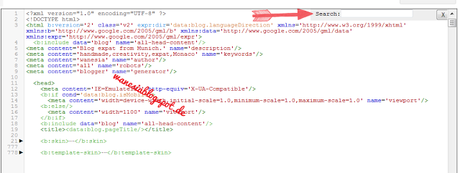
 Hai notato che il titolo del mio blog e´ dentro un bordo colorato , ti sei chiesto come fare ,ma non sei pratico in porzioni di codice nel tuo editor del template? Vai su modello del tuo blog modifica HTLM segni con il tasto destro del mouse un paio di righe del template e premi i tasti del tuo laptop CTRL +F appare la finestrella in alto a destra per cercare porzioni del codice.( Non dimenticarti di cancellare con il mouse la parta che avevi sottolineato senno´ rischi di perdere parte del codice del tuo template.)
Hai notato che il titolo del mio blog e´ dentro un bordo colorato , ti sei chiesto come fare ,ma non sei pratico in porzioni di codice nel tuo editor del template? Vai su modello del tuo blog modifica HTLM segni con il tasto destro del mouse un paio di righe del template e premi i tasti del tuo laptop CTRL +F appare la finestrella in alto a destra per cercare porzioni del codice.( Non dimenticarti di cancellare con il mouse la parta che avevi sottolineato senno´ rischi di perdere parte del codice del tuo template.)
Cerca la porzione di codice h3.post-title, .comments h4 {
Dovresti trovare
h3.post-title, .comments h4 {
font: $(post.title.font);
margin: .75em 0 0;
padding:0 5px 4px;
}
Adesso inserisci il codice segnato in rosso per colorare la barra del titolo
h3.post-title, .comments h4 {
text-align:center !important;
background:#fcdf38;
background-repeat: no-repeat;
font: $(post.title.font);
margin: .75em 0 0;
padding:0 5px 4px;
}
Se desideri centrare anche il titolo devi inserire il codice in blu ,ma questo e´ solo un altra opzione in piu`. Con questo esempio la barra si colorera´ di verde come nel mio blog. Ma puoi scegliere liberamente il tuo colore nella tabella dei colori in HTLM qui.
/////////////////////////////////////////Ti piace la rubrica zona secchione?
Non vuoi perdere un appuntamento per il prossimo tutorial.//////////////////////////////////////////
Allora preleva uno di questi bottoni scegli il colore che ti piu´ ti piace salvalo e inseriscilo nel tuo blog sotto il link http://www.wanesia.blogspot.de/search/label/nerd%20zone
Enjoy!








Subscribe via Email

