Sviluppare un gioco per Android – Lezione 19: i primi passi con libgdx pt.4
Android Blog Italia.

package it.androidblog.starassault;
import com.badlogic.gdx.backends.lwjgl.LwjglApplication;
import com.badlogic.gdx.backends.lwjgl.LwjglApplicationConfiguration;
public class StarAssaultDesktop {
public static void main(String[] args) {
LwjglApplicationConfiguration cfg = new LwjglApplicationConfiguration();
cfg.title = "Star Assault";
cfg.useGL20 = true;
cfg.width = 480;
cfg.height = 320;
new LwjglApplication(new StarAssault(), cfg);
}
}
Come potete intuire voi stessi, non facciamo altro che assegnare titolo e dimensioni alla finestra che si andrà a creare, dopodiché abilitiamo OpenGL 2.0. Infine, lanciamo l’applicazione passandogli come parametri la classe StarAssault del progetto principale e l’oggetto di tipo LwjglApplicationConfiguration che abbiamo istanziato. In questo caso, potreste incappare in alcuni problemi relativi prevalentemente alla configurazione di libgdx (in questo caso ripassate bene il procedimento iniziale) o alla versione di libgdx che state utilizzando.
La classe di configurazione Desktop, infatti, potrebbe essere impostata anche in modi alternativi, quindi non vi resta che informarvi per avere un quadro più completo riguardante l’argomento. In alcuni casi, i problemi potrebbero essere relativi alla versione di OpenGL utilizzata.
Ad ogni modo, dopo aver impostato la classe entry point del progetto desktop, potete passare alla modifica di StarAssaultActivity.java nel progetto Android, ecco come configurarla:
package it.androidblog.starassault;
import android.os.Bundle;
import com.badlogic.gdx.backends.android.AndroidApplication;
import com.badlogic.gdx.backends.android.AndroidApplicationConfiguration;
public class StarAssaultActivity extends AndroidApplication {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
AndroidApplicationConfiguration config = new AndroidApplicationConfiguration();
config.useAccelerometer = false;
config.useCompass = false;
config.useWakelock = true;
config.useGL20 = true;
initialize(new StarAssault(), config);
}
}
Il procedimento, come vedete, è abbastanza simile a quello che abbiamo seguito per il progetto Desktop. Potete impostare vari parametri di configurazione a vostro piacimento. Inoltre, non dimenticate di modificare anche il file AndroidManifest.xml aggiungendo la seguente riga all’interno del tag <manifest>:
<uses-permission android:name="android.permission.WAKE_LOCK"/>
Anche in questo caso, dovreste cambiare alcuni parametri in dipendenza della versione di libgdx che utilizzate ma, in linea generale, l’unico problema che potreste riscontrare più facilmente riguarda il metodo useGL20 che, nella maggior parte dei casi, si risolve con l’assegnazione di false anziché true.
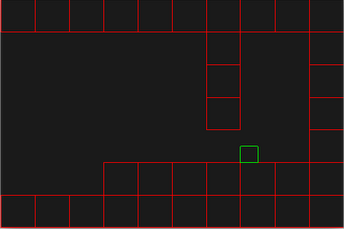
A questo punto, potreste già avviare entrambe le versioni del gioco e, dinanzi, dovrebbe apparirvi un risultato simile al seguente:

Successivamente, il lavoro da fare è ancora molto prima di poter realizzare il gioco in maniera più dettagliata possibile. Il lavoro successivo consiste nell’aggiungere le immagini da utilizzare (nella directory assets/images) e lavorare con esse affinché vengano visualizzate in maniera corretta. Tutte le modifiche relative al rendering, come già sapete, verranno apportate alla classe WorldRenderer.java.
Affinché essa funzioni, inoltre, dovete ricordarvi i metodi getters e setters di Bob.java e Block.java, tralasciati nella lezione precedente. Infine, per porre le basi conclusive al nostro progetto, possiamo iniziare subito a lavorare sull’intercettazione degli input da tastiera. Questo, in linea generale, è l’approccio seguito su PC Desktop, mentre sarà diverso quello per Android, con il quale potremmo avere la necessità di disegnare i tasti sul display per gestire Bob.
Qui di seguito potete trovare il download del codice contenente a livello basilare tutto ciò che abbiamo appena introdotto. Inoltre, ciò che troverete di nuovo non è niente di particolarmente difficile e, per qualunque dubbio, vi basterà consultare la documentazione ufficiale di libgdx, il download del codice è disponibile qui.
Naturalmente, come soprascritto, abbiamo solo posto le basi per lo sviluppo di un gioco nel vero senso della parola, infatti in questo caso ci sono ancora vari dettagli da implementare come il rilevamento delle collisioni, le animazioni, i nemici, i suoni e molto altro ancora. Ora, tuttavia, avete le basi per poter proseguire il vostro studio e continuare a divertirvi con libgdx.
Sviluppare un gioco per Android – Lezione 19: i primi passi con libgdx pt.4
Android Blog Italia.
![Google Drive: creare mettere online vostro primo sito [Guida]](https://m21.paperblog.com/i/288/2882379/google-drive-creare-e-mettere-online-il-vostr-L-zb8ZMk-175x130.jpeg)





