Visualizzare il risultato è certamente il primo passo per definire il cammino da intraprendere per raggiungerlo.
Pochi mesi fa, con il mio gruppo di lavoro, abbiamo affrontato un progetto piuttosto avvincente di un’app per il quale il nostro interlocutore si dimostrava piuttosto sfuggente, condizione per la quale abbiamo deciso di sperimentare un nuovo approccio rubando un concetto alla tipografia di un tempo ormai passato. Fino ad alcuni anni fa, quando si preparava la prima pagina di una rivista o in generale di un giornale stampato, per riuscire a dimensionare in modo corretto gli articoli, i titoli e le immagini che ne avrebbero composto il contenuto si usava una piastra sulla quale si disponevano, come se fosse un puzzle, tutti i contenuti per creare una simulazione di come sarebbe stato il risultato stampato. Questa dinamica prende il nome di mock-up e nell’informatica è molto diffusa.
Di solito quando si deve realizzare un’applicazione complessa, per riuscire a rendere idea di come sarà il risultato finale, immaginando le interazioni con gli utilizzatori, si realizza un prototipo dell’interfaccia grafica così da poterla discutere con il committente e valutarne insieme l’efficacia.
La nostra scelta è stata quella di assemblare la capacità di interazione e di relazione che crea la dinamica tradizionale dello spostare i singoli elementi su una piastra e al contempo recuperare l’approccio di rappresentazione predittiva dell’informatica, ottenendo così quello che abbiamo chiamo IVM (Interactive Visual Mock-up).
La procedura è stata quella di coinvolgere il nostro committente nella creazione dell’interfaccia grafica preparando una serie di pulsanti, testi riempitivi, immagini e altri oggetti fisici (dei foglietti di carta stampata) da poter disporre in sede di incontro su una matrice (una piastra) che rappresentasse il dispositivo di visualizzazione del progetto, nella fattispecie un iPhone.
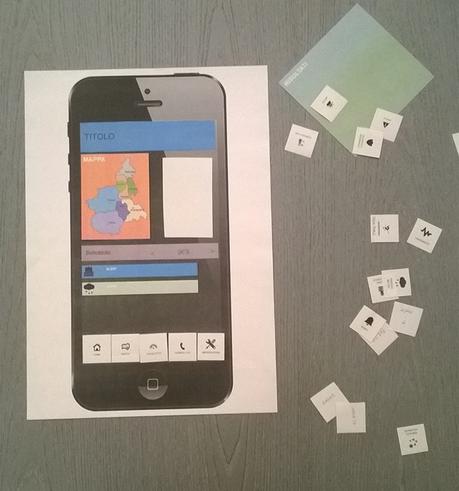
Ecco come si è presentata la prima fase della pianificazione:

Questo approccio si è rivelato assolutamente vincente per due ragioni:
- Il committente ha avuto modo di vedere il risultato (anche se in forma limitata) del risultato
- Il committente ha potuto trasferire la sua percezione del risultato atteso in modo chiaro e non fraintendibile
Schermata dopo schermata, come se fosse un gioco, con una singola riunione siamo stati in grado di registrare tutti i desiderata del cliente e allo stesso tempo abbiamo offerto ai grafici che operavano sul layout dell’applicazione una traccia definita di come generare l’interfaccia, ovviando ai fastidiosi re-work a cui siamo tutti abituati.
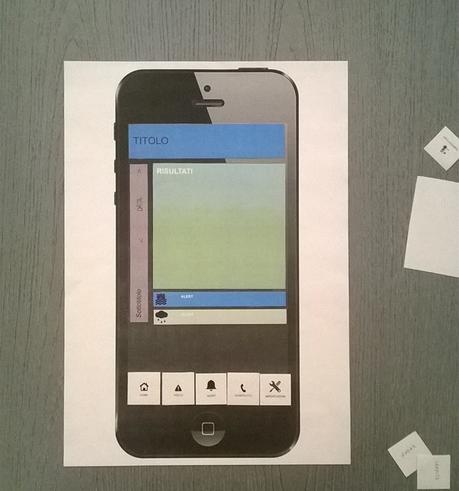
Ed ecco il risultato di una schermata progettata con IVM.


Visto l’ottimo risultato ottenuto e la facilità di applicazione di questo strumento stiamo studiando delle librerie di oggetti pronti per essere stampati e posizionati ove più utili perché spesso il modo più semplice di comunicare è anche il più efficace.
Noi abbiamo scelto di sfruttare un’interazione analogica con il nostro interlocutore per liberare la fantasia e non imporre alcun limite alla creatività del momento, se desiderate avere un esempio di IVM digitali vi suggeriamo questo link:
attraverso cui potrete “giocare“, anche se in forma limitata, a disegnare il vostro mockup in modo semplice e funzionale.
Questo articolo è pubblicato anche su

Marco Merlino




