
Oggi vedremo come creare dell’ottima grafica su tema musicale: potrete utilizzare l’immagine come wallpaper, header, banner e molto altro, semplicemente modificandone dimensioni e dettagli. Il tutorial è piuttosto complesso, quindi seguite attentamente ogni passaggio se non volete ritrovarvi con un’immagine agli antipodi del nostro esempio.
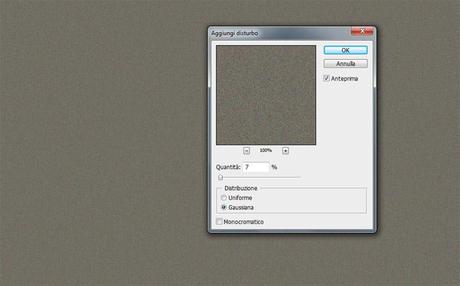
Lavoreremo su un file di grandi dimensioni, quindi apriamo Photoshop e creiamo un nuovo file da 1920×1200 pixel con sfondo #716D63. Duplichiamo il livello di sfondo, e applichiamo sul nuovo livello Filtro/Disturbo/Aggiungi disturbo coi parametri settati come da immagine seguente:

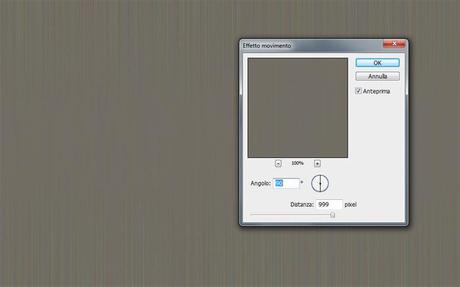
Chiamiamo questo livello Disturbo, impostiamone il riempimento al 70%. Ora duplichiamolo e sul nuovo livello (chiamamoto Sfocatura) applichiamo Filtro/Sfocatura/Effetto movimento coi seguenti settaggi:

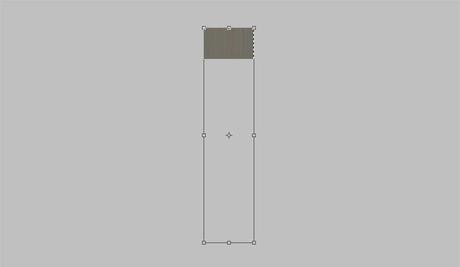
Sullo stesso livello, selezioniamo lo strumento Trasformazione libera (Ctrl+T) e spostiamo la parte inferiore della selezione trascinando la maniglietta centrale a volontà verso il basso, zoomando all’indietro (Ctrl e -) per avere un’ampia area d’azione.

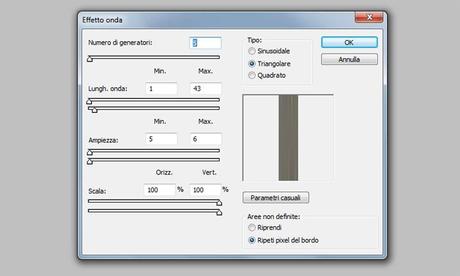
Ora applichiamo su questo livello Filtro/Distorsione/Effetto onda coi parametri come da immagine seguente:

Ecco il risultato:

Dalle opzioni di livello sul menù a tendina, scegliamo Sovrapponi.
Ora creiamo un nuovo livello superiore (chiamato Nuvole), e con lo strumento Riempimento (Shift+G) coloriamolo con #968D73. Impostiamo nel pannello Strumenti il colore in primo piano come #938D74, e quello di sfondo #8A8168. Applichiamo ora Filtro/Rendering/Nuvole.

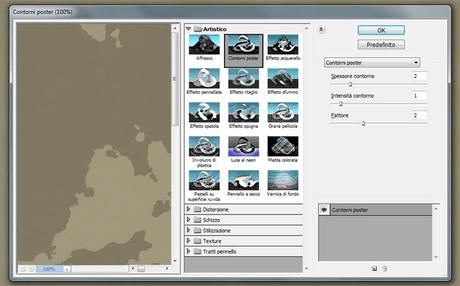
Applichiamo Filtro/Artistico/Contorni poster coi seguenti parametri:

Dal menù a tendina delle opzioni di livello scegliamo Sovrapponi, e impostiamo il riempimento del livello al 59%.

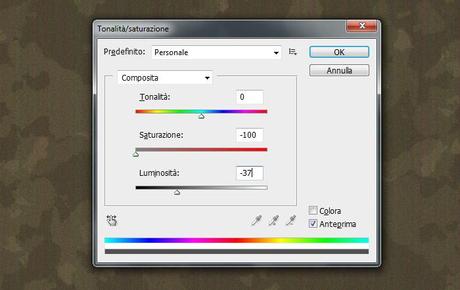
Duplichiamo ora il livello nuvole, e con Trasformazione libera (Shift+T) invertiamone ruotandolo (tenendo clickati Shift e il tasto sinistro del mouse su una delle maniglie agli angoli dell’immagine) la posizione da destra a sinistra. Ora premiamo Ctrl+U e settiamo parametri come da immagine:

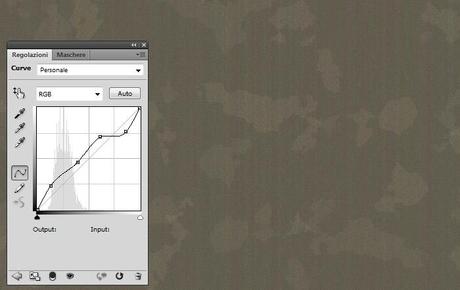
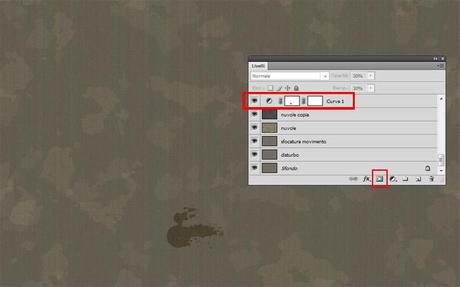
Nella parte più bassa del pannello Livelli (F7), clickiamo il 4° pulsantino (il cerchio bianco/nero) e selezioniamo Curve: impostiamole come da immagine seguente.

E’ il momento di effettuare il download dei seguenti pennelli:
BB_HighRes_Grunge_Textures
Scompattiamo gli archivi, trasciniamo i file .abr nelle nostre directory e carichiamoli su Photoshop.
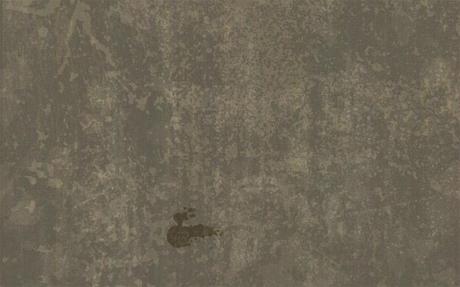
Sul livello che contiene le curve (l’ultimo su cui abbiamo operato), aggiungiamo una maschera di livello (clickando il terzo pulsantino in fondo al pannello dei livelli) e disegnamo sul foglio con il pennello THB – Grunge Brush 10 colore nero, come da immagine seguente:

Creiamo un nuovo livello superiore, e dal set di brush che abbiamo caricato selezioniamo il pennello BB_Grunge_4, colore #A2987F, diametro 862. Applichiamolo sul foglio, impostiamo il riempimento del livello al 30%; nelle opzioni di livello, menù a tendina, selezioniamo Colore scherma.

Creiamo un nuovo livello superiore, e selezioniamo il pennello BB_Grunge_10, colore bianco. Applichiamolo sul foglio per ottenere il seguente risultato:

Settiamo il riempimento al 44%, e dal menù a tendina delle opzioni di livello selezioniamo Sovrapponi.

Creiamo un nuovo livello superiore, e selezioniamo il pennello BB_Grunge_6, colore #464031. Applichiamolo sul foglio come da immagine:

Settiamo il riempimento al 44%.
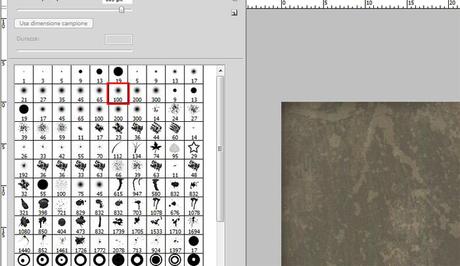
Creiamo ora un nuovo livello, e col pennello Aerografo Morbido da 100 di colore nero con Opacità al 10%, dipingiamo dolcemente i bordi del foglio, cercando di elaborare una sorta di cornice scura a fare da contorno all’immagine.


Ora salviamo le seguenti immagini nella nostra directory:





Fonti per le immagini: Paul Preacher, Zach Haddock, Pawel Porombka e Sanja Gjenero.
Armiamoci di pazienza e scontorniamole con cura, escludendo attentamente le ombre che proiettano gli oggetti. Incolliamo le selezioni all’interno di 5 nuove livelli nel nostro file principale, e con lo strumento Trasformazione libera (Shift+T) adattiamo le immagini al contesto cercando di ottenere il seguente risultato:

Non resta che unire i 5 livelli, tenendo premuto Ctrl e selezionandoli dal pannello livelli col click sinistro del mouse; Ctrl+E per unirli in un unico livello.
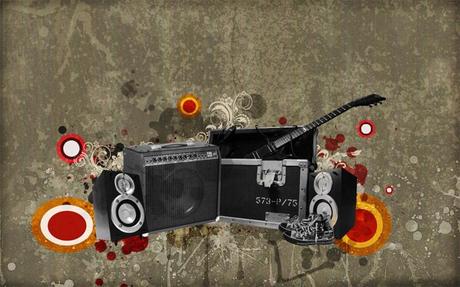
Ora inizieremo ad applicare i brush, in una serie di livelli che andranno posizionati al di sotto del livello che contiene la strumentazione. Creiamo dunque un livello che chiameremo paint brushes black. Per ottenere un risultato simile all’immagine seguente, utilizziamo i pennelli pittorici, colore nero, con diversi livelli di opacità e differenti dimensioni. Sperimentiamo con i vari tipi di schizzi e pennellate.

Creiamo un nuovo livello (sempre al di sotto di quello contenente la strumentazione) e usiamo lo stesso metodo del precedente, ma con colore bianco.

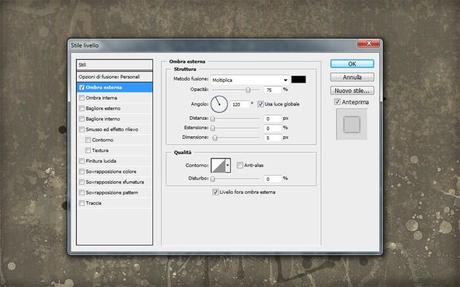
Col tasto destro posizionato sul livello, apriamo le Opzioni di fusione e selezioniamo Ombra esterna, settandone i parametri come da immagine:

Creiamo un nuovo livello, e aggiungiamo le nuove pennellate , colore #E03333.

Dal menù a tendina delle opzioni di livello, selezioniamo Colore brucia.

Creiamo un altro livello, ancora sotto il livello della strumentazione, e con lo strumento Ellisse (Shift + U) disegnamo un cerchio riempito con il colore #FF871B.

Dal menù a tendina delle opzioni di livello, selezioniamo Colore.
Col medesimo strumento Ellisse, creiamo su un livello superiore al primo cerchio un altro cerchio, più piccolo, riempito con colore bianco. Dal menù a tendina delle opzioni di livello, selezioniamo Sovrapponi. Disegnamo un altro cerchio dentro il cerchio bianco, di colore #9B160F. Settiamo il riempimento del livello al 76%.

Selezioniamo ora le 3 forme circolari tenendo premuto Ctrl, e clickiamo sul 5° pulsantino in fondo al pannello dei livelli: abbiamo creato un gruppo. Duplichiamo il gruppo trascinandolo (come si fa per i livelli) sul penultimo pulsantino da sinistra posto sul fondo del pannello dei livelli. Trasciniamo, con i tasti freccia della tastiera, il nuovo gruppo alla sinistra della pagina. Cambiamone il riempimento all’88%, e con lo strumento Trasformazione libera (Shift+T) schiacciamolo leggermente verso il centro.

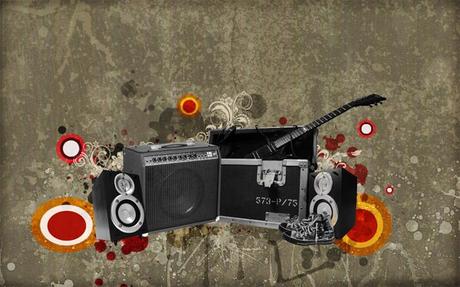
Creiamo un nuovo livello, posizionato subito sotto il livello che contiene la strumentazione. Chiamiamolo flowers. Utilizzando il colore #FCEABE, posizioniamo i pennelli floreali che abbiamo precedentemente caricato nel nostro set, come da immagine sottostante:

Selezioniamo ora il livello contenente la strumentazione (precedentemente nominato Strumenti): clickando il 4° pulsantino da sinistra posto sul fondo del pannello dei livelli, selezioniamo Bianco e nero e impostiamo i parametri come da immagine seguente.

Per applicare il bianco e nero al solo livello strumenti, teniamo premuto il pulsante Alt e posizioniamo il puntatore del mouse tra il livello del bianco e nero e quello sottostante con gli strumenti. Clickiamo infine col pulsante sinistro del mouse per applicare l’effetto.
Dal medesimo pulsantino utilizzato per applicare il bianco e nero, selezioniamo ora Curve, e impostiamole come da immagine seguente:

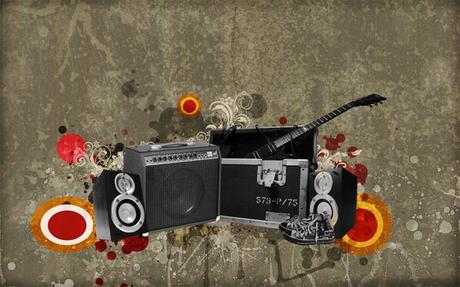
Facciamo una copia del primo gruppo di cerchi che abbiamo realizzato, e spostiamolo in alto al centro e un pò a sinistra. Con lo strumento Trasformazione libera, rimpiccioliamolo almeno del 50%.

Creiamo un nuovo livello, e con lo strumento Ellisse tracciamo un nuovo cerchio con colore di riempimento #A80A0A. Dal menù a tendina delle opzioni di livello, selezioniamo Colore.

Su un nuovo livello superiore, tracciamo un nuovo cerchio più piccolo e riempiamolo col colore nero. Settiamo il riempimento del livello al 64%.

Su un nuovo livello superiore, creiamo un cerchio ancora più piccolo, colorato di bianco. Settiamo il riempimento del livello al 90%. Infine creiamo un gruppo selezionando i 3 cerchi e trascinandoli nell’apposito tasto.

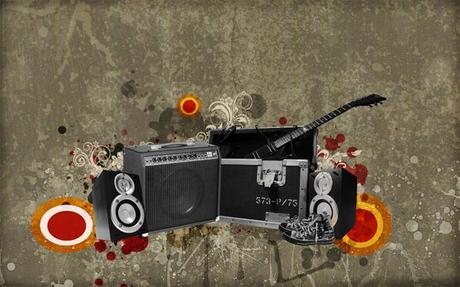
Duplicate due volte l’ultimo gruppo creato, e posizionateli come da immagine sottostante, variandone la dimensione con lo strumento Trasformazione libera.

Applichiamo ora un ultimo pennello al centro della strumentazione, con colore nero, su un nuovo livello superiore. Settiamo l‘opacità del livello al 25%, e selezioniamo dal menù a tendina delle opzioni di livello Luce vivida.

Un ultimo tocco e l’immagine sarà pronta. Cerchiamo su Google l’immagine di uno speaker di buona qualità. Io ho utilizzato questa:

Scontornatela e copiatela (Ctrl+C), per poi incollarla (Ctrl+V) su due nuovi livelli superiori nel nostro progetto. Posizionatele come da immagine, rimpicciolendole e trasformandole con lo strumento Trasformazione libera.

Finito! Fate click sull’anteprima per visualizzare le dimensioni effettive.
Ecco la fonte di questo magnifico tutorial.
In download trovate l’intero file .psd suddiviso per livelli.

Alla prossima!

![WhatsApp Android: aggiunte nuove emoji [DOWNLOAD]](https://m2.paperblog.com/i/289/2897680/whatsapp-per-android-aggiunte-le-nuove-emoji--L-sa8DOg-175x130.png)





