
In questo tutorial vogliamo insegnarvi come creare uno sfondo del desktop in stile Windows Vista con pochi e semplici passi .
La prima cosa da fare è scaricare quest’immagine dal web cliccando su questo link : Foresta

LO SFONDO
Apriamo il programma Photoshop, con esso l’immagine appena scaricata, e vediamo come creare lo sfondo.
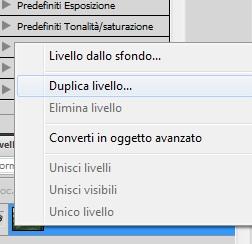
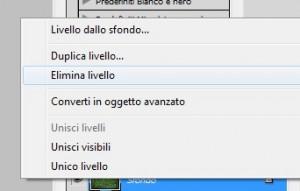
Per prima cosa duplichiamo lo sfondo ed eliminiamo il livello di sfondo bloccato ( tasto destro su livello sfondo e clicchiamo su ‘Duplica livello’. Per eliminare tasto destro e ‘Elimina livello’).


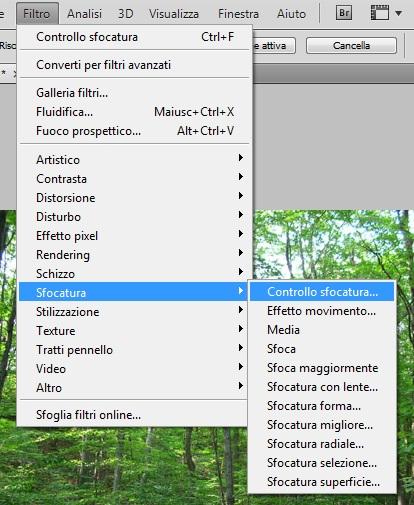
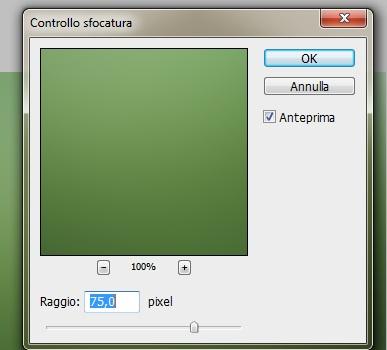
Fatto questo proseguiamo applicando un filtro sfocatura ( Filtro -> Sfocatura -> Controllo Sfocatura) si aprirà ora uno specchietto, impostiamo il raggio di sfocatura a 75 pixel e premiamo su ‘OK’.


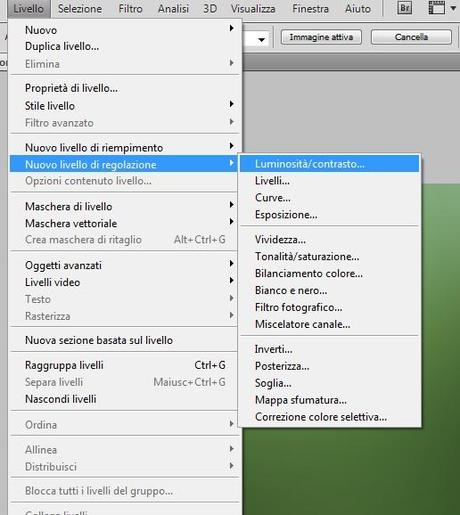
Ora andiamo a modificare i colori a nostro piacimento , andando in Livello -> Nuovo livello di regolazione -> Bilanciamento colore.

Come potrete notare si aprirà un altro specchietto, senza toccare niente premiamo su ‘Ok’.
Sulla destra ora comparirà un menù con dei parametri che ci permetterà di impostare il colore della nostra creazione, io ho scelto i seguenti parametri , ma voi potete scegliere quelli che più si adattano alle vostre esigenze.

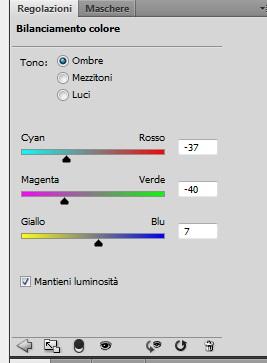
Selezionando ombre impostiamo :
Cyan / Rosso : -37
Magenta / Verde : -40
Giallo / Blu : 7

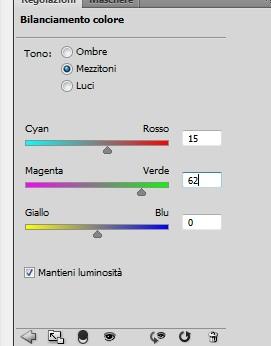
Selezionando Mezzitoni impostiamo :
Cyan / Rosso : 15
Magenta / Verde : 62
Giallo / Blu : 0

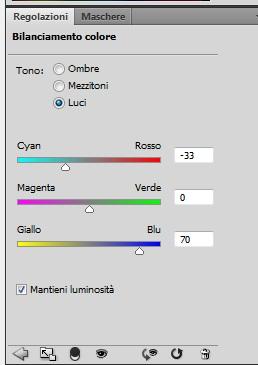
Selezionando Luci :
Cyan / Rosso : -33
Magenta / Verde : 0
Giallo / Blu : 70

Il risultato che avremo sarà il nostro sfondo e su di esso andremo a creare il nostro disegno.

I RAGGI
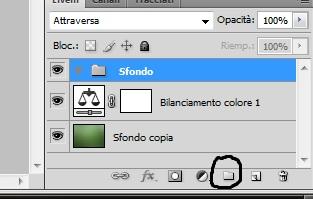
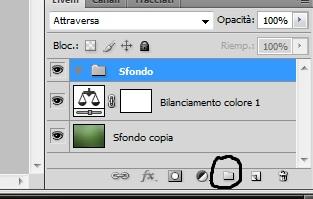
Creiamo un nuovo gruppo, per raggruppare tutto in un unico posto ed evitare di far confuzione, che chiameremo ‘Sfondo’ ( per creare il gruppo basterà cliccare sul terzo tasto in basso a destra, partendo da destra. )

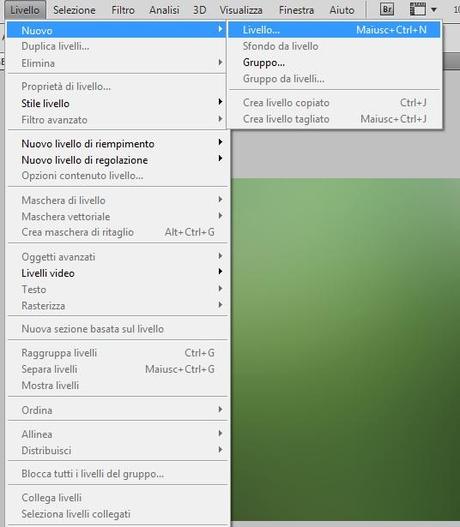
Ora raggruppiamo all’interno della cartella gli elementi che faranno da sfondo al nostro wallpaper e creiamo ( fuori dal gruppo) un nuovo livello ( Livello -> Nuovo Livello -> Livello ).

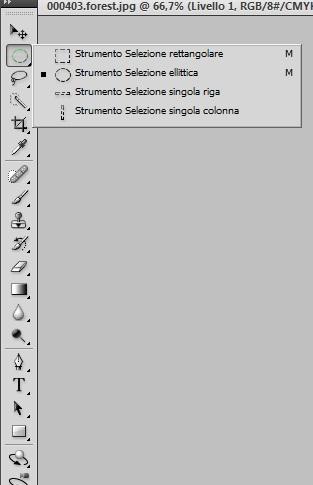
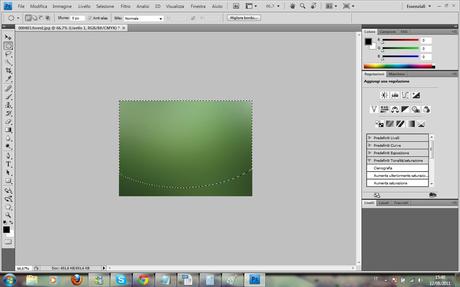
Fatto questo riduciamo lo zoom di almeno il 30 percento ( premendo CTRL e - una sola volta) e andiamo a prendere lo strumento di selezione ellittica.

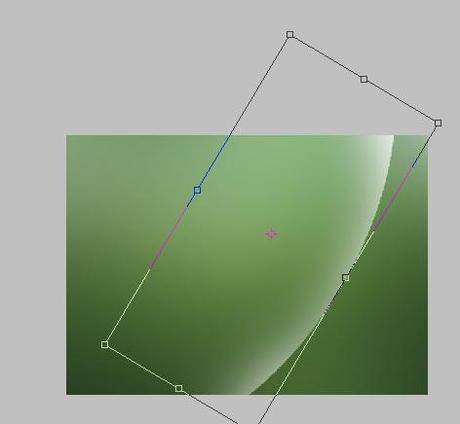
Con questo strumento, partendo dall’alto, creiamo una curva nel basso del nostro sfondo ( sempre sul nuovo livello) in questo modo ( vedi immagine sotto )

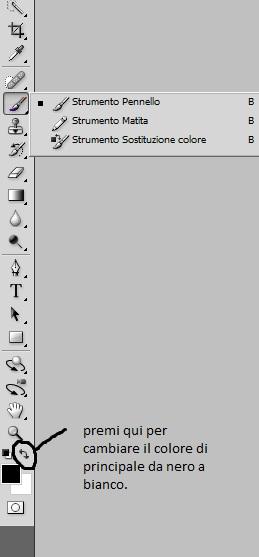
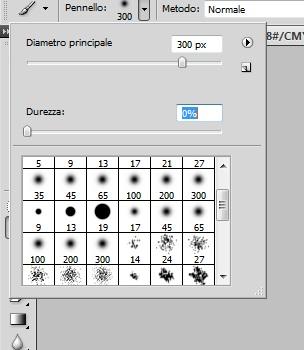
Ora selezioniamo lo strumento pennello e impostiamo il colore bianco come quello principale. Per quanto riguarda le dimensioni del pennello, inseriamo 300 px e per la durezza inseriamo 0 (zero) percento.


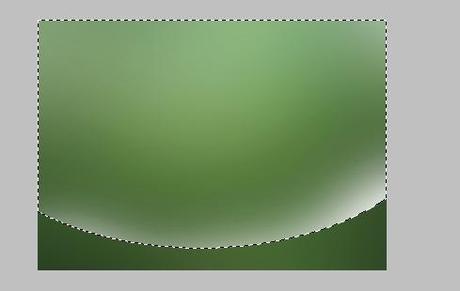
Con il pennello andremo a ricalcare, tenendoci al di sotto della linea, la curva che abbiamo creato per avere un effetto del genere :

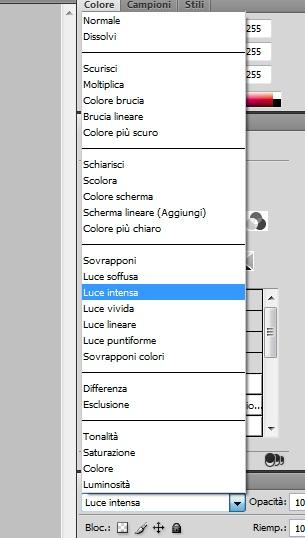
Fatto questo impostiamo il metodo di fusione su ‘Luce Intensa‘ e deselezioniamo il tutto( Menù Selezione -> Deseleziona , in alternativa possiamo premere CTRL+D)

Adesso premiamo sulla tastiera la combinazione di tasti CTRL+T , questo ci farà accedere alla trasformazione libera che ci consentirà di ruotare la ‘linea luminosa’ appena creata come vogliamo e di spostarla dove ci pare.

Eseguito questo passaggio clicchiamo due volte sul raggio, o premiamo il tasto ‘Invio’ sulla tastiera, confermando così le regolazioni fatte. Adesso rinominiamo il livello 1 con il nome di ‘Raggio 1′.
Ripetiamo ancora per due volte l’operazione appena fatta ( selezione dello strumento selezione ellittica , colore pennello e durezza, metodo di fusione e spostamento), su un altro livello.
Fatto questo duplichiamo i livelli Raggio 1 e Raggio 3, per rendere i fasci più luminosi, ( basterà cliccare con il tasto destro sui livelli e premere su Duplica livello. Possiamo inclinare leggermente i nuovi raggi, premendo CTRL+T, o spostarli del tutto per creare l’effetto che desideriamo.), cercando di ottenere questo risultato

Creiamo ora un gruppo che chiameremo ‘Raggi’ in questo modo :

Infine raggruppiamo tutti i livelli che abbiamo utilizzato per i raggi nella cartella.
Eseguita quest’operazione non ci resterà che passare all’ultima parte del tutorial : il Testo.
IL TESTO
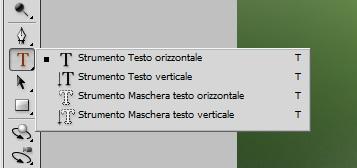
Torniamo pure alle dimensioni reali del file (premendo CTRL e + per aumentare lo zoom) e andiamo a selezionare lo strumento testo.

Scegliamo il carattere per il nostro testo e le dimensioni , io ho scelto il font ‘ Giddyup std’ e dimensioni di 48 pt, e scriviamo quel che vogliamo.
Ora andiamo nel menù Livello -> Stile livello -> Opzioni di fuzione.

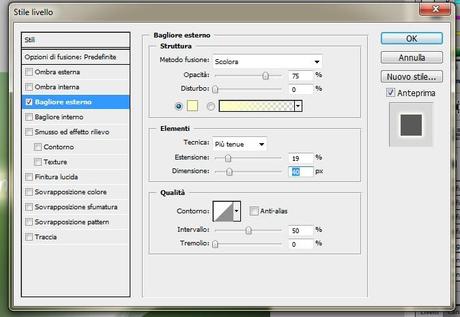
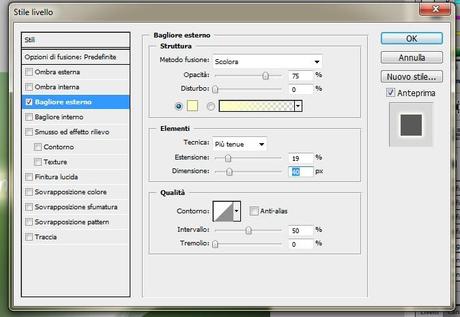
In questo modo ci comparirà uno specchietto, adesso sul menù di sinistra andiamo a cliccare su ‘Bagliore esterno’ e settiamo i seguenti parametri :
Metodo fusione : Scolora;
Opacità 75 %;
Disturbo 0 %;
Colore : predefinito;
Tecnica : Più tenue;
Estensione : 19 %;
Dimensione : 40 px.
Premiamo poi su ‘OK’.

Con questo ultimo passaggio abbiamo concluso il nostro tutorial, salviamo il tutto in .jpg ed il gioco è fatto.
Questo è quel che dovrebbe venir fuori :

Stupite i vostri amici e create uno sfondo personalizzato per il vostro desktop.
Buon divertimento.
{lang: 'it'}
