

La tendenza del Responsive Design e’ cresciuta rapidamente in questi ultimi anni proprio per l’arrivo e la diffusione delle piattaforme Mobile. Oggi ogni Web Designer deve creare pagine web che siano in grado di supportare gli standard dei desktop e delle piattaforme mobili. Quindi il nostro codice e il nostro layout grafico deve tener conto della larghezza dello schermo del device utilizzato dall’utente. Per fare questo spesso bisogna leggere e imparare molte tecniche per rendere il nostro layout responsive e adattabile ad ogni piattaforma. In questo articolo ho raccolto delle risorse on line e applicazioni web che possono aiutare qualsiasi Web Designer a rendere il proprio design reattivo. Con gli strumenti inseriti in questa raccolta non occorre grossa preparazione, basta giocare un po’ con queste applicazioni e si prende subito confidenza per rendere il nostro layout responsive. Buon divertimento!
Responsive Mobile Design
RETINA.JS








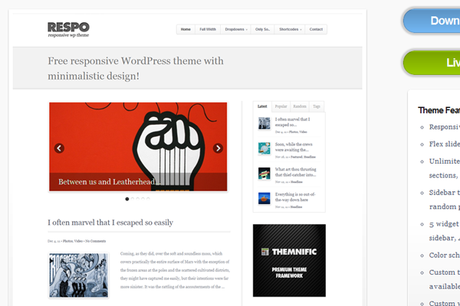
RESPO WORDPRESS THEME





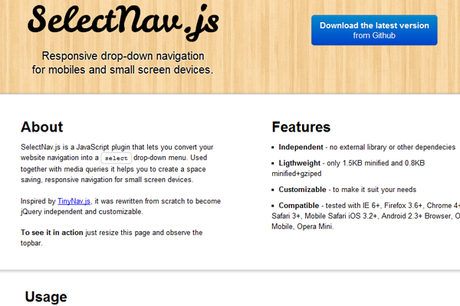
SELECTNAV.JS

REFINESLIDE






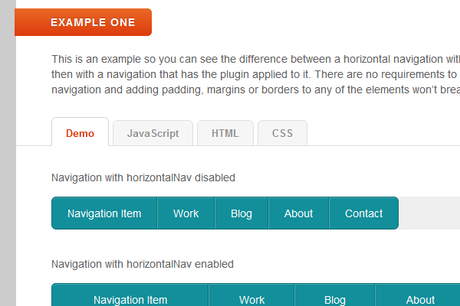
HORIZONTALNAV


CODEBOMBER


SYZE

ARI WORDPRESS THEME