Se ci mettiamo ad esaminare i colori e le texture impiegate nei layout dei siti che vediamo ogni giorno sul web, possiamo identificare le idee standard e le tendenze attuali del web design. In questo articolo vogliamo evidenziare una serie di tendenze che sembrano sempre piu’ consolidate nei layout grafici dei siti web.
Lo stile rivista
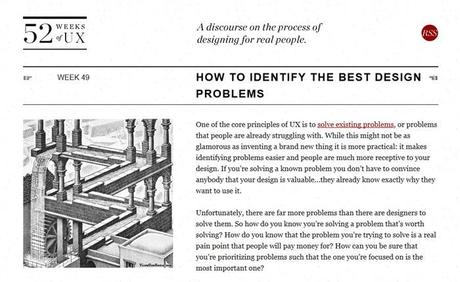
Nel web si tende ad orientare l’utente nella sua ricerca di informazioni, gli strumenti di navigazione del sito servono a questo scopo e riescono a far trovare tutto quello che si cerca in maniera facile e veloce. Cosa possiamo fare per permette all’utente di passare ad un’altra pagina? Cosa possima fare se le informazioni che vogliamo comunicare si presentano meglio come un insieme unico, simile ad un libro la sfogliare? In questo caso, come si vede nell’imagine che segue, possiamo adottare la soluzione con un piccolo logo, lasciare tutta la pagina web al contenuto, senza link di di navigazione, a meno che l’utente non raggiunga la sezione dei commenti a pie’ di pagina.

Non e’ una tendenza solo del sito presente in foto, ma in rete ne esitono svariati esempi.
Pie’ di pagina sempre piu’ esteso
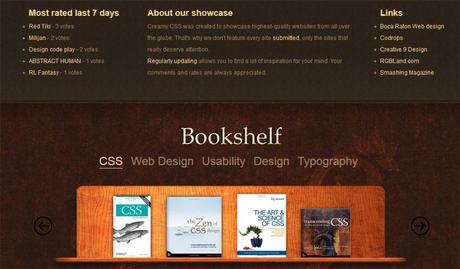
Il footer sempre piu’ grande piu’ che una tendenza e’ un fenomeno che si manifesta in modo sempre piu’ evidente. Nella mia esperienza ho notato che i pie’ di pagina continuano a crescere, sia in termine di dimensione sia come tipo di informazioni che contengono. Sebbene non sia una buona idea inserire la navigazione principale all’interno dl footer, includere nel pie’ di pagina un sitema di navigazione secondario e’ una soluzione ovvia.

Minimalismo nudo e crudo
Il design minimalista riduce il layout della pagina in modo da visualizzare solo gli elementi essenziali. E’ un principio semplice da applicare: basta esaminare ogni elemento della pagina e ciedersi cosa aggiunge al sito; se non si trova risposta, si toglie quell’elemento. L’attuale diffusione del minimalismo nel web design nasce come reazione all’era marcatamente interattiva del Web 2.0 e vuole compensare il trambusto provocato dai social network con la tranquillita’ e il silenzio di un design pulito.

Alla prossima!