
Un’altra cosa che potrebbe essere utile in corso d’opera, è quella di aprirsi i pannelli di comando relativi all’azione che stiamo svolgendo. Tutti questi pannelli possiamo richiamarli dal menù Finestra.
Se per esempio abbiamo scritto un testo, ma vogliamo cambiarne la font, i colori, le dimensioni, ecc..ci basterà seguire il percorso Finestra > Carattere per far comparire tutti i comandi che ci servono per effettuare le modifiche volute.Ora che più o meno conosciamo le funzioni base, possiamo procedere utilizzando qualche strumento.
PRIMI PASSICome prima cosa lavoreremo con forme e testo.L’idea è di creare il nostro logo aziendale, ma voi potete tranquillamente seguire le istruzioni anche decidendo di usare forme, scritte e colori diversi.
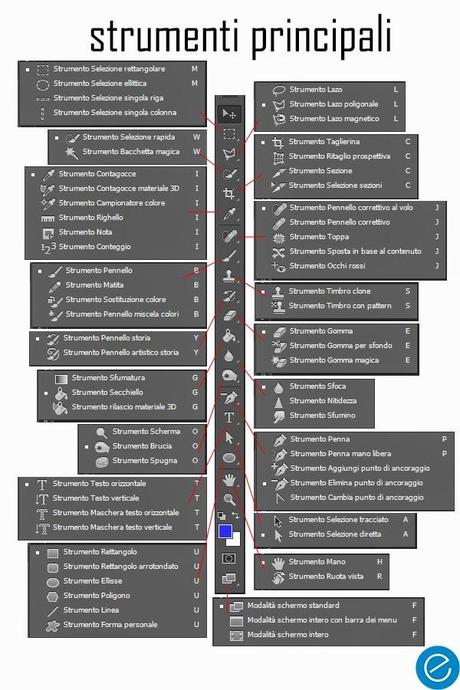
Selezioniamo lo strumento Ellisse dalla barra laterale. Noteremo subito che cambieranno le opzioni della barra in alto.
 Da questa definiamo il colore di riempimento della forma, e se vogliamo una traccia (una linea di contorno) ne scegliamo colore, spessore e tipo di linea. Da qui possiamo anche scegliere se lavorare col metodo vettoriale, selezionando “Forma”, o con quello raster, selezionando “Pixel”. Se scegliamo di lavorare con forma, alla creazione dell’oggetto si creerà automaticamente il Livello 1 che lo contiene(sarebbe bene rinominare il livello in maniera da riconoscerlo). Se invece scegliamo pixel, allora sarà necessario creare manualmente un livello, che chiameremo “cerchio”, e sarà necessario scegliere il riempimento della forma dalla barra laterale degli strumenti .
Da questa definiamo il colore di riempimento della forma, e se vogliamo una traccia (una linea di contorno) ne scegliamo colore, spessore e tipo di linea. Da qui possiamo anche scegliere se lavorare col metodo vettoriale, selezionando “Forma”, o con quello raster, selezionando “Pixel”. Se scegliamo di lavorare con forma, alla creazione dell’oggetto si creerà automaticamente il Livello 1 che lo contiene(sarebbe bene rinominare il livello in maniera da riconoscerlo). Se invece scegliamo pixel, allora sarà necessario creare manualmente un livello, che chiameremo “cerchio”, e sarà necessario scegliere il riempimento della forma dalla barra laterale degli strumenti .Per creare un nuovo livello abbiamo tre possibilità:Per rinominare il nuovo livello creato, basterà cliccare due volte col tasto sinistro del mouse sopra il nome corrente del livello.N.B. È buona norma per motivi pratici non lavorare mai sul livello di sfondo.
Torniamo ora allo strumento Ellisse.Cliccando col tasto sinistro del mouse su una qualsiasi parte dell’area di lavoro, e tenendo premuto, potremo vedere che l’ellisse si modificherà a seconda dei movimenti che facciamo. Quando otterremo la forma che ci soddisfa basterà lasciare il click. Se vogliamo fare un cerchio perfetto, nel mentre che creiamo la forma dobbiamo premere contemporaneamente tasto sx del mouse e tasto MAIUSC da tastiera. Questo comando vale anche per creare i quadrati con lo strumento Rettangolo.Se abbiamo delle misure precise da dare alla forma, allora non dobbiamo fare altro che puntare col mouse sull’area di lavoro e cliccare una volta col tasto sinistro: apparirà la finestra di cui abbiamo bisogno.
Ora che abbiamo creato il nostro cerchio, il risultato è questo

Per spostare il nostro cerchio in una zona qualsiasi del foglio, dobbiamo assicurarci di di avere il livello “cerchio” selezionato e utilizzare lo strumento “Sposta”, ovvero il primo in alto nella barra laterale degli strumenti. A questo punto basterà cliccare il tasto sx del mouse e trascinare l’oggetto nel punto desiderato. Lo strumento Spostaagisce su tutti gli elementi presenti nel livello, e non sugli elementi singoli.
Se vogliamo ridimensionareil cerchio invece, premendo CTRL+T (assicurandoci di essere sul livello giusto) apparirà la griglia necessaria per effettuare le modifiche. Per ridimensionare in scala basterà tenere premuto MAIUSC mentre si effettua l’azione. Quando si è soddisfatti del risultato, premendo INVIOverranno confermate le modifiche.
Se abbiamo fatto degli errori, è possibile annullare le azioni effettuate nei due seguenti modi:
Se invece siamo tornati troppo indietro, per rispristinare le azioni annullate possiamo:Adesso procederemo con la parte testuale del logo.Quando scriviamo del testo non è necessario realizzare un livello apposito per contenerlo, in quanto esso si creerà e si nominerà automaticamente.Selezioniamo lo strumento “Testo” dalla barra laterale, clicchiamo in un punto qualsiasi dell’area di lavoro e scriviamo qualcosa (nel nostro caso la e di e-dea image).Ora evidenziamo il testo appena scritto, esattamente come faremmo anche in Word, OpenOffice, ecc…, e in seguito dalla barra in alto decidiamo carattere, colore, dimensioni e quando altro ci è consentito. Se dobbiamo apportare modifiche più specifiche, possiamo accedere al pannello del testo dal menù Finestra > Carattere.
Definiamo la posizione e la dimensione, e alla fine dovremmo ottenere più o meno questo

Ora dobbiamo solo allineare il livello del testo e quello del cerchio, centrandoli perfettamente.Per farlo occorre selezionare entrambi i livelli interessati (tasto sx del mouse + maiusc ), e dalla barra in alto usare gli strumenti di allineamento.

Alla prossima settimana!
