Ho deciso di aprire una piccola rubrica mensile dove suggerirò alcuni degli strumenti più utili per un Web Designer.
Siamo sempre alla ricerca di uno strumento che ci permetta di velocizzare il nostro lavoro. Un aiuto fuori campo che ci dia una mano.
Fortunatamente di Tools online ce ne sono tanti, per la maggior parte gratuiti. Eccovi quindi un piccolo elenco mensile con gli strumenti più ricercati:
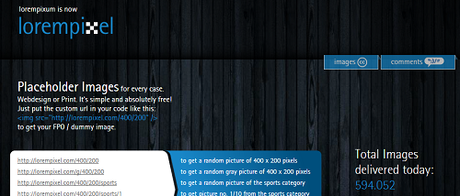
Lorempixel – immagini riempitive

La maggior parte di noi conoscerà sicuramente il testo riempitivo Lorem Ipsum per creare prototipi e demo online simulando testo fittizio. In questo caso parliamo di immagini fittizie che potremmo tranquillamente usare nei nostri progetti senza problemi di copyright.
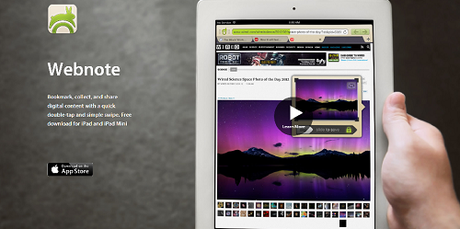
Webnote – per la vostra ispirazione

Webnote è un applicazione che permette in modo facile e veloce di salvare ritagli, immagini o siti web completi per le nostre future ispirazioni. Consente inoltre di condividere gli elementi salvati con i più comuni social network. Sfortunatamente è disponibile solo su Apple Store.
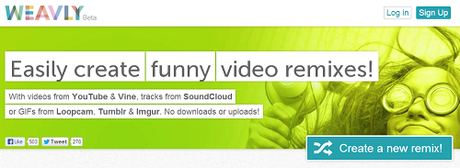
Weavly – crea il tuo video remix

Questo strumento è davvero ottimo per creare video remix con spezzoni presi direttamente da youtube o gif animate da Tumblr, senza caricarle. Non è uno strumento professionale ma permette di creare degli effetti molto belli da inserire all’interno di un progetto.
Responsivetest – Responsive test design

Sappiamo che l’importanza di creare siti web responsive è diventata una prerogativa necessaria. Ecco quindi un semplice strumento che ci permette di controllare come il nostro design si comporta nei diversi dispositivi disponibili.
Browserstack – Browser testing

Utile strumento per testare il comportamento del nostro sito nei diversi browser presenti in rete, con differenti sistemi operativi. Il servizio permette un piano gratuito limitato, mentre il costo di una licenza individuale è pari a 19$ al mese.
Se conoscete altri strumenti utili per web designer fatemelo presente nei commenti, verranno aggiunti alla lista del prossimo mese