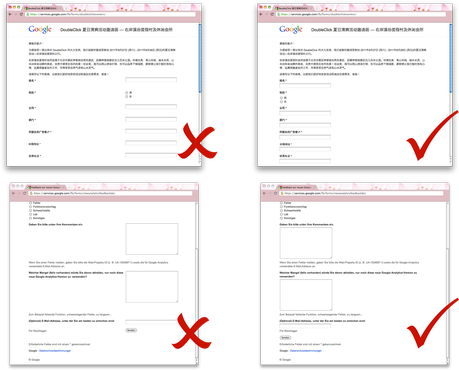
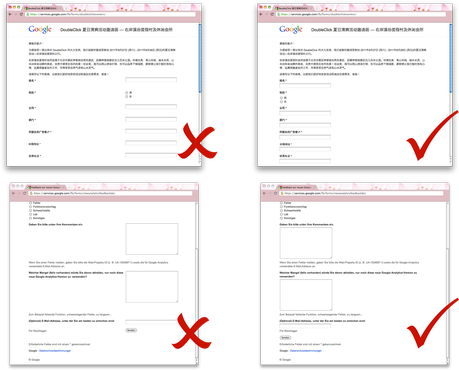
Più lingue != Differenti modelli HTML
Google afferma che è sufficiente conoscere ed applicare questo paradigma per evitare errori e malfunzionamenti di indicizzazione in siti web in più lingue. Come abbiamo più volte ribadito nel nostro libro sul posizionamento nei motori di ricerca la geo-localizzazione dei contenuti è molto importante ed è un argomento in cui spesso si cade in errore.
Google ha prodotto una serie di linee guida che suggeriscono le metodologie migliori per gestire siti web multilingua anche nel caso di alfabeti arabi in cui viene invertito il senso di scrittura e lettura.
Tra i consigli principali:
- Tenere presente che a seconda delle lingue i titoli potrebbero andare su più righe;
- Gestire correttamente gli alt tag delle immagini ed i nomi dei file;
- Gestire in modo saggio le scritture RTL e viceversa;

Come gestire la scrittura RTL (da destra verso sinistra) ?
Elementi:
<body class="rtl">
<h1> <a href="http://www.blogger.com/">
<img alt = src "Google" = "http://www.google.com// google_logo.png "/>
</ a> Direzione </ h1>
Da sinistra a destra (default) stile:
h1 { altezza: 55 pixel;
line-height: 2,05;
margin: 0 0 25px;
overflow: hidden; }
h1 img { float: left;
margin: 0 0 0 43px;
position: relative; }
Da destra a sinistra styling:
body.rtl { direction: rtl; }
body.rtl h1 img { float: right; margin: 0 0 0 43px; }


![WhatsApp Android: aggiunte nuove emoji [DOWNLOAD]](https://m2.paperblog.com/i/289/2897680/whatsapp-per-android-aggiunte-le-nuove-emoji--L-sa8DOg-175x130.png)




