
Il 40% dei siti web utilizzano jQuery, quindi non possiamo piu’ ignorare questo strumento efficace, potente e leggero. jQuery offre a tutti noi la possibilita’ di arricchire i nostri progetti con elementi straordinari, senza stare a scrivere decine di righe di codice. In questo articolo presentiamo alcuni plugin jQuery all’avanguardia, semplici, che hanno contribuito a migliorare drasticamente, e sicuramente continueranno a farlo, il nostro lavoro sul web.
jbar

jbar e’ un plugin che trasforma una lista non ordinata in una barra di menu a discesa.

Si tratta di un tab menu, che si espande e collassa senza problemi.
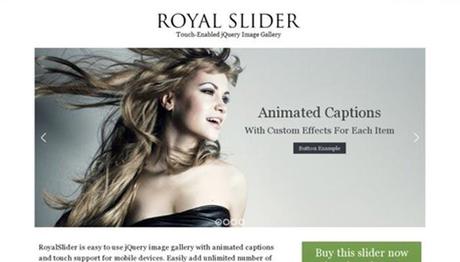
RoyalSlider

Una vera e propria galleria di immagini animate con supporto touch per dispositivi mobili. Possiamo usarlo come dispositivo per scorrimento delle immagini, galleria di immagini, banner rotator, banner o semplicemente come presentazione.
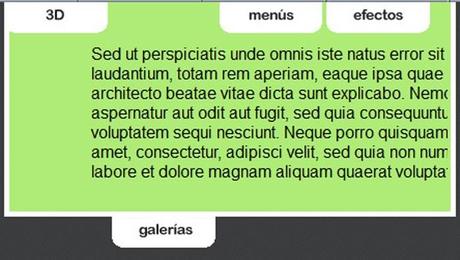
Simple jQuery Fluid Thumbnail Menu Bar

Una barra delle anteprime fluida e semplice. Possiamo creare una lista di miniature all’interno di uno spazio in cui l’overflow puo’ essere sfogliato pagina per pagina.
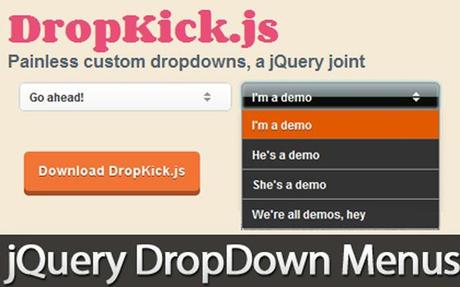
DropKick

La crezione di un menu’ a cascata di solito e’ un processo lungo e noioso. Con DropKick lo creiamo in 5 minuti.
jQuery Resize and Crop

Plugin che crea una finestra nell’immagine che abbiamo scelto, lasciandoci la possibilita’ di ridimensionare la stessa.

Plugin per zoommare un’immagine, compatibile con tutti i browsers.
Quali plugin hai utilizzato nei tuoi lavori? Ne hai trovato qualcuno che fa’ le stesse cose ma in modo piu’ semplice? Segnalacelo!

