La scorsa settimana mi sono occupato di analizzare alcune semplici linee guida per garantire la corretta visualizzazione delle pagine web anche per browser testuali.
In questo articolo, invece, mi occuperò di analizzare come i browser testuali interpretano i vari tag html. Ho già detto che non viene interpretato il foglio di stile quindi eventuali margini, bordi, padding, ecc vengono del tutto ignorati; così come per il floating degli oggetti e, ovviamente sfondi e colori. I contenuti vengon visualizzati nell’ordine in cui sono presenti nell’html e renderizzati in maniera, ovviamente, solo testuale.
Ho eseguito qualche test con il browser testuale utilizzando una pagina web contenente la maggior parte dei tag html comuni a tutte le pagine, ovvero:
- heading tags (h1, h2, …, h6)
- paragrafi
- liste ordinate
- liste non ordinate
- definition lists
- tabelle
- form
- immagini
- links
Vediamo insieme cosa è risultato fuori dall’analisi.
Heading tags
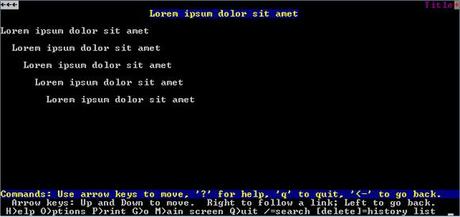
I vari tag di heading vengono visualizzati con un rientro maggiore quanto è meno importante il tag. Per esempio un tag h6 avrà un rientro da sinistra maggiore rispetto ad un tag h4. L’unico trattamento speciale è per il tag h1 che viene centrato ed evidenziato con testo e sfondo di colore diverso dagli altri.
Il seguente codice:
view sourceprint?
1
<h1>Lorem ipsum dolor sit amet</h1>
2
<h2>Lorem ipsum dolor sit amet</h2>
3
<h3>Lorem ipsum dolor sit amet</h3>
4
<h4>Lorem ipsum dolor sit amet</h4>
5
<h5>Lorem ipsum dolor sit amet</h5>
6
<h6>Lorem ipsum dolor sit amet</h6>
verrà visualizzato come nell’immagine:

Paragrafi
I paragrafi al loro interno possono contenere altri tag inline quali strong, em, span, links, ecc. Ognuno di questi elementi, eccetto per l’attributo span, viene visualizzato con colore diverso per contraddistinguelo dal colore del testo nomale. Viene del tutto ignorato il tag <br /> mentre i paragrafi vuoti (<p> </p>) vengono interpretati con delle spaziature aggiuntive. Dato il seguente codice:
1
<p> </p><p> </p>
2
<p>Pellentesque habitant morbi <strong>tristique senectus et netus et malesuada fames ac turpis egestas</strong>. Vestibulum tortor quam, <a href="#">feugiat vitae</a>, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. <em>Aenean ultricies mi vitae est</em>. Mauris placerat eleifend leo.</p>
verrà visualizzato come nell’immagine:

Liste ordinate, non ordinate e di definizione
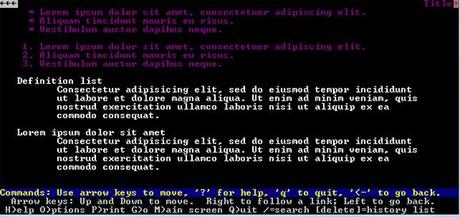
Tutti i tipi di lista vengono interpretati in maniera molto chiara dal browser testuale. Utilizza un asterisco (*) per le liste non ordinate, i numeri decimali per quelle ordinate e una chiara indentazione per le liste di definizione.
Dato il seguente codice:
view sourceprint?
01
<ul>
02
<li>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</li>
03
<li>Aliquam tincidunt mauris eu risus.</li>
04
<li>Vestibulum auctor dapibus neque.</li>
05
</ul>
06
07
<ol>
08
<li>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</li>
09
<li>Aliquam tincidunt mauris eu risus.</li>
10
<li>Vestibulum auctor dapibus neque.</li>
11
</ol>
12
13
<dl>
14
<dt>Definition list</dt>
15
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna
16
aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
17
commodo consequat.</dd>
18
<dt>Lorem ipsum dolor sit amet</dt>
19
<dd>Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna
20
aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
21
commodo consequat.</dd>
22
</dl>
verrà interpretato dal browser nella seguente maniera:

Tabelle
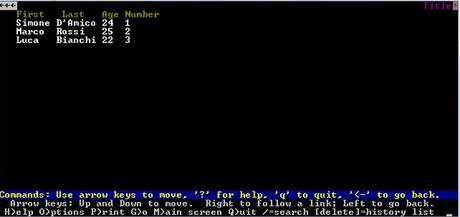
Anche le tabelle sono ben interpretate dai browser testuali, a patto che si utilizzi la corretta formattazione e quindi i corretti tags (thead, th, tbody, ecc.). Data la tabella:
view sourceprint?
01
<table>
02
<thead>
03
<tr>
04
<th>First</th>
05
<th>Last</th>
06
<th>Age</th>
07
<th>Number</th>
08
</tr>
09
</thead>
10
<tbody>
11
<tr>
12
<td>Simone</td>
13
<td>D'Amico</td>
14
<td>24</td>
15
<td>1</td>
16
</tr>
17
<tr>
18
<td>Marco</td>
19
<td>Rossi</td>
20
<td>25</td>
21
<td>2</td>
22
</tr>
23
<tr>
24
<td>Luca</td>
25
<td>Bianchi</td>
26
<td>22</td>
27
<td>3</td>
28
</tr>
29
</tbody>
30
</table>
essa verrà visualizzata nella seguente maniera:

Form
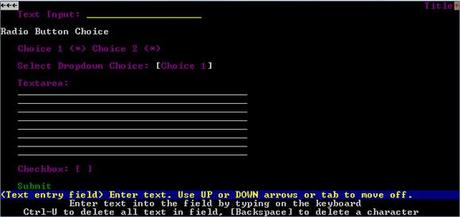
Ogni elemento di input della form viene interpretato correttamente, comprese le select, le checkbox, ecc. Risulta un pò scomodo utilizzarle con questo genere di browser ma non creano particolari tipi di problemi. E’ ovviamente obbligatorio non utilizzare SOLO Javascript per i controlli di integrità perchè verrebbero saltati del tutto da questi browser.
Una form come la seguente:
view sourceprint?
01
<form action="#" method="post">
02
<div>
03
<label for="name">Text Input:</label>
04
<input type="text" name="name" id="name" value="" tabindex="1" />
05
</div>
06
07
<div>
08
<h4>Radio Button Choice</h4>
09
10
<label for="radio-choice-1">Choice 1</label>
11
<input type="radio" name="radio-choice-1" id="radio-choice-1" tabindex="2" value="choice-1" />
12
13
<label for="radio-choice-2">Choice 2</label>
14
<input type="radio" name="radio-choice-2" id="radio-choice-2" tabindex="3" value="choice-2" />
15
</div>
16
17
<div>
18
<label for="select-choice">Select Dropdown Choice:</label>
19
<select name="select-choice" id="select-choice">
20
<option value="Choice 1">Choice 1</option>
21
<option value="Choice 2">Choice 2</option>
22
<option value="Choice 3">Choice 3</option>
23
</select>
24
</div>
25
26
<div>
27
<label for="textarea">Textarea:</label>
28
<textarea cols="40" rows="8" name="textarea" id="textarea"></textarea>
29
</div>
30
31
<div>
32
<label for="checkbox">Checkbox:</label>
33
<input type="checkbox" name="checkbox" id="checkbox" />
34
</div>
35
36
<div>
37
<input type="submit" value="Submit" />
38
</div>
39
</form>
è cosi visualizzata:

Immagini
Come ben sappiamo le immagini non possono essere visualizzate dal browser testuale quindi è obbligatorio utilizzare un corretto attributo alt che consenta all’utente di capire cosa è rappresentato nell’immagine. Infatti tali browser visualizzano l’attributo alt dell’immagine al suo posto.
Links
Anche i links, ovviamente, vengono interpretati correttamente e consentono all’utente in maniera molto semplice di muoversi nella pagina. L’attributo target per ovvi motivi non viene interpretato per cui tutti i link vengono aperti nella stessa pagina.
Conclusioni
Abbiamo visto che non si necessita di particolari accorgimenti o trucchetti strani per far visualizzare correttamente una pagina anche su un browser testuale. E’ sufficiente scrivere codice validato e utilizzare un pò di buon senso e non si dovrà fare alcun genere di fatica.Per chi volesse effettuare qualche prova con i browser testuali metto a disposizione una pagina contenente tutti gli esempi utilizzati per l’articolo. La pagina è disponibile al seguente indirizzo:
Download
Come sempre per dubbi, commenti o consigli, non esitate a commentare.
