
Il mondo delle auto mostra grande creativita’ nella creazione di nuovi concetti di web design. Naturalmente sappiamo tutti che il web design ha lo scopo di colpire e sedurre l’utente al fine di generare il desiderio di un’acquisto o di condividere un concetto. I siti dedicati al mondo delle auto sottolineano i concetti di comfort, design e linee sportive. In questo articolo abbiamo raccolto una serie di siti web che offrono un’esperienza interattiva intorno ad uno specifico modello di auto, creando un nuovo concetto di design che si posiziona tra quello di un vero e proprio sito web e un sito vetrina. L’utente, quando arriva su queste pagine, riesce a scoprire ogni dettaglio sia estetico che di progettazione dell’auto da lui scelta. Tutti questi siti che sono inseriti in questa collezione sono sviluppati in Flash o Html5. Buon viaggio attraverso il web design dell’auto!


HYUNDAI

VOLVO CROSS COUNTRY

MERCEDES NEW SLK

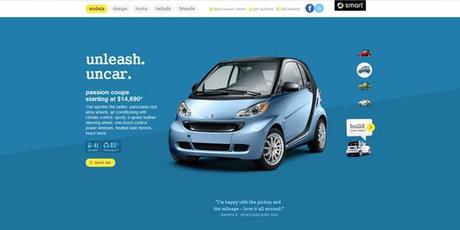
SMART USA

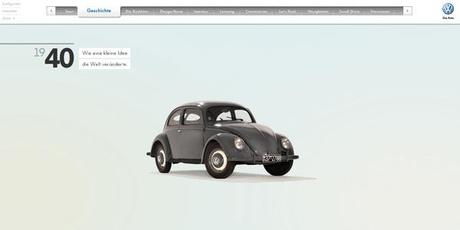
VOLKSWAGEN BEETLE

YARIS

AUDI A8


