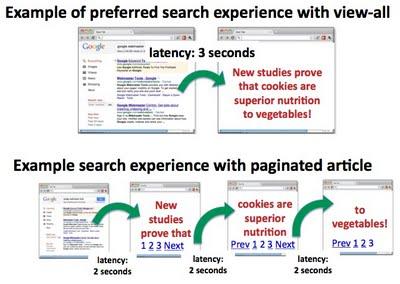
Test sul comportamento nel web degli utenti hanno rilevato come, contrariamente da quello che potevamo aspettarci, durante le ricerche essi preferiscano una visualizzazione completa (view-all) in strutture che prevedono interruzioni di pagina e che sfruttano i pulsanti precedente e successivo per la navigazione tra i contenuti.

Google afferma:
Therefore, to improve the user experience, when we detect that a content series (e.g. page-1.html, page-2.html, etc.) also contains a single-page version (e.g. page-all.html), we’re now making a larger effort to return the single-page version in search results. If your site has a view-all option, there’s nothing you need to do; we’ll work to do it on your behalf. Also, indexing properties, like links, will be consolidated from the component pages in the series to the view-all page.
Per questo motivo, nel caso dobbiamo realizzare strutture di questo genere dobbiamo tenere in considerazione il tempo di caricamento della pagina al fine di migliorare l’esperienza utente.
Buone pratiche per la gestione di contenuti concatenati:
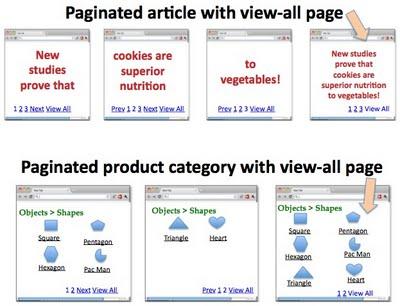
1 Se il nostro sito permette la visualizzazione “completa” [ view-all pages]
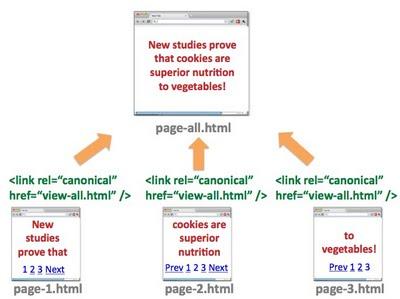
In questa situazione Google si preoccuperà del lavoro di indicizzazione delle singole pagine web. Per facilitare tale compito e permettere una corretta gestione dei contenuti (evitando i contenuti duplicati) sarebbe preferibile utilizzare rel=”canonical” verso la pagina con la visualizzazione completa (page-all.html nell’esempio mostrato in figura)

Quindi la page-1.html dovrebbe contenere l’url canonico della pagina page-all.html cosi come tutte le pagine (nel nostro esempio 3) che vanno a costituire la pagina completa. Se non vogliamo che le pagine 1,2,3 vengano indicizzate sarà sufficiente sfruttare il tag noindex. (Per ulteriori informazioni in merito vi consigliamo la lettura del nostro libro sui motori di ricerca )

2 Se il tuo sito web non presenta la visualizzazione “completa”
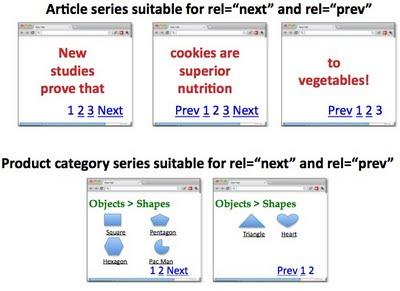
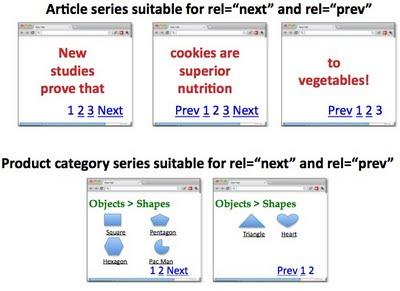
Se il nostro sito web per svariati motivi non sfrutta la “view-all” e si vuole consentire agli utenti la navigazione sequenziale all’interno delle pagine web possiamo sfruttare le strutture HTML standard rel = "next" e rel = "prev" per specificare una relazione tra le pagine
Se fatto correttamente, permette a Google di:
- Consolidare l’ indicizzazione delle pagine web
- Indirizzare gli utenti alla pagina più pertinente

Questa tecnica la possiamo sfruttare solo nel caso N.2 in cui non abbiamo la possibilità di una visualizzazione completa di tutte le pagine!
Implementazione di rel=”next” and rel=”prev”
Supponiamo di avere 3 url con paginazione:
http://www.example.com/article?story=abc&page=1
http://www.example.com/article?story=abc&page=2
http://www.example.com/article?story=abc&page=3
http://www.example.com/article?story=abc&page=4
Nella prima pagina, http://www.example.com/article?story=abc&page=1, includiamo nella sezione <head> : <link rel="next" href="http://www.example.com/article?story=abc&page=2" />
Nella seconda pagina, http://www.example.com/article?story=abc&page=2: <link rel="prev" href="http://www.example.com/article?story=abc&page=1" /> <link rel="next" href="http://www.example.com/article?story=abc&page=3" />
Nella terza pagina, http://www.example.com/article?story=abc&page=3: <link rel="prev" href="http://www.example.com/article?story=abc&page=2" /> <link rel="next" href="http://www.example.com/article?story=abc&page=4" />
nell’ultima pagina, http://www.example.com/article?story=abc&page=4: <link rel="prev" href="http://www.example.com/article?story=abc&page=3" />
Alcuni accorgimenti tecnici:
- La prima pagina deve contenere solo rel = "next" e non rel = "prev".
L'ultima pagina deve contenere solo per rel = "prev". non rel = "next".
rel = "next" e rel = "prev" vanno dichiarati nella sezione <head> - rel=”previous” è una variabile sintattica di rel=”prev” .
Ti aspettiamo nei nostri corsi SEO


![WhatsApp Android: aggiunte nuove emoji [DOWNLOAD]](https://m2.paperblog.com/i/289/2897680/whatsapp-per-android-aggiunte-le-nuove-emoji--L-sa8DOg-175x130.png)




