È da un pò di tempo che sto lavorando sull’ottimizzazione del sito web con lo scopo di ridurre i tempi di caricamento del sito, principalmente per offrire a tutti voi una migliore esperienza di navigazione sul nostro blog e secondariamente, ma non di importanza, per cercare di risparmiare ogni giorno Watt e quindi centesimi di euro dalla bolletta di luce e telefono di migliaia di famiglie, siete davvero tanti a seguire il nostro blog 

Ma quanti Watt si consumano in media per scaricare una pagina web? I Watt consumati dipendono da tantissimi fattori, in linea generale dal: tipo di computer usato, tipo di linea ADSL, infrastruttura Internet, Server, Database, PHP.
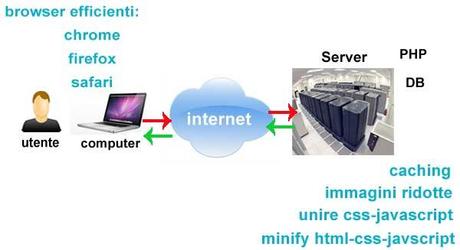
Concentrandoci solamente sul computer dell’utente vediamo molto schematicamente quanto energia spendiamo per ricevere e visualizzare una pagina.
Consumo medio computer: 60 Watt/ora
Tempo medio scaricamento pagina: 4 secondi
Quanti Watt consumo in 4 secondi? Basta una semplice proporzione… 
60 Watt : 3600 secondi = X_watt : 4 secondi
Quindi avrei:
Watt consumati in 4 secondi: ( 60 x 4 ) / 3.600 = 0.06 Watt/pagina
Tempo medio di una visita: 3 minuti (180 secondi)
Watt consumati al secondo: 60/3.600 = 0.016 Watt/secondo
Consumo medio singolo utente: 0.16 Watt/secondo x 180 secondi = 2.88 Watt
Consumo medio mensile: 2.88 Watt/visita x 7.000 visite = 20.160 Watt/mese
Consumo medio annuale: 20.160 Watt/mese x 12 mesi = 241.920 Watt/anno
Come possiamo diminuire il consumo energetico di un sito web?
Bene, la prima cosa da fare è abbassare i tempi di risposta delle pagine.
Vediamo brevemente quanta energia consuma il nostro PC solamente per scaricare una pagina.
Consumo energetico per scaricare le pagine web viste in media in un mese:
0.066 x 17.000 pagine = 1.122 Watt/mese
Consumo energetico in un anno:
1122 Watt/mese x 12 mesi 13.464 Watt/anno
Se riuscissimo solamente ad abbassare il tempo di caricamento delle nostre pagine anche solo di un secondo otterremmo dei grandi risultati non solo per la felicità di tutti i nostri utenti, ma anche avremo un grosso risparmio energetico!
Passando ad esempio da 4 a 3 secondi per scaricare una pagina si avrà:
Watt consumati in 3 secondi: ( 60 x 3 ) / 3.600 = 0.05 Watt/secondo
Consumo medio in un mese: 0.05 x 17.000 pagine = 850 Watt/mese
Consumo medio anno: 850 Watt/mese x 12 = 10.200 Watt/anno
Quindi riducendo di un solo secondo i tempi di caricamento del nostro sito avremo un
risparmio sui computer dei nostri lettori di:
13.464 – 10.200 = 3.264 Watt/anno
In questo lungo periodo mi sono posto continue e sempre nuove domande su come poter abbassare i tempi di caricamento di questo blog e qui vorrei riportare la mia esperienza fin qui giunta…
Questa guida è rivolta a tutti gli utenti di Internet, sia essi normali navigatori sia web master e responsabili web vari.
Vorrei premettere che naturalmente non mi assumo alcuna responsabilità per danni che potrebbero essere causati da tale guida ai vostri siti o blog, ogni cosa la farete a vostro rischio e pericolo 
Qui sotto ho voluto creare uno schema molto semplificato di come avviene la comunicazione su Internet, mettendo in evidenza a grandi linee i punti critici che determinano i tempi per ricevere un articolo una volta che clicchiamo su di un link.

Ottimizzazione di un sito Internet
L’obiettivo che mi sono posto è quello di migliorare l’esperienza degli utenti che navigano il mio sito, minore è il tempo per caricare una pagina e maggiore sarà il tempo che un utente dedicherà alla lettura dell’articolo o alla navigazione verso un altro post.
Riducendo il tempo di download delle pagine del blog ottengo quindi un risparmio:
- sia sul tempo che l’utente pazientemente dovrà attendere;
- sia inciderò in modo inferiore sui consumi derivati dall’utilizzo per un tempo minore dei server, delle linee dati di trasmissione su Internet, etc…
Prima di iniziare ad elencare i punti su cui sono intervenuto per ottimizzare il blog, vi suggerisco di eseguire un paio di volte dei test che misureranno la velocità del vostro sito/blog prima di iniziare con il vero e proprio lavoro di ottimizzazione.
Io ho utilizzato i seguenti:
- http://tools.pingdom.com/fpt/
- http://site-perf.com/
- https://developers.google.com/speed/pagespeed/insights
A fine ottimizzazione del sito potrete così verificare il miglioramento nelle prestazioni raggiunto a seguito del vostro lavoro di ottimizzazione.
Veniamo ora all’elenco degli interventi più importanti che ho intrapreso per migliorare le prestazioni di questo blog:
- Usare browser efficienti
- Unire i fogli di stili CSS e Javascript
- Eliminare codice PHP inutile
- Compattare il codice HTML, CSS, Javascript
- Ottimizzare TUTTE le immagini
- Ottimizzare Database
- Caching contenuti
- Usare le librerie Google Ajax Libraries API
- Usare server efficienti
- Codice Javascript in fondo alla pagina
- Usare solo i plugin veramente necessari
- Stop a chi ruba le nostre immagini e la nostra banda
Usare browser efficienti
Il primissimo consiglio che vorrei dare è rivolto a TUTTI, sia utenti navigatori che sviluppatori di siti web. È
Usare browser efficienti e veloci come chrome, firefox, safari permette di scaricare le pagine molto più velocemente di Internet Explorer, oltre al fatto che sono dei browser molto più sicuri contro i virus!
Unire i fogli di stili CSS in un solo foglio
In linea generale ogni risorsa (immagine, video, css, javascript, etc..) presente sulla vostra pagina genera una richiesta (è la freccia rossa nello schema di sopra) da parte del computer dell’utente per essere scaricata (freccia verde). Partendo da questo, è chiaro che tanto più riusciamo a concentrare risorse omogenee su di una singola risorsa, e tanto più risparmieremo in termini di richieste totali da eseguire. Ogni richiesta infatti, comporta un certo tempo per essere completata.
Per quanto riguarda i fogli di stile CSS è opportuno cercare quanto possibile di concentrare in uno stesso file TUTTI i singoli fogli di stile CSS usati nel sito. Questo è valido anche per TUTTI i codici Javascript usati.
Per svolgere questa operazione ho proceduto in questo modo:
- Ho scaricato tramite FTP i diversi file CSS
- Li ho messi tutti in una stessa cartella
- Ho aperto tutti i fogli di stile scaricati con Dreamweaver (potete utilizzare qualsiasi editor)
- Ho creato un nuovo foglio di stile
- Ho copiato sul nuovo foglio tutti i fogli di stile scaricati, mettendo un commento iniziale ad ogni foglio nel nuovo file
- Molto pazientemente ho fuso tutto il codice, eliminando informazioni duplicate, etc..
- Ho eseguito un procedimento analogo per il codice Javascript

Compattare il codice HTML, CSS, Javascript
Per compattare il codice intendo eliminare da esso tutti gli spazi inutili, i molteplici a capo, le istruzioni inutili o duplicate, etc..
Puoi svolgere questa operazione sia a mano… sia utilizzando tool online veloci ed efficaci. Di seguito ne elenco alcuni:
Javascript ->http://javascriptcompressor.com/
JavaScript/CSS -> http://refresh-sf.com/yui/
CSS -> http://www.csscompressor.com/
CSS -> http://www.cssoptimiser.com/
HTML -> http://www.textfixer.com/html/compress-html-compression.php
HTML -> http://htmlcompressor.com/compressor.html
Usare solo i plugin veramente necessari
Nel corso dello sviluppo di un blog, come questo ad esempio, mi sono trovato all’inizio a fare un uso abnorme di plugin.  Se vuoi usare tutti questi plugin è a tuo rischio…perché ogni plugin che installi comporta una INEVITABILE percentuale di rallentamento del tuo sito/blog. Pertanto occorre determinare esclusivamente i plugin di cui si ha veramente bisogno.
Se vuoi usare tutti questi plugin è a tuo rischio…perché ogni plugin che installi comporta una INEVITABILE percentuale di rallentamento del tuo sito/blog. Pertanto occorre determinare esclusivamente i plugin di cui si ha veramente bisogno.
La domanda che spesso mi sono fatto è stata:
Il plugin che sto per installare serve davvero ai miei lettori?
Ottimizzare TUTTE le immagini
Le immagini sono la risorsa in un sito/blog che più pesano sui tempi di risposta di un sito. I video non li consideriamo nel peso di una pagina poiché generalmente sono sempre caricati tramite youtube risultano ininfluenti sui tempi di caricamento della pagina.
Quanto più riusciremo ad ottimizzare le immagini del nostro sito e tanto più rileveremo prestazioni elevate del nostro scattante blog.
É importante ottimizzare TUTTE le immagini del sito/blog intendendo quindi sia le immagini che compongono la grafica del sito, sia le immagini e foto usate dentro gli articoli.
In WordPress esiste un simpatico plugin WP-Smush in grado di fare gran parte di questo noioso lavoro. Questo plugin infatti ottimizza SOLAMENTE le immagini che carichiamo negli articoli. Quindi le immagini della grafica del sito andranno tutte ottimizzate a parte. Come? Se non avete Photoshop potete usare webresize un ottimo tool online che vi permetterà di ridurre la dimensione delle immagini mantenendo quasi invariata la qualità.
Caching dei contenuti
Letteralmente è memorizzare i contenuti del sito maggiormente visti in una memoria, in modo tale che sia facilmente e velocemente recuperabile lo stesso contenuto ad una sua richiesta successiva.
Questa è forse l’operazione che più ci permetterà di guadagnare in termini di performance del nostro sito se ben fatta.
Io suggerisco di utilizzare WP Super Cache un plugin per WordPress che crea delle pagine HTML statiche a partire da ogni pagina dinamica. Così, ad ogni nuovo accesso, si evita di effettuare nuove richieste alleggerendo il carico sul database, interprete PHP e server.
In più, se vuoi un’ottimizzazione spinta del tuo blog puoi decidere di installare DB Cache, che memorizza in un unico file di testo tutte le richieste fatte verso il database.
Eliminare codice PHP inutile
Senza entrare troppo nei dettagli, per codice php inutile intendo tutte le funzioni nel caso della mia piattaforma WordPress che causano un inutile lavoro dell’interprete PHP.
Io ho eliminato senza problemi le seguenti funzioni PHP in grassetto:
<title><?php bloginfo(‘name’); ?><?php bloginfo(‘description’); ?></title>
<meta http-equiv=”Content-Type” content=”<?php bloginfo(‘html_type’); ?>; charset=<?php bloginfo(‘charset’); ?>” />
<link rel=”stylesheet” href=”<?php bloginfo(‘stylesheet_url’); ?>” type=”text/css” media=”screen” />
<link rel=”alternate” type=”application/rss+xml” title=”RSS 2.0″ href=”<?php bloginfo(‘rss2_url’); ?>” />
Ho sostituito le funzioni PHP sopra con direttamente il risultato qui sotto:
<title>Tecnologie Sostenibili e Risparmio Energetico – EcoGlobo.it</title>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8“ />
<link rel=”stylesheet” href=”http://www.ecoglobo.it/pathname/style.css” type=”text/css” media=”screen” />
<link rel=”alternate” type=”application/rss+xml” title=”RSS 2.0″ href=”http://www.ecoglobo.it/rss/” />
Codice Javascript in fondo alla pagina
Il codice Javascript comporta di un certo tempo per essere eseguito a discapito del tempo di visualizzazione della pagina nel browser.
Spostando il codice Javascript nella parte bassa della pagina dai la possibilità ai navigatori di iniziare a vedere prima la pagina.
ATTENZIONE: non sempre è possibile spostare il codice Javascript, poiché molte parti della pagina potrebbero servirsi di esso nella fase iniziale di caricamento della pagina. Occorre verificare di volta in volta quali codici poter spostare!
Usare le librerie Google Ajax Libraries API
Se anche sul blog fai uso di framework Javascript come jQuery, MooTools, etc… puoi usare le librerie di Google. In questo modo ridurrai tutte le richieste verso gli script sul tuo server, che invece saranno caricati dai server di Google.
Probabilmente i tuoi visitatori avranno già visitato in precedenza un altro sito che utilizza queste stesse librerie, in questo modo con alta probabilità l’utente avrà nella sua cache del browser gli stessi script, azzerando i tempi di caricamento di questi script e diminuendo i tempi di caricamento della pagina.
Per WordPress puoi scaricare il plugin Google AJAX Libraries API.
Ottimizzare il Database
Una volta a settimana è consigliato l’ottimizzazione del database del sito attraverso il PhpMyAdmin, oppure puoi usare uno tra questi 3 plugin per wordpress:
- Optimize DB
- WP-Optimize
- WP-DBManager
Usare server efficienti
Tutte le ottimizzazioni precedenti potrebbero risultare parzialmente inutili, se poi la piattaforma web che ospita il tuo sito non è veloce ed efficiente. Per questo, è opportuno affidarsi a servizi di qualità, o se il budget è minimo affidarsi ad hosting condivisi che hanno livelli di efficienza sufficienti.
Io sto sperimentando con grande meraviglia e soddisfazione HostGator un servizio di hosting alimentato al 130% con energia eolica, che mi ha consentito di abbattere i consumi e le emissioni di CO2 dovute all’utilizzo dei server che mi ospitano.
Stop a chi ruba le nostre immagini e la nostra banda
Fermiamo tutti i siti e blog che rubano il link delle nostre immagini e lo inseriscono sulle loro pagine, questo comporta un gravissimo problema:
ogni volta che le loro pagine sono caricate gli utenti si collegano con il nostro server per scaricare l’immagine da noi
Questo comporta che noi avremo solo un consumo inutile di banda in quanto impegneremo il nostro server solo per trasmettere le nostre immagini ed il sito che ci ha rubato l’immagine avrà il vantaggio a sua volta di diminuire il consumo di banda poiché saremo noi ad offrirgliela gratuitamente! Questo processo di rubarci banda ed immagini dal nostro sito o blog si chiama hotlinking.
Vediamo in breve come fermare l’hotlinking dal nostro sito.
Se avete accesso al file .htaccess sul vostro spazio web dovrete semplicemente aggiungere le seguenti righe, cambiando miosito.it con il vostro:
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://miosito.it/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http://miosito.it$ [NC]
RewriteCond %{HTTP_REFERER} !^http://www.miosito.it/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http://www.miosito.it$ [NC]
# Permette a FeedBurner di accedere alle immagini, altrimenti eliminate le righe feedburner
RewriteCond %{HTTP_REFERER} !^http://www.feedburner.com/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http://feeds.feedburner.com/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http://feedburner.google.com/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http://feeds2.feedburner.com/.*$ [NC]
# Permette a Google Reader di accedere alle immagini
RewriteCond %{HTTP_REFERER} !^http://www.google.com/reader/view/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http://www.google.com/reader/m/view/.*$ [NC]
# Permette ai motori di ricerca di accedere alle immagini
RewriteCond %{HTTP_REFERER} !search?q=cache [NC]
RewriteCond %{HTTP_REFERER} !google. [NC]
RewriteCond %{HTTP_REFERER} !yahoo. [NC]
RewriteRule .*\.(jpg|jpeg|gif|png|bmp)$
http://img833.imageshack.us/img833/8117/stophotlinking.jpg [R,NC]
L’ultima regola (è scritta su due righe poiché non entrava, voi scrivetela su una sola riga) è una contromossa a tutti quelli che fin ora vi hanno rubato ingiustamente le vostre immagini e la vostra preziosa banda. Tramite quest’ultima regola questi “siti scrocconi” visualizzeranno questa simpatica immagine che ho voluto mettere a disposizione a tutti voi liberamente:

Da ora in poi il vostro sito o blog avrà molta più banda libera disponibile solamente verso i vostri utenti. Con questo prezioso consiglio contribuiremo in modo molto efficacie ad avere il nostro server più scarico e sempre pronto e reattivo per rispondere solamente ai navigatori del nostro sito.
Buona ottimizzazione del sito o blog a TUTTI!
Qui sotto puoi lasciarmi liberamente un tuo pensiero, commento, esperienza o critica 
Se l’articolo ti è stato utile, condividilo con i tuoi amici su facebook twitter e g+ tramite un click qui sotto!


