

Una raccolta di tools online che permettono a tutti gli sviluppatori di testare il proprio codice o frammenti di esso. Credo che questo articolo possa servire a tutti quei developers che vogliono sempre controllare che il loro codice funzioni in ogni momento. Molti progettisti del web usano questi strumenti on line come strumenti per la verifica immediata della sintassi scritta del loro codice e per la possibilita’ di condividere con altri la parte di codice che sembra piu’ ostica. In questo modo possiamo avere dei riscontri da altri developers che possono aiutarci a venire fuori dal momentaneo intoppo. Ecco a voi alcuni Online Code Snippet Tools con cui testare l’efficienza del proprio codice e condividere porzioni di esso con clienti e amici.
Online Code Snippet Tools
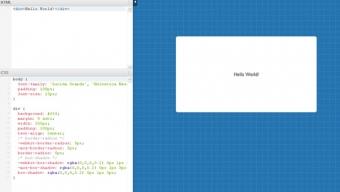
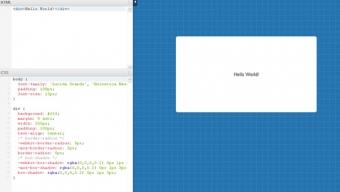
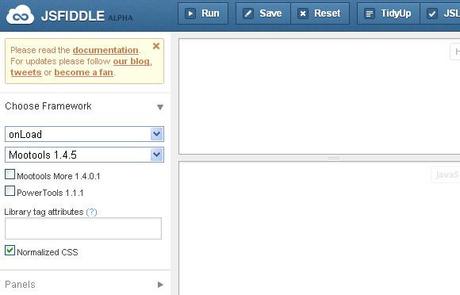
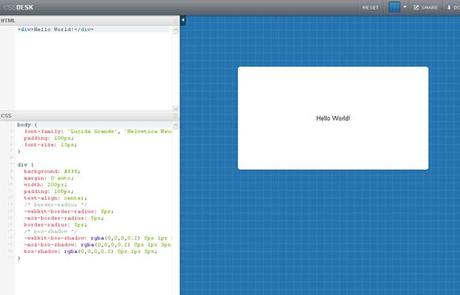
Code Snippet Tool che permette di testare tutto il codice CSS e HTML.

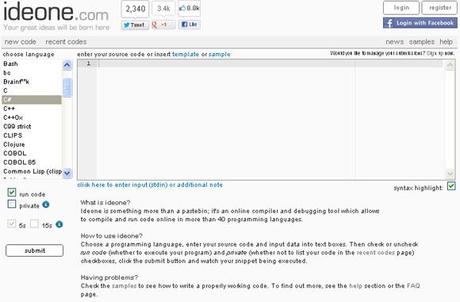
Strumento fantastico che ci permette di compilare o verificare il nostro codice in 40 linguaggi diversi.

Tools online che permette di scrivere e testare qualsiasi codice e condividerlo con gli altri. Molto utilizzato nei blog.

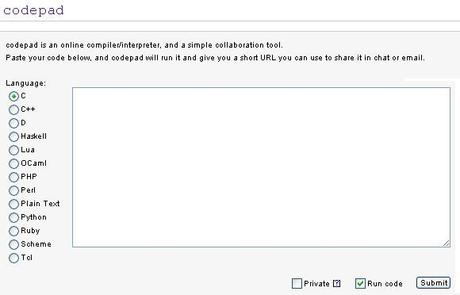
Si tratta di un compilatore online che genera delle URL brevi per condividere il vostro codice.

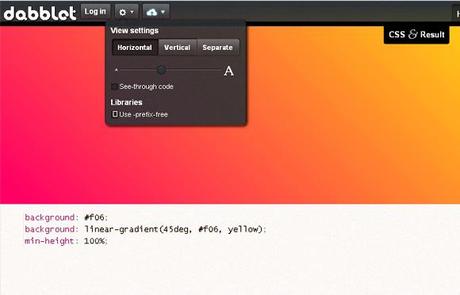
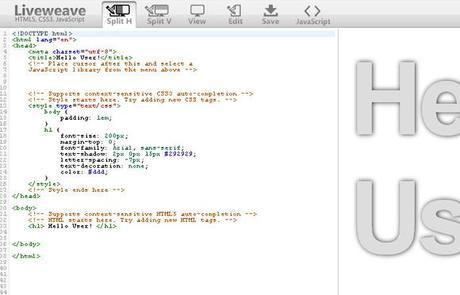
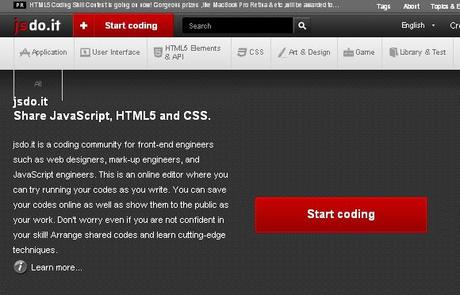
Tools fantastico per chi si vuole divertire con i codici HTML5, CSS3 e JavaScript.

Con questo strumento possiamo aprire e testare il nostro codice senza aprire nessun editor di testo.

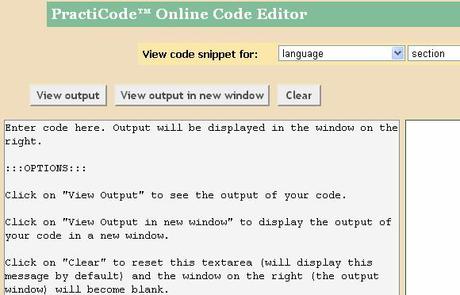
PRACTICODE
Strumento molto utilizzato per codice HTML e CSS.

Strumento molto utilizzato per la condivisione del codice tra developers.

Risultati in tempo reale dei frammenti del vostro codice con questo facile e utile tool.

CONCLUSIONI:
Spero che abbiate gradito questa collezione di Online Code Snippet Tools e che questi strumenti vi possano essere di aiuto nella costruzione delle vostre pagine web o progetti in genere. Per ogni sviluppatore web avere sempre a disposizione dei tools utili, semplici, veloci e gratuiti che facilitano lo svolgimento del proprio lavoro e’ una necessita’, quindi se avete degli altri strumenti che utilizzate nel vostro quotidiano, sarei felice di condividerli.
![Microsoft potrebbe sostituire Windows Phone Android? [RUMOR]](https://m22.paperblog.com/i/289/2897678/microsoft-potrebbe-sostituire-windows-phone-c-L-fT9C0B-175x130.jpeg)



![WhatsApp Android: aggiunte nuove emoji [DOWNLOAD]](https://m2.paperblog.com/i/289/2897680/whatsapp-per-android-aggiunte-le-nuove-emoji--L-sa8DOg-175x130.png)




COMMENTI (1)
Inviato il 16 maggio a 18:27
Per condividere, ricercare e salvare snippets di ogni linguaggio io raccomando Snip2Code, http://www.snip2code.com. Insieme con il sito web, e' possibile anche installare i plugin per Visual Studio, Eclipse, IntelliJ e Notepad++, oppure scaricarsi le app per Windows8 e Mac OS X. Dateci un'occhiata!