Con l’aumento di vendite di smarphone, la partenza a bomba del mercato dei tablet e il potenziamento delle reti mobili, internet e’ sempre piu’ accessibile da una moltitudine di nuovi modelli e device. Questa vasta gamma di dispositivi mobili rende sempre piu’ difficile il nostro lavoro per rendere compatibile a 360 gradi il nostro mobile site. Ma non c’e’ da preoccuparsi, in rete ci sono dei dispoditivi per analizzare la compatibilita’ del nostro sito mobile; iniziamo a dare uno sguardo a questi 5 utili strumenti:
iPhoney


Strumento che permette di vedere i nostri siti durante il rendering su iPad.

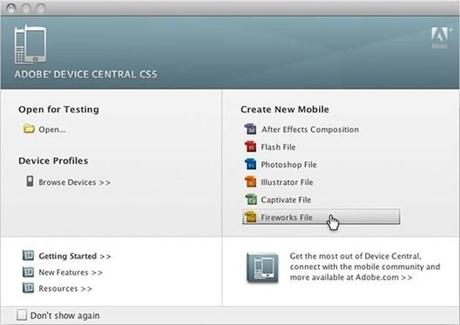
Device Central emula il funzionamento dei dispositivi mobili e consente di testare il codice Html e Flash direttamente dal nostro Desktop.
Opera Mini Simulator

Opera offre un emulatore web-based per testare e valutare il layout del tuo design su un dispositivo mobile che utilizza come browser Opera Mini.
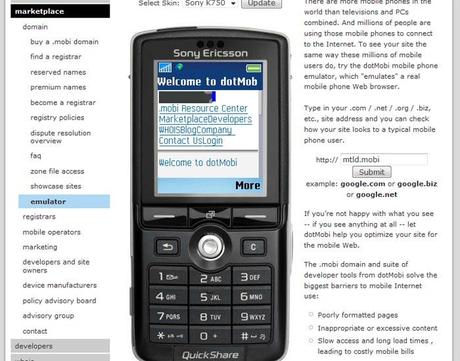
DotMobi Emulator

Questo emulatore offre un’ampia gamma di telefoni cellulare dove poter testare il nostro sito dedicato al mobile.

![Jailbreak team Taig aggiorna tool eseguire sblocco anche 8.4! Vediamo insieme guida come eseguirlo! [Aggiornato Vers. 2.2.0]](https://m2.paperblog.com/i/289/2898336/jailbreak-ios-84-il-team-taig-aggiorna-il-too-L-6f7Kho-175x130.png)





