Autunno stilizzato con Inkscape
Continuiamo a vedere come creare illustrazioni in linea con la stagione autunnale con Inkscape. Disegniamo un paesaggio stilizzato con le tinte del momento.

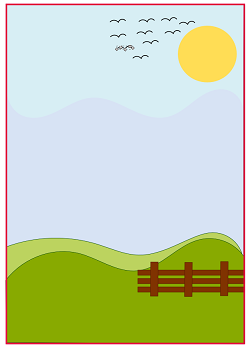
Lo sfondo
Lo sfondo lo realizziamo sfruttando Crea tracciati e disegnando due curve sui toni del verde. Il cielo lo otteniamo con Crea rettangoli per formare un rettangolo azzurro a cui sovrapponiamo una curva più chiara, lo steccato lo prepariamo sempre con Crea rettangoli, il sole con Crea ellissi e infine usiamo dei piccoli tracciati per la sagoma degli uccelli.

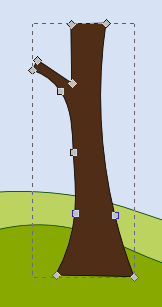
L’albero e le foglie
L’albero lo disegniamo facilmente con Crea tracciati.

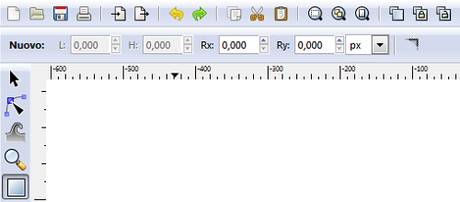
Per le foglie invece procediamo così: prendiamo lo strumento Crea rettangoli e nella barra contestuale impostiamo la rotondità degli angoli (Rx e Ry) a 40.

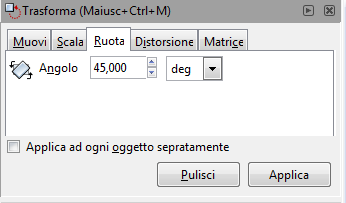
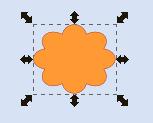
Disegniamo quindi un rettangolo stondato con riempimento arancio e contorno marrone da un pixel, il tutto regolato nel pannello Riempimento e contorni. Ora richiamiamo il pannello Oggetto/Trasforma. Duplichiamo il rettangolo con CTRL D e scegliamo la trasformazione Ruota inserendo un angolo di 45°.

Ripetiamo l’operazione altre due volte, selezioniamo tutti gli elementi della foglia e diamo Tracciato/Unione. Ecco che il nostro oggetto è completo.

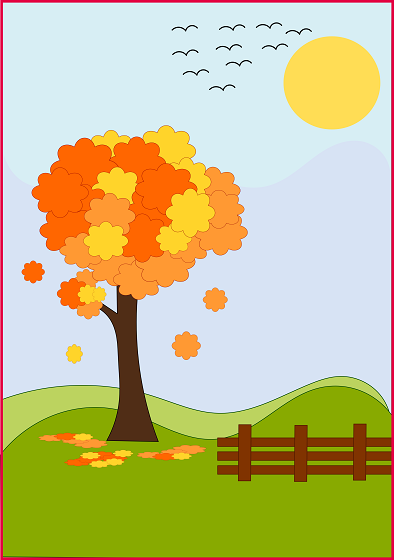
Ne creiamo un duplicato arancio più scuro e uno giallo. Li duplichiamo ulteriormente e ne variamo la dimensione per comporre la chioma dell’albero. Aggiungiamo qualche foglia cadente e qualcuna già caduta. Queste ultime le distorciamo restringendole con il mouse per dare un effetto prospettico.

Infine salviamo con File/Salva come.