So di essere la prima a dovermene stare zitta e ad accucciarmi in un angolo per la mia poca propensione nel seguire un ordine durante la scrittura di un file CSS. Ho deciso quindi di scrivere questa guida sia per te (lettore) che per me, come promemoria virtuale.
Quando scriviamo un documento CSS tendiamo il più delle volte a pasticciarlo selvaggiamente. Selettori di classe e ID dove capitano e quando ce ne ricordiamo. Raramente tendiamo a seguire un filo logico durante il nostro processo di creazione. Siamo Web Designer d’altronde, non Developer.
Ma da creativo a creativo, dobbiamo darci un freno e rispettare alcune regole se vogliamo mantenere un minimo di ordine. Ecco le mie Best Practices per scrivere un codice CSS migliore:
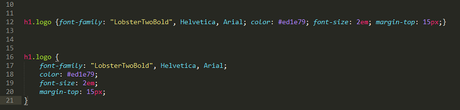
Rendilo Leggibile

Evita di scrivere tutto in un unica riga, abituati ad andare a capo. Ad ogni stile la sua linea.
Risulterà molto più ordinato e leggibile.
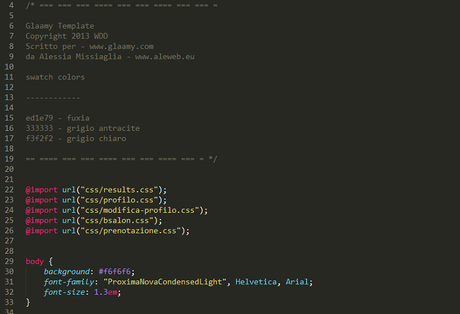
Titolo, Data e Firma

Quando scrivi il CSS ricordati d’impostare titolo, data e firma nella parte alta del documento. Può essere utile sia per firmare il tuo lavoro sia per essere contatto nel caso di problemi o domande riguardanti lo stile.
Prendi inoltre l’abitudine di segnarti i codici dei colori principali senza dover ogni volta aprire photoshop.
Crea degli Standard
In pratica, scrivi un tuo codice dentro il codice. Mi spiego meglio…
Quando scrivi documenti CSS cerca di usare sempre gli stessi nomi per le classi/ID degli elementi più comuni. Tempo fa lessi un articolo interessante a proposito delle convenzioni usate dai Web Designer per compilare i propri file CSS. Voglio riproporlo anche a te: naming conventions table.
Naturalmente sono deprecate con l’arrivo dell’HTML5, ma volevo farti capire il senso del discorso. Non sarebbe male crearsi un codice proprio da sfruttare su ogni documento dando dei nomi specifici da usare sempre (es. col.sin che sta per ‘colonna di sinistra’).
Usa Framework

Io non so perché tanti web designer ce l’hanno a morte con i framework. Forse non fanno abbastanza figo?
Perché reinventare la ruota quando si hanno degli strumenti che posso aiutare a velocizzare il lavoro. Imparare ad usare dei framework è tutt’altro che sbagliato.
I migliori che mi sento di consigliare sono: Twitter Bootstrap e Foundation. Consiglierei di impararli entrambi per poi decidere con quale ci si trova meglio.
CSS Reset
Se proprio non vuoi utilizzare un framework ti consiglio comunque di sfruttare i CSS Reset disponibili in rete. Con i reset potrai iniziare a lavorare sul documento CSS già preimpostato per tutti i browser web.
Uno tra i più famosi è sicuramente quello di Eric Meyer: CSS Reset.
Trattini invece delle Sottolineature
Quando diamo un nome ad una classe o ad un ID, capita d’inserire trattini per separare le parole. A volte alcuni web designer usano il trattino basso da sottolineatura. Per evitare conflitti con altri linguaggi consiglio di evitare la sottolineatura ed utilizzare il classico trattino (es. ‘colonna-sinistra’ invece di ‘colonna_sinistra’).
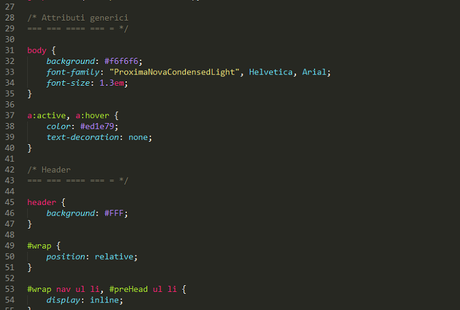
Struttura Top-Down

Imparare a strutturare il proprio file CSS tramite un ordine preciso. Inizia nominando classi più generiche per poi passare alle diverse sezioni: Header, Nav, Main, ecc…
Naturalmente ricordati di commentare per separare le varie parti.
Creare prima l’HTML
Il più delle volte si tende ad impostare una classe nel file HTML e, allo stesso tempo, dichiararla nel file CSS. Andrebbe invece sviluppato prima tutto il file HTML, per poi modificarne la grafica tramite foglio di stile.
CSS Compressor e Convalida
Una volta finito di compilare il foglio di stile ci sono 2 buone abitudini da seguire: una è quella di validare il file tramite gli standard di W3C , l’altra è quella di comprimere il documento per snellire la struttura eliminando spazi bianchi e riducendone la dimensione.
Qui di seguito i link per validare e comprimere i tuoi documenti:
A te la parola!
Hai già usato uno o più di queste best practices per i tuoi fogli di stile? Ne conosci altre da condividere per creare un codice migliore? Scrivilo nei commenti

![WhatsApp Android: aggiunte nuove emoji [DOWNLOAD]](https://m2.paperblog.com/i/289/2897680/whatsapp-per-android-aggiunte-le-nuove-emoji--L-sa8DOg-175x130.png)
![Tweak Cydia (iOS LockInfo personalizziamo notifiche sulla Lockscreen aggiorna supportando anche 8.3! [Aggiornato Vers. 8.0.1-6]](https://m22.paperblog.com/i/289/2897010/tweak-cydia-ios-83-lockinfo-8-personalizziamo-L-lnzdLy-175x130.png)

