

Molto spesso mi soffermo su delle risorse gratuite che possono essere di aiuto nella professione del web designer. Oggi, ho raccolto i migliori Responsive Design Tools, come freebies per ogni web developer alle prese con responsive layout. Ormai, credo che sia obbligatorio, nella nostra professione disegnare soltanto temi, grafiche e template che si adattano ad ogni device, in grado di garantire un’esperienza utente unica a seconda del dispositivo con cui atterra nelle nostre pagine web. I nostri layout ed il nostro codice CSS devono essere responsive per rendere fruibile e navigabile il nostro sito da ogni piattaforma, mobile e non. Quindi dobbiamo essere capaci di scrivere fogli di stile degni e rispondenti alle specifiche del responsive design. Ormai, partendo dal principio che tu sappia scrivere codice responsive, qui di seguito ho raccolto i migliori responsive design tools gratuiti che possono facilitarti in questa avventura. Risorse gratuite e spesso self hosted (fruibile direttamente dal web) che rendono la costruzione di un responsive layout piu’ semplice e veloce. Quindi se sei alla ricerca, come me, di nuove freebies o di tools freschi e originali per un responsive design, dai uno sguardo a questa collezione e sono sicuro che potrai trovare quello strumento gratuito che cerchi da tempo. Buona scelta!
I Migliori Responsive Design Tools

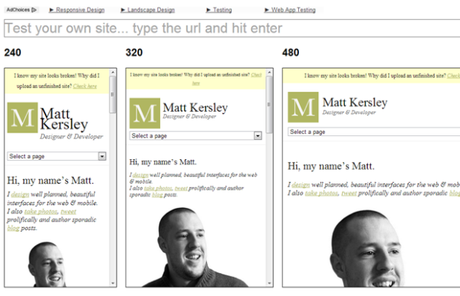
Questo semplice strumento gratuito a disposizione per tutti, ci consente di testare la nostra pagina web in varie dimensioni, per vedere se davvero il codice da noi scritto e’ responsive al 100%. Strumento molto utile e velocissimo da usare.

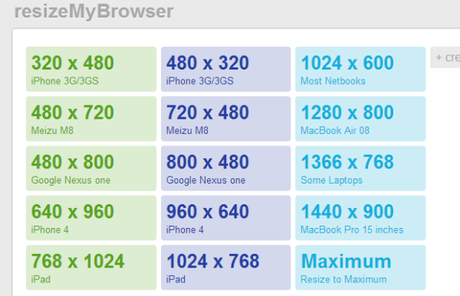
Altro strumento gratuito che ci consente in pochi click di ridimensionare la nostra finestra del browser per testare la visione del nostro sito su vari device. Da 320px X 480px di un iPhone 3G, passando per ogni tablet in commercio, fino ad arrivare al 1024px X 768px di un iPad. Tool da provare e salvare tra i preferiti del nostro PC o Mac.

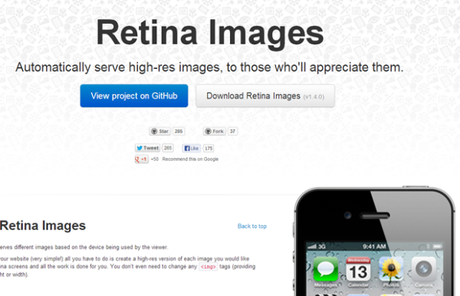
Strumento essenziale che ci permette di salvare le immagini ottimizzate per display retina.

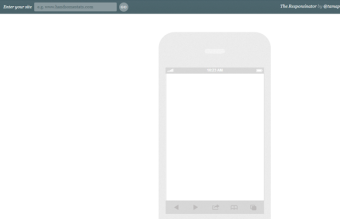
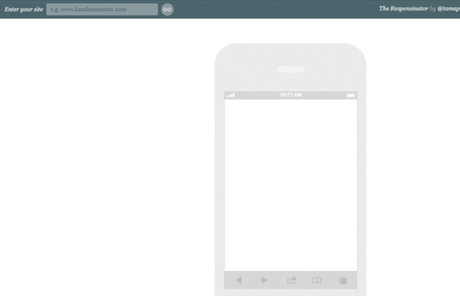
Tool molto utile che in pochi click ci mostra come si vede la nostra pagina web su tutti i dispositivi mobile. Si tratta di un’interfaccia che rappresenta vari device come iPhone e iPad in landscape e portrait, dove viene caricato in tempo reale il sito che vogliamo verificare. Strumento molto preciso che ci da’ un assaggio del nostro codice responsive.

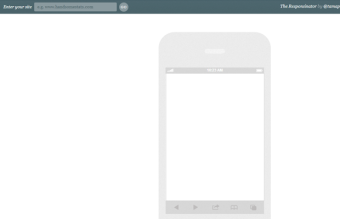
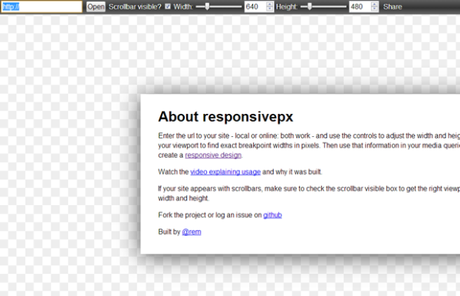
Strumento gratuito, sulla falsa riga del precedente, ma senza i vari device. Qui possiamo scegliere esclusivamente le dimensioni della nostra finestra e verificare il nostro responsive design.

Essenziale framework per la costruzione di CSS adattivi, responsive e grid style, senza sforzo e molto veloce.

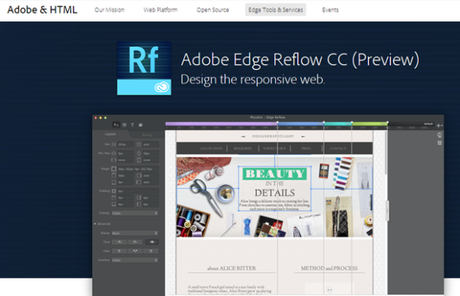
Strumento in cloud messo a disposizione da Adobe per disegnare e progettare responsive design.

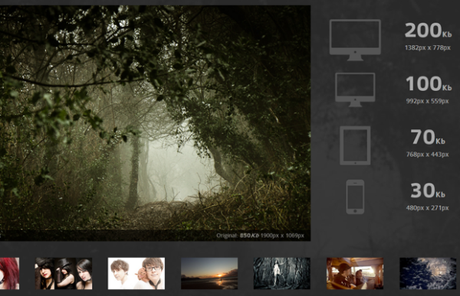
Strumento essenziale per la creazione di immagini responsive da utilizzare nelle nostre pagine web. Tool in grado di riconoscere le misure del device con cui l’utente atterra sulle nostre pagine e caricare le immagini giuste per quel formato di schermo, con le misure idonee per non rallentare il caricamento della nostra pagina.
Conclusioni:
Questi sono gli strumenti che io reputo essenziali per iniziare a sviluppare dei responsive layout. Sono tools che utilizzo quasi tutti i giorni e che mi danno grandi soddisfazioni, facendo scorrere piu’ velocemente la progettazione e la stesura del codice. Questi strumenti consentono ad ogni sviluppatore di testare ed ottimizzare la propria pagina web al responsive design. Conoscevi gia’ questi Responsive Design Tools? Tu quali usi di solito per la costruzione dei tuoi layout grafici?
Aspetta! Leggi anche:

Retinize it: da Photoshop a Display Retina

Poster Mockup PSD Gratuiti

Css3Ps: Convertire PSD in CSS3




![Jailbreak team Taig aggiorna tool eseguire sblocco anche 8.4! Vediamo insieme guida come eseguirlo! [Aggiornato Vers. 2.2.0]](https://m2.paperblog.com/i/289/2898336/jailbreak-ios-84-il-team-taig-aggiorna-il-too-L-6f7Kho-175x130.png)





