Con Photoshop ho creato la seguente immagine:
 è proprio un'immagine unica, adesso inizio a lavorarla in ambiente Dreamweaver, quindi:
è proprio un'immagine unica, adesso inizio a lavorarla in ambiente Dreamweaver, quindi:- Crea nuovo
- HTLM

- File
- Salva con nome (occorre salvare subito sul pc)
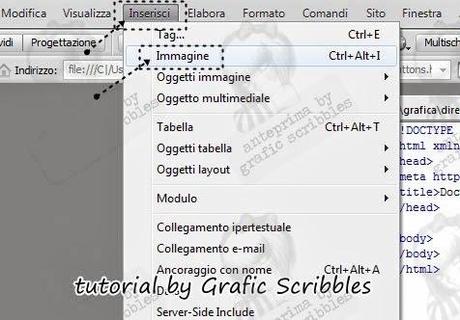
- Inserisci
- Immagine

- Cercare quindi l'immagine e cliccarla per inserirla nel codice in Dreamweaver
- Nella finestrina di dialogo che si apre cliccare semplicemente su OK
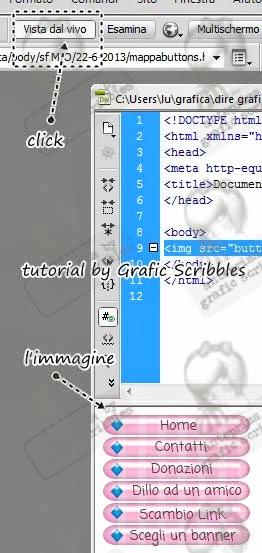
- L'immagine si posizionerà nel rigo giusto così:

- Cliccare Vista dal vivo per visualizzare l'immagine sotto al campo codice

- In fondo alla pagina c'è il pannello con i pulsanti che ci occorrono per selezionare la varie zone, sono disponibili 3 tipi di selezione, vedete voi quale vi conviene usare, la freccetta invece serve a ridimensionare l'immagine, quindi cliccare uno dei tre tipi di selezione in base a quello che dovete fare,l'ultimo è a mano libera.

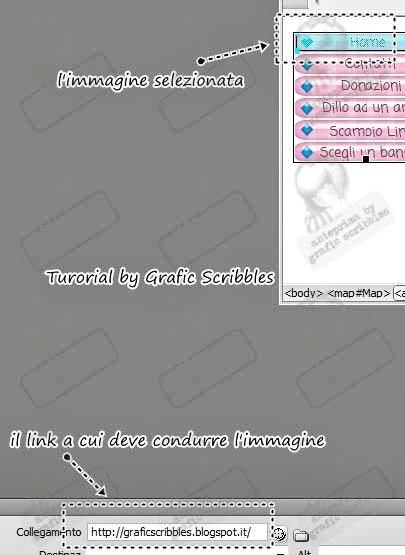
- posizionarsi con il mouse sull'immagine e selezionarla (verrà semicoperta in trasparenza)
- Se si apre una finestra per il nome semplicemente cliccate su OK
- Nel pannello in basso inserire il link

- In collegamento incollare il link di riferimento cancellando il segno di cancelletto
- Continuare così per ogni link che si vuol creare
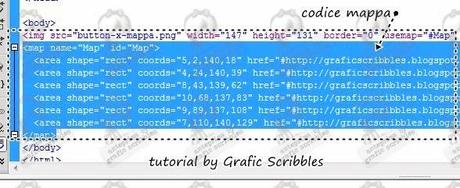
- Avremo cosi' il codice della mappa

- Consiglio di sostituire l'url dell'immagine con quello ricavato da un hosting, altrimenti l'immagine potrebbe non essere visibile.
- Ricordate che il codice inizia con <map> e termina con </map>
- Non rimane che copiare ed incollare il codice ... dove volete!
Credetemi è semplicissimo, più difficile realizzare il tutorial!
