
Aggiornando la piattaforma alla versione 3.x di WordPress, il tema che avete installato precedentemente sicuramente non conterrà le nuove funzioni di personalizzazione dell’intestazione e dello sfondo del blog. Grazie a semplici modifiche ai files del tema è possibile inserire, lato pannello di amministrazione, queste funzioni in modo da modificare l’aspetto del blog senza dover agire sul codice del tema stesso.
la Testata
Tra le novità di WordPress 3.x vi è il pannello per la personalizzazione delle intestazioni. E’ possibile accedere alle intestazioni personalizzate abilitando la voce nel pannello di amministrazione di WordPress 3.x anche se il vostro tema non lo supporta nativamente.
Per fare ciò basta inserire nel file function.php le seguenti linee di codice:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
define( 'HEADER_IMAGE', '%s/images/logo.jpj' ); //logo di defaul
define( 'HEADER_IMAGE_WIDTH', apply_filters( '', 948 ) ); // Larghezza del logo
define( 'HEADER_IMAGE_HEIGHT', apply_filters( '', 180 ) ); // Altezza del logo
define( 'NO_HEADER_TEXT', true );
add_custom_image_header( '', 'admin_header_style' ); // Abilita la voce nel pannello di controllo
// Foglio di stile per il pannello amministratore
if ( ! function_exists( 'admin_header_style' ) ) :
function admin_header_style() {
?>
<style type="text/css">
#headimg {
height: <?php echo HEADER_IMAGE_HEIGHT; ?>px;
width: <?php echo HEADER_IMAGE_WIDTH; ?>px;
}
#headimg h1, #headimg #desc {
display: none;
}
</style>
<?php
}
endif;
Nel pannelo di controllo nel menu “aspetto” comparirà la voce “Testata”.

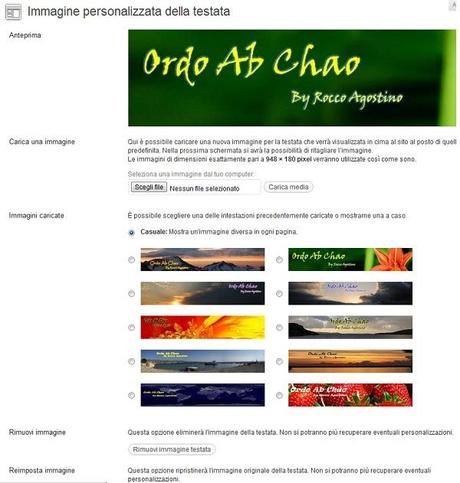
Selezionandola, comparirà la nuova pagina di amministrazione per la scelta delle immagini da inserire nell’header del blog.
Una volta caricate le immagini possiamo anche decidere di visualizzarle in maniera random.

Nel header.php basta inserire la seguente linea di codice:
1
<img src="<?php header_image(); ?>" width="<?php echo HEADER_IMAGE_WIDTH; ?>" height="<?php echo HEADER_IMAGE_HEIGHT; ?>" alt="" />
o anche
1
<div id="header-container" style="background: url('<?php echo header_image(); ?>');">
lo Sfondo
Altra modifica possibile per utilizzare le nuove funzioni di WordPress 3.x è la possibilità di personalizza lo sfondo
Aggiungendo nel file function.php la linea di codice:
1
add_custom_background();
nel pannello di amministrazione comparirà la voce “Sfondo” nel menù “Aspetto”:

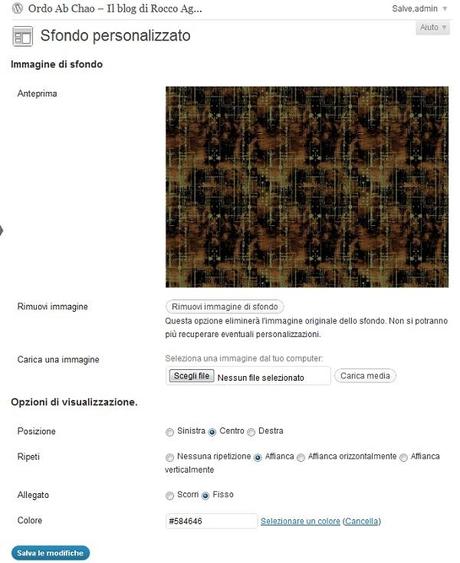
Selezionandola, comparirà la nuova pagina di amministrazione per la scelta dello sfondo da inserire nel blog.

Enjoy it and.. see you soon!
