Photoshop è ormai diventato lo strumento indispensabile del grafico e del web designer. Per soli 24€ al mese puoi sfruttare un programma potente e completo che ti accompagnerà per la maggior parte dei tuoi progetti.
Ma, proprio perchè siamo creativi, abbiamo sempre bisogno di quel ‘qualcosa‘ in più. Fortunatamente Photoshop non è un programma limitato a se stesso ma consente d’installare plugin aggiuntivi d’affiancare agli strumenti di default.
In questo articolo voglio mostrarti quelle che sono per me le estensioni indispensabili da dover installare. Sono tutte gratuite, quindi non esitare a provarle man mano che vengono elencate.
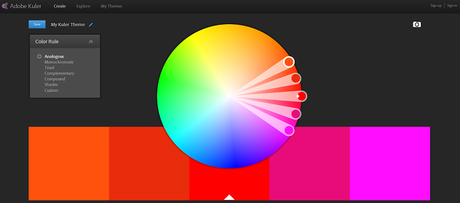
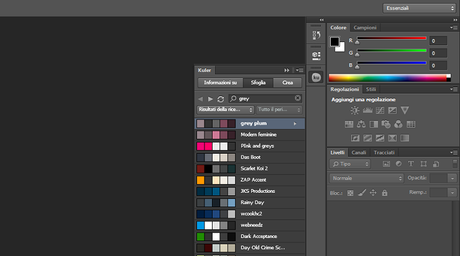
Kuler – Scegli il colore giusto

Sono sicura che conosci già questo programma o che ne hai comunque sentito parlare.
Kuler è un’applicazione che ti permette di trovare (e creare) la tua tavolozza colori.
Quando partiamo con lo sviluppo di un progetto ci assale sempre il dubbio su quali colori usare e come gestirli nei singoli tratti. Se sfruttare colori complementari, monocromatici o adiacenti tra loro.
Molte volte il colore ci aiuta fin da subito a mostrare ciò che vogliamo trasmettere. Alcuni colori sono così potenti da influenzare le persone nelle loro scelte. Per questo la scelta dei colori non è affatto da sottovalutare (vedi: Psicologia del Colore in un Infografica).
Nonostante Kuler si possa tranquillamente provare online, vi è la possibilità di usarlo direttamente da Photoshop. Il plugin è già installato nelle ultime versioni, non devi far altro che andare su “Finestra > Estensioni > Kuler“.

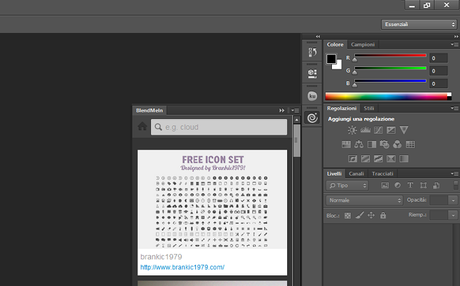
Blendme.in – perchè le icone non bastano mai
Quante volte ti sei trovato a dover frugare gallerie di PSD free alla ricerca di un’icona o di un simbolo in particolare, e magari non trovandola ti sei fiondato su Graphic River a spendere i tuoi ultimi risparmi?
E’ anche vero che ultimamente ci stanno salvando progetti gratuiti come Font Awesome, già integrati nel comodissimo framework di Bootstrap. Ma una manciata di icone sempre disponibili non fa mai male…
Se sei abituato o hai provato almeno una volta nella tua vita ad usare fireworks, conoscerai la comodità di alcuni suoi strumenti (come l’aggiunta di icone social direttamente dalla libreria integrata).
Su photoshop possiamo fare lo stesso usando Blendme.in. Questo plugin completamente gratuito permette di aggiungere al tuo amato photoshop migliaia di icone di vari tipi. Dalle classiche icone per social network alle icone per progetti e-commerce.
Basta collegarsi al seguente indirizzo per scaricare ed installare l’estensione: vai a BlendMe.in. Una volta installata, sempre stesso discorso: “Finestra > Estensioni > BlendMeIn“.

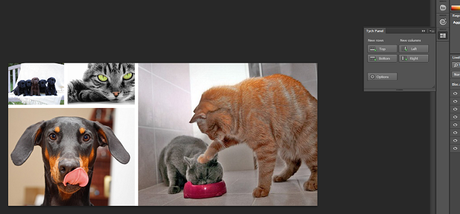
Tych Panel – per impaginare velocemente le tue fotografie
Ti sarai trovato spesso nella condizione di creare collage di foto nei tuoi progetti. Il problema è sempre quello di allineare, distanziare e ridimensionare le foto per creare la giusta composizione.
Esiste però un programma che può agevolarti il compito, senza nemmeno ricorrere all’uso delle griglie.
Tych Panel permette infatti di realizzare composizioni tramite dittici, trittici, polittici e a salire, delle foto messe a disposizione.
L’estensione puoi trovarla al seguente link: vai a Tych Panel.

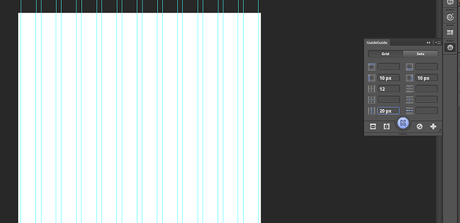
GuideGuide – Griglie per tutti!
Ma a proposito di griglie, esiste anche un plugin che permette di creare colonne, righe, punti e linee di base nei nostri documenti.
Ottimo modo, ad esempio, per creare il grid system 960 senza ricorrere ad un modello. Mettiamo un margine sinistro e destro di 10px, una larghezza di 20px a colonna ed impostiamo il numero di colonne (12 in questo caso).
Io lo trovo davvero utilissimo e lo uso spesso nei miei progetti.
Lo puoi trovare gratuitamente a questo indirizzo: vai a GuideGuide.

Web Font – c’è bisogno di specificare?
Oltre ai colori, un altro tratto molto importante nei progetti grafici è senz’altro la giusta scelta tipografica.
Affronto spesso l’argomento tipografia nei miei articoli e ne ho già parlato ampiamente su alcuni post (vedi “Combinazioni di carattere” e “Graphic Design Inspiration“).
Scegliere le font giuste per i nostri progetti è spesso momento di stress (almeno per me). Faccio sempre tremila prove e cerco di mantenere la giusta armonia cambiando, spostando e cercando nuove font in giro per il web.
Spesso cerco su Google Font, un motore di ricerca pieno zeppo di caratteri tipografici. Ma cercare, scaricare e installare le font in continuazione (entrando ed uscendo dal browser) risulta ancora più deleterio.
Ecco perchè ci viene in soccorso un interessante estensione contenente tutti i Web Font di Google: Photoshop Fonts.
C’è bisogno d’installare una versione di prova di Suitcase Fusion 5. Allo scadere dei 30 giorni, l’estensione Web Font di Google continuerà a funzionare.

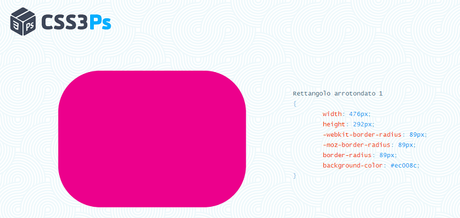
CSS3Ps – nulla da invidiare a CSS Hat
Voglio essere sincera, né l’installazione di un plugin CSS né l’utilizzo dell’estensione nativa CSS di Photoshop potrà creare un codice CSS perfetto. Però può senz’altro dare una piccola mano con gli elementi più complessi.
Come dicevo nel titolo CSS3Ps non ha nulla da invidiare al più famoso CSS Hat. Alcune caratteristiche di CSS Hat sono senz’altro ammirevoli, ma avendoli provati entrambi non ho riscontrato grossissime differenze nella stesura del codice.
Consiglio quindi d’installare e godere del plugin gratuito che puoi trovare al seguente indirizzo: vai a CSS3Ps.

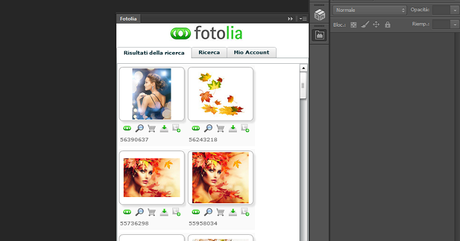
Fotolia – scarica foto e bozzetti direttamente da Photoshop
Utilizzo spesso Fotolia per i miei progetti. Penso sia una delle migliori dispense d’immagini in giro per il web.
Evitando violazioni per diritti di copyright, preferisco comprare pacchetti di foto adatte al sito che sto sviluppando. Spesso però mi torna utile scaricare i bozzetti delle immagini messe a disposizione, per vedere se effettivamente sono adatte al tipo di Layout che sto costruendo.
Per evitare il solito tran tran di: “apri browser > accedi a Fotolia > cerca immagine > scarica bozzetto > eccetera eccetera” (il più delle volte non ritrovando la foto) , preferisco utilizzare il plugin per photoshop messo a disposizione da Fotolia stessa.
Con questa estensione posso tranquillamente cercare le immagini da photoshop, scaricare ed utilizzare i bozzetti (che vengono salvati in una cartella del pc) e, se voglio, acquistare le immagini. Tra l’altro trovo utilissima la possibilità di sfruttare la funzione di oggetto avanzato che viene attivata automaticamente quando uso uno dei bozzetti.
Basta che sostituisco il bozzetto con l’immagine scelta tramite un semplice clic, senza perdere le dimensioni e la posizione scelta per l’immagine.
Per scaricare il plugin devi andare a questo indirizzo: vai a Fotolia Plugin.

Altri Plugin da proporre?
Dato che sono una maniaca di estensioni e plugin aggiuntivi per qualsivoglia programma, sarei felicissima di ricevere eventuali suggerimenti su altri plugin che magari conosci.
Quindi, se ultimamente hai provato qualcosa di nuovo o se ci sono altre estensioni a cui tieni particolarmente non citate in questo articolo, fammelo sapere subito nei commenti. Subito!



![WhatsApp Android: aggiunte nuove emoji [DOWNLOAD]](https://m2.paperblog.com/i/289/2897680/whatsapp-per-android-aggiunte-le-nuove-emoji--L-sa8DOg-175x130.png)




