Sviluppare un gioco per Android – Lezione 2: creiamo il progetto Android Blog Italia.

L’architettura di un gioco su uno Smartphone Android

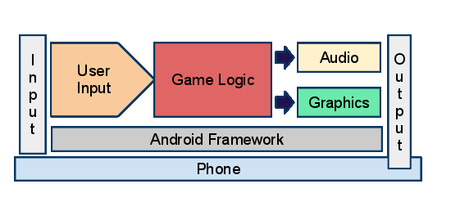
Qui sopra potete vedere uno schema (abbastanza semplificato) di come è costituita l’architettura di un gioco Android. Vediamo, nei dettagli, le varie parti dello schema.
INPUT DELL’UTENTE
Nel nostro gioco, illustrato nella lezione precedente, l’input dell’utente è costituito dalle due aree di controllo disposte in basso agli angoli dello schermo. Il nostro motore di gioco controllerà e registrerà gli eventi onTouch attraverso le coordinate del display e, se queste ultime si trovano all’interno dei due pulsanti, ordineremo al motore di gioco di compiere la relativa azione.
Insomma, muovere il personaggio o sparare dipende da questo che, tradotto, altro non è che un cambio di stato degli oggetti. L’input, inoltre, potrebbe essere non solo il touchscreen, ma anche la tastiera fisica se il dispositivo ne è provvisto, il microfono, la fotocamera, l’accelerometro o il GPS.
LOGICA DI GIOCO

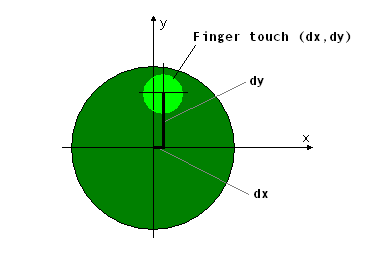
Il modulo della logica di gioco è il responsabile del cambiamento di stato per ogni oggetto. Per oggetto, dovrebbe essere chiaro cosa intendiamo: ogni droide nemico, raggi laser, il nostro personaggio e così via. Ad esempio, cliccare con il dito nell’area di controllo come mostrato nell’immagine in alto si traduce nel calcolo della velocità e della direzione che il nostro personaggio dovrà prendere.
Quando clicchiamo nel punto mostrato nell’immagine, il modulo responsabile dell’input passa al motore di gioco (che gestisce la logica di quest’ultimo) le coordinate che serviranno a stabilire la velocità e la direzione del nostro eroe. Per fare un semplice esempio, con dx positivo il nostro eroe andrà a destra, se è negativo a sinistra.
GRAFICA
È sicuramente un dettaglio essenziale nel nostro nostro progetto. Essa può essere gestita in modo semplice, ma anche in maniera più complessa. La view Android può essere personalizzata, può essere una view OpenGL, può essere gestita da un buffer grafico e così via. Sono tutti dettagli che, naturalmente, potrete apprendere solo con l’esperienza, anche se alcuni di questi saranno approfonditi nelle prossime lezioni.
La grafica, come soprascritto, è uno degli aspetti più importanti del nostro gioco Android, la diretta responsabile del rendering sul display. Misureremo il rendering in frame al secondo (FPS). Dunque, se per esempio abbiamo 30 FPS, mostreremo 30 immagini al secondo. Per ora sarà proprio questo il numero di FPS che utilizzeremo, ma ancora una volta è meglio procedere con calma in quanto approfondiremo la questione nelle prossime lezioni.
È d’obbligo specificare che più alto è il numero di FPS, più fluida sarà l’animazione. Tuttavia, per l’occhio umano basta un numero ridotto, anche se un occhio con ottimi recettori potrebbe avere bisogno di un numero maggiore di FPS rispetto ad un altro occhio per vedere un’animazione fluida.
AUDIO
Il modulo che gestirà l’audio di occuperà di produrre un suono per ogni oggetto nei suoi diversi stati, o almeno per la maggior parte di questi. Infatti, i dispositivi sui quali girerà il nostro gioco saranno limitati da un numero di canali ben preciso e da questi ultimi dipende il numero di suoni che potranno essere eseguiti per volta.
Anche in questo caso, facciamo un semplice esempio: quando comparirà un nuovo nemico è necessario far partire senza dubbio un suono che richiami l’attenzione a differenza di quando il gioco sarà in pausa. Cosa dire, invece, degli effetti sonori? Sparo, collisioni, game over, sono tutti elementi da tenere in considerazione.
OUTPUT
Il risultato che avremo in output sarà composto da suoni, immagini e vibrazioni (se decidessimo di utilizzare anche queste ultime). A questo punto, vediamo come creare il progetto e, nella prossima lezione, creeremo il nostro primo motore di gioco per provare ad effettuare il nostro primo ciclo con quest’ultimo a partire dall’input touchscreen. Siete pronti?
La creazione del progetto
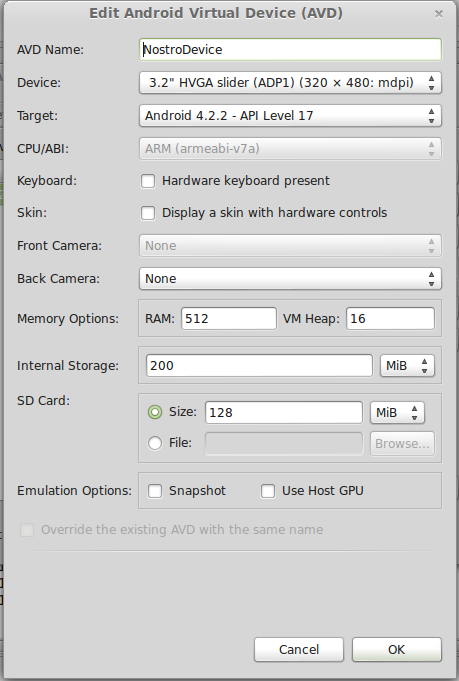
Il primo passo da fare riguarda la creazione del nostro device virtuale sul quale emuleremo il gioco che andremo a creare. Dopo aver avviato Eclipse, aprite l’Android Virtual Device Manager, dopodiché cliccate su “New…“. Ecco come abbiamo deciso di settarlo noi.

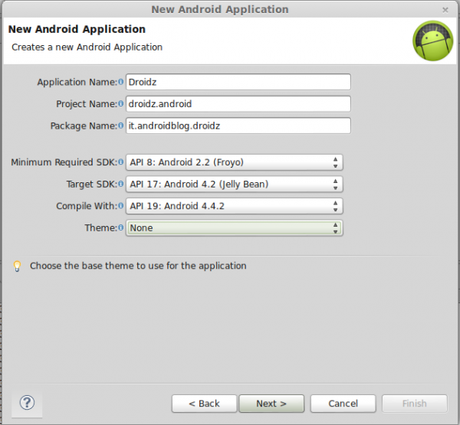
Ora possiamo creare il progetto. I passi da seguire sono File -> New -> Project – > Android Application Project. Sulla schermata che uscirà, in Application Name inseriremo il nome del gioco, in Package Name il nome del pacchetto che conterrà le classi java. Naturalmente, dovremo anche impostare la target SDK e quella minima richiesta. Insomma, ciò che settate voi dipende esclusivamente dal tipo di applicazione che volete sviluppare. Nell’immagine qui di seguito potete vedere un esempio.

Giunti a questo punto, potete cliccare su Next fino a quando fino a quando non avrete davanti il codice della classe MainActivity.java, impostato di default. Dobbiamo ricordare che è questa l’attività che viene istanziata quando avviamo l’applicazione, dunque è essa che gestisce l’input (nel nostro caso il touchscreen), crea la schermata di gioco e così via. Di solito, essa è una finestra a schermo intero quindi anche noi ne utilizzeremo una. Il codice in MainActivity.java dovrebbe essere molto simile (o identico) al seguente:
package it.androidblog.droidz;
import android.os.Bundle;
import android.app.Activity;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Questo invece il codice presente nel file activity_main.xml presente in res/layout:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>
Il metodo onCreate() sulla linea 9 viene chiamato all’avvio dell’applicazione. Che cosa fa? Esso imposta la view di default generata automaticamente dai tool Android dietro le quinte (rigo 11). Come noterete, R.layout.activity_main richiama il file xml menzionato sopra, il quale a sua volta utilizza altri file per fornire la view definitiva. In questo caso, abbiamo utilizzo un layout di tipo RelativeLayout e, al rigo 3 e 4, match_parent al posto del deprecato ma ancora usato fill_parent per impostare le dimensioni della view basandola su ciò che la contiene anziché specificare dimensioni esatte.
Ad esempio, un widget settato su match_parent si espanderà fino a prendere tutto lo spazio all’interno dell’elemento nel quale è collocato. Nelle righe successive possiamo anche sorvolare sui margini e soffermarci su wrap_content, che viene settato ogni qualvolta abbiamo la necessità di mostrare un determinato contenuto. Per testi (TextView) o immagini (ImageView) è l’attributo perfetto.
Infine, per il testo, utilizziamo il riferimento hello_world memorizzato nel file strings.xml in res/values. Se provassimo a lanciare l’applicazione da Run As -> Android Application, dovremmo ritrovarci davanti qualcosa del genere.

A questo punto proviamo a mettere mani noi stessi al codice. Innanzitutto, apriamo strings.xml e modifichiamolo come segue:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, Droidz!</string>
<string name="app_name">Droidz</string>
<string name="warning">I droidi ti stanno attaccando!</string>
</resources>
Per quanto riguarda activity_main.xml, stravolgiamo un po’ il tutto dando al nostro gioco un layout di tipo LinearLayout e inserendo un’altra TextView per avvisare l’utente che i droidi nemici ci stanno attaccando.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/warning"
/>
</LinearLayout>
Per ogni dubbio riguardo i nuovi oggetti utilizzati, vi invitiamo a leggere con attenzione la documentazione ufficiale. Difficilmente ricorderete tutto alla perfezione, ma imparare a spulciare la documentazione è sempre utile per ogni evenienza. Inoltre, ricordate che scrivere e modificare il codice è il miglior modo per imparare, dunque non limitatevi a fare esclusivamente ciò che c’è scritto in questa guida, ma siate curiosi e sperimentate voi stessi.
In ogni caso, dopo aver apportato le modifiche, ecco come come dovrebbe apparire la vostra applicazione, con il messaggio referenziato da warning subito dopo la stringa iniziale (questo grazie al TextView inserito e al layout lineare).

Infine, prima di chiudere questa lezione, vale la pena notare un’altra particolarità. Noterete, infatti, che Eclipse ha automaticamente apportato delle modifiche che potrete notare voi stessi dando un’occhiata al file R.java. Nel nostro specifico caso, possiamo trovare la riga seguente:
public static final int warning=0x7f050002;
Quello che fa Eclipse, altro non è che mantenere riferimenti e ID alle risorse utilizzate. Andando avanti, sempre in R.java, troverete riferimenti anche a tutte le altre risorse di cui si fa uso nell’applicazione. A questo punto, non ci resta che darci appuntamento alla prossima lezione e per qualunque problema che esuli dalla documentazione di supporto al Software Development Kit non esitate a commentare la guida, noi vi aiuteremo dove possibile.
Sviluppare un gioco per Android – Lezione 2: creiamo il progetto Android Blog Italia.

