Vado a presentare una nuova proposta per il widget gli Articoli Simili da visualizzare alla fine dell'articolo. E' un gadget che solitamente si inserisce nel modello perché se installato con un gadget HTML/Javascript si visualizzerebbe dopo l'area del post e quindi anche dopo gli eventuali commenti che ha ricevuto l'articolo.
Con questa nuovo widget si vengono a visualizzare le miniature relative ai post simili insieme anche al titolo dell'articolo relativo. Rispetto al gadget con il tooltip non occorre che il lettore ci passi sopra con il mouse per leggerne il titolo senza perdere il valore aggiunto della visualizzazione delle miniature della prima immagine presente nel post. Per i pochi che non lo sapessero ricordo che si definiscono simili o correlati due articoli che abbiano almeno una etichetta in comune. Naturalmente cliccando sul titolo o sulla miniatura apriremo il post a cui si riferiscono.

E' pure presente un effetto hover che modifica i colori del testo e dello sfondo quando ci si passa sopra con il mouse.
Dopo aver salvato il template si va su Modello > Modifica HTML > Procedi e si espandono i modelli widget. Si cerca la riga </head> e, subito sopra, si incolla il seguente codice
<!--Articoli Simili con Miniature Inizio-->
<style type='text/css'>
#articoli-simili {float:center;text-transform:none;height:175px;background-color: #f6f6f6; box-shadow: 0 0 0 1px white inset; -moz-box-shadow: 0 0 0 1px #fff inset; -webkit-box-shadow: 0 0 0 1px white inset; padding:5px;}
#articoli-simili h2{padding: 10px 15px; font-family: Helvetica, Arial; line-height: 1.1em; font-weight: bold; text-shadow: 0 1px 0 white; font-size: 20px; letter-spacing: -1px;color:#333; background: #E4E4E4; border: 1px solid white;width:auto;box-shadow: 0 0 0 1px white inset; -moz-box-shadow: 0 0 0 1px #fff inset; -webkit-box-shadow: 0 0 0 1px white inset;}
#articoli-simili a{color:#191919;}
#articoli-simili a:hover {background-color: #191919;color: white; font-weight: bold; text-decoration: initial;}
</style>
<script type='text/javascript'>
var defaultnoimage="https://lh5.googleusercontent.com/-OUDrOT1ESZc/UQAFcgXyxTI/AAAAAAAAfQU/totXnEnIptk/s140/default-image.png";
var maxresults=7;
var splittercolor="#d4eaf2";
var relatedpoststitle="Articoli Simili";
</script>
<script src='https://sites.google.com/site/scriptperilblog/widget-1/articoli-simili-miniature.js' type='text/javascript'/>
<!--Articoli Simili con Miniature Fine-->
Si cerca poi la riga
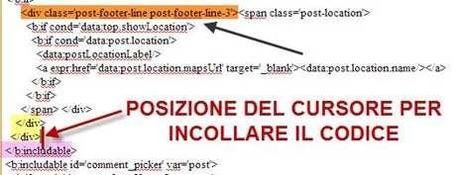
<div class='post-footer-line post-footer-line-3'>
e si scorre il codice fino a trovare i tag
</div></div>
</b:includable>
Tra le due righe colorate di rosso e quella colorata di viola si incolla il nuovo codice

che è il seguente
<!-- Articoli Correlati con Miniature Inizio -->
<b:if cond='data:blog.pageType == "item"'>
<div id='articoli-simili'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=art_corr_min&max-results=7"' type='text/javascript'/></b:loop>
<script type='text/javascript'> removeRelatedDuplicates_thumbs(); printRelatedLabels_thumbs("<data:post.url/>");</script>
</div>
<div style='clear:both'/>
</b:if>
<!-- Articoli Correlati con Miniature Fine -->
Finalmente si salva il modello. Le personalizzazioni più importanti riguardano:
- Il numero delle miniature da visualizzare da settare sia nel primo sia nel secondo codice ( 7 ). Visto che il widget prende tutta la larghezza se ne può scegliere il numero ottimale.
- Il colore di sfondo e del testo che vengono scambiati quando si passa sopra con il cursore. Quello proposto è #191919
- L'immagine di default da visualizzare quando nel post non siano presenti immagini
- Se si possiede un dominio personalizzato dobbiamo scaricare il javascript il cui URL è colorato di viola e che si trova su Google Sites. Dovrà essere caricato nella cartella Public di Dropbox o su un altro hosting di nostra proprietà.
fonte: IpCeI

![WhatsApp Android: aggiunte nuove emoji [DOWNLOAD]](https://m2.paperblog.com/i/289/2897680/whatsapp-per-android-aggiunte-le-nuove-emoji--L-sa8DOg-175x130.png)





