa con la descrizione di tutti i servizi offerti da Flickr e abbiamo visto come caricare le nostre foto all’interno di un album semplicemente trascinandole. Possiamo trascinare un’intera cartella di immagini in un colpo solo, più rapido di così…
Oggi vedremo come prelevare il codice html di un’immagine e copiarlo nel nostro post, mentre nel prossimo articolo useremo il campo ALT nel codice per ottimizzare le nostre foto per i motori di ricerca.

Ora, vediamo come individuare il codice html di un’immagine per poterla caricare sul blog.
Come consuetudine, ho dovuto rifare anche questo tutorial perché Flickr ha deciso di cambiare le sue impostazioni {Grrrrrrr}.
Comunque, dopo aver caricato le nostre foto, queste appariranno nell’Album. Per trovare il codice di ogni foto basta seguire queste semplici istruzioni.
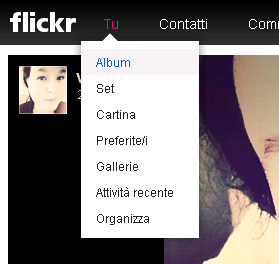
a. Va su Flickr.com, clicca Tu e seleziona Album per vedere le tue foto.
Clicca sulla foto che vuoi esportare.

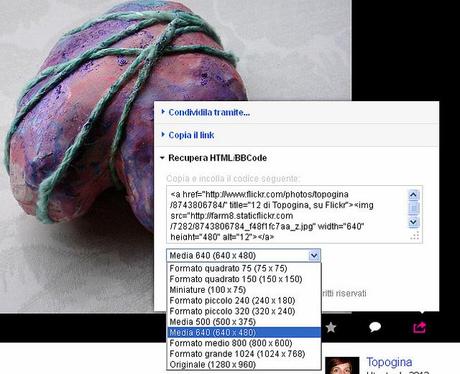
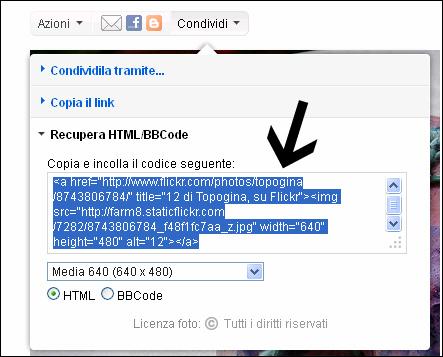
b. Clicca il menù Condividi segnalato dall’icona qui sotto con la freccetta


c. Clicca all’interno della finestrella per selezionare l’intero codice html e copialo cliccando Ctrl e c contemporaneamente.

d. Incollalo in un documento Word cliccando Ctrl e v.
Visto che di norma inseriamo più di una foto nei nostri articoli, vedremo un esempio con due fotografie.
Basta ripetere l’operazione di copia e incolla dei codici per tutte le foto che vogliamo mettere nel nostro post sempre lasciando uno spazio tra un codice e l’altro.
Ora, dove incollare il codice html delle immagini?
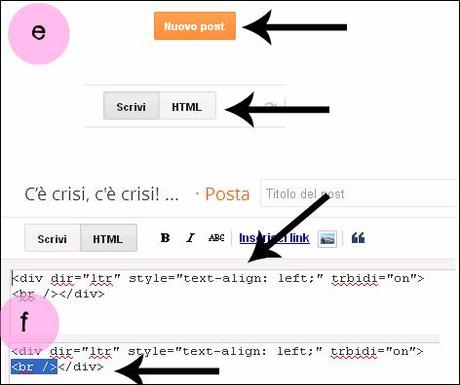
e. Apri un nuovo post e clicca sul pulsante HTML accanto a Scrivi f. Questo è cio che appare quando il post è vuoto.
Copia la seguente scritta <br /> e

g. Incollala in Word per 2 volte tra ogni codice delle foto, in questo modo:

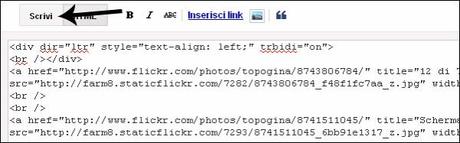
h. Una volta scritti in Word tutti i codici delle foto intervallati da due <br /> incollali nel tuo post in modalità HTML e poi clicca su Scrivi

La/e vostra/e foto apparirà nel vostro post, allineata a sinistra

i. Per centrare le foto, selezionale tutte insieme e clicca su Centra dal menù a tendina in alto a destra

Ora scrivi il post come al solito inserendolo il testo tra una foto e l’altra e pubblicalo come fai normalmente.

Novità da Flickr
Con la fortuna che mi ritrovo, come è già successo con Pinterest, appena pubblico un post su un programma, questo fa un aggiornamento al sito e stravolge tutto! Leggendo il forum inglese, gli utenti si stanno lamentando del nuovo design di Flickr che è molto diverso dal precedente, bello pulito e ordinato come ve lo avevo presentato io, definendolo addirittura un abominio!!
Vedi Forum d’aiutodi Flickr in Italiano
Molto più spazio di prima
Ma almeno c’è una novità in termini di spazio disponibile gratuitamente.Infatti, non stiamo più parlando di giga ma di terabyte. 1 tera = 1000 giga. Se pensiamo che lo spazio gratis offerto da Blogger per il nostro blog è di 1 giga, Flickr te ne offre 1000 volte tanto!!Nuovo look
Il nuovo design è molto incasinato perché hanno voluto renderlo più simile agli altri social network {e io che pensavo che l’unicità fosse un valore…!}.In passato, tutte le immagini apparivano nell’album principale con sfondo bianco e della stessa dimensione. Ora ogni anteprima rappresenta la grandezza della foto e secondo me é dispersivo.
A quanto pare, esiste un pulsante ‘Modifica’ per tornare ad un design simile al precedente ma io ancora non l’ho trovato…. Se lo vedete mi fate un fischio?
Chi Ha Tempo, non Aspetti Tempo…
Vi sarei molto grata se provaste a seguire questo tutorial nei prossimi giorni così che io possa rispondere subito alle vostre domande che saranno sicuramente utili anche agli altri…
Ve lo dico perché mi trovo spesso a rispondere a quesiti su tutorial vecchi di mesi invece di potermi concentrare sui nuovi temi per il corso. Alla fine il mio non è un blog tecnico, stiamo parlando di un corso di blogging per le amiche creative. E come corso, le ‘lezioni’ andrebbero seguite man mano che escono, o almeno testate sui vostri blog di prova.
Scusatemi ma i temi del corso continueranno a crescere e già adesso non riesco a stare dietro a tutto… tra i commenti e le richieste per email.
Prima di inviarmi un’email dicendo “non trovo…” per favore consultate la pagina del corso, basta cliccare Corso di Blogging dall’intestazione, o usate il motore di ricerca interno {primo gadget sulla destra}. Sto lavorando per sistemare i post sul blogging dividendoli per tema, nel frattempo, mi sembra che la raccolta sia abbastanza chiara, no?
Se volete condividere questo post sui social network o citarlo sul vostro blog, potete usare la prima immagine che è Pinterest-friendly. Grazie di tutto, attendo le vostre domande. Alex