Terzo appuntamento de “I Viaggi del Barbaro”, il viaggio che Directo e InTime vi propongono una guida per orientarsi e comprendere meglio i fattori che sono alla base nella revisione del proprio sito web. Oggi ci occupiamo della scelta dei Colori, momento importante per quel che riguarda la Comunicazione sul web. Vediamo allora cosa scopre il nostro Barbaro oggi
I Viaggi del Barbaro giunge al terzo appuntamento. L’appuntamento settimanale che Directo e InTime vi propongono ha lo scopo di fungere da guida per orientarsi e conoscere meglio i fattori che stanno alla base nella scelta di rivedere il proprio sito web.
Oggi il nostro Barbaro approda ad una tappa importante della sua formazione: i colori. L’applicazione di uno schema di colori al proprio messaggio può fare davvero la differenza per una serie di variabili emotive e non, che è utile prendere in considerazione quando ci troviamo davanti alla realizzazione di un layout. E’ difficile decidere se una combinazione di colori funziona bene in un progetto di comunicazione. Tuttavia le basi della teoria del colore e alcuni ottimi strumenti disponibili sul web aiutano ad uscire dalla “crisi da foglio bianco” per dirla come la direbbe un copywriter.
Quanto descritto di seguito potrà essere uno spunto di riflessione sul colore; utile non soltanto ai designer, ma anche ad un programmatore in cerca di consigli per creare un prototipo visivamente accattivante, o ad un aspirante designer che vuole una breve panoramica su questo tema o anche a qualcuno che non capisce la differenza tra lo sviluppo Web e Web Design…o più semplicemente ad un Barbaro!
Vediamo alcuni aspetti basilari nell’uso “web” dei colori.

La Teoria del colore in breve
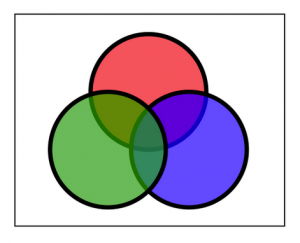
La Teoria del colore copre in realtà una serie di elementi, ma semplificando si può dire che è l’interazione dei colori attraverso complementarietà, contrasto e vivacità.
L’interazione dei colori attraverso complementarietà, il contrasto e la vivacità
Colori complementari
Quando i colori occupano estremi opposti dello spettro dei colori, portano le persone a prendere in considerazione un progetto visivamente accattivante attraverso la definizione di una via di mezzo in cui l’occhio possa risiedere. Piuttosto che sforzarsi di adattarsi ad una particolare area dello spettro dei colori, l’occhio crea un equilibrio. Ci sono due usi comuni per i colori complementari: lo schema di colori Triadico ed il Compound che discuteremo in seguito.
Contrasto
Il contrasto riduce l’affaticamento degli occhi e focalizza l’attenzione dell’utente con chiarezza dividendo gli elementi di una pagina. L’esempio più evidente di contrasto è una selezione efficace di sfondo e colore del testo. Questo schema è utile nel caso si voglia realizzare un sito con molto testo, un luogo in cui l’utente si trovi per approfondire deve accompagnare correttamente la lettura.
Alcuni punti cardinali sul contrasto:
- Scegliendo colori contrastanti, il testo diventa facilmente leggibile;
- La scelta di una combinazione di colori in cui il testo è l’elemento più evidente del design riduce l’affaticamento degli occhi e concentra l’attenzione dell’utente;
- La mancanza di contrasto tra il testo e lo sfondo avrà un impatto negativo sugli utenti che faticheranno a leggere i contenuti di queste pagine. I loro occhi non sanno su quale colore concentrarsi e questo affaticherà la loro vista.
- Una combinazione di colori complementari non significa necessariamente che il contrasto tra testo e sfondo sia sufficientemente forte. A volte i colori scelti potrebbero essere troppo de-saturati per creare un contrasto apprezzabile.
La teoria dei colori è essenziale per l’usabilità di un sito internet
Nella maggior parte dei progetti le aree di testo di grandi dimensioni non sono un luogo per cercare di essere veramente creativi, quindi conviene mantenere le cose semplici e leggibili.
Insieme con la creazione di testo leggibile, il contrasto può anche attirare l’attenzione dell’utente verso gli elementi specifici di una pagina. Pensate a quando evidenziate un libro di testo: quando si desidera richiamare l’ attenzione su una parte specifica della pagina, se ne modifica l’aspetto rispetto al resto del testo. Lo stesso principio vale per il Web Design: utilizzando una varietà di colori contrastanti si può aiutare a focalizzare l’attenzione del lettore su elementi specifici della pagina, l’importante è non esagerare!
vibrancy: vitalità, vivacità
La vivacità detta l’emozione del vostro design.
Colori brillanti porteranno l’utente a sentirsi più “vitale” nell’impatto con il vostro design, il che è particolarmente efficace quando si sta cercando di pubblicizzare un prodotto o invocare una risposta emotiva. Le tonalità più scure tendono a rilassare l’utente, permettendo la loro mente di concentrarsi su altre cose.
Un esempio di questo tipo di operazione è il sito realizzato per Meccaniche Luperini, in rete troverete infiniti esempi di questo utilizzo dei colori e anche dei controesempi interessanti per comprendere “cosa non fare”, segnalateci cose avete trovato e ne discuteremo insieme!
Come selezionare uno schema di colori efficace?
Proponiamo alcune delle procedure comunemente diffuse per realizzare combinazioni di colori: triadico, composto, e analogo.
Combinazione di colori triadico

Prendete una ruota dei colori, e scegliete il vostro colore di base.
Disegnate un triangolo equilatero partendo dal vostro colore di base.
I tre punti del triangolo formeranno lo schema tri-colore.
Utilizzando un triangolo equilatero, è possibile garantire che i colori abbiano vitalità uguale e si completino a vicenda in modo corretto.
Compound combinazione di colori (aka Split Gratuito)

Analogo

Due esempi di una combinazione di colori analoghi sono i seguenti:
- Sfumature Giallo e Arancio;
- Una selezione monocromatica (sfumature di un colore di base).
In conclusione uno degli aspetti più difficili dell’uso dei colori è che a volte, quando i colori non sono ancora stati disposti, non sembrano funzionare bene insieme. Tuttavia, una volta applicati, la loro armonia visiva di solito si manifesta.
Per uscire dal “blocco dello scrittore” è quindi necessario avere fiducia nella teoria dei colori, una volta scelto il principio da seguire e applicata la gamma di colori selezionata tutto sembrerà più chiaro e gli aggiustamenti verranno naturali.
Questo articolo è un primo approccio ai principi di progettazione formale. Non è pensato per essere completo ed esaustivo su un argomento così vasto come quello della teoria del colore, ma piuttosto vuole essere un principio di dialogo per affrontare la teoria dei colori nell’ambito di un progetto di web design.
Attendiamo i vostri esempi e controesempi per analizzare insieme al Barbaro le applicazioni dei colori nei vari ambiti. Scrivi un commento al Barbaro e lui ti risponderà!
(tutte le vignette de “I Viaggi del Barbaro” sono realizzate dall’illustratore Riccardo Pieruccini) &locale;&layout;&action;&width;&height;&colorscheme;& 34 Flares Twitter 6 Facebook 13 Google+ 2 Pin It Share 2 LinkedIn 3 Buffer 7 StumbleUpon 1 34 Flares ×






