
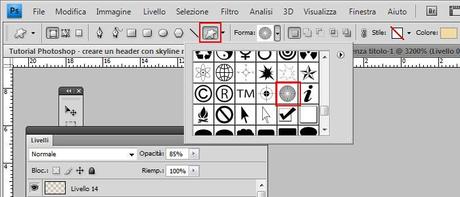
Col tutorial di oggi rispolveriamo un altro classico del design web: creare un header d’impatto utilizzando uno skyline metropolitano e alcuni pennelli. Rimbocchiamoci le maniche poichè i passaggi saranno molteplici. Apriamo Photoshop e creiamo un nuovo file, dalle dimensioni 700×400 pixel, colore di sfondo #f3daa2. Creiamo un nuovo livello superiore e scegliamo dal pannello Strumenti lo strumento Forma personale (Shift+U). Dal menù a tendina selezionate la forma indicata nell’immagine seguente:

Impostate il colore della forma in #e0c27a, poi trascinatela sul foglio tenendo premuto Shift e click sinistro del mouse fino a ottenere il seguente risultato:

Cerchiamo su Google l’immagine di uno skyline di buona qualità, possibilmente di grandi dimensioni: io ho scelto questa fantastica veduta del quartiere Shinjuku a Tokyo:

Ora armatevi dello strumento Penna (Shift+P) e di un pò di pazienza, e iniziate lo scontorno dello skyline, avendo cura di tagliare fuori il monte Fuji per questioni di composizione.

Ritagliatelo lasciando i lati a scalare verso il basso, incollatelo su un nuovo livello nel nostro file principale, ridimensionatelo con lo strumento Trasforma (Shift+T) fino a ottenere il seguente risultato:

Clickate i seguenti link per effettuare il download dei pennelli:
BloodPack1_invaynestock, bloodbrushes2_invaynestock, Bush Pack v1.
Scompattate i file .zip e caricate i file .abr nel vostro set di pennelli. Ora creiamo un livello sottostante allo skyline e iniziamo a dipingere il foglio col colore #c42622. Scegliete con cura dalla lista il pennello da utilizzare, cercando di non discostarvi troppo dall’impostazione nelle figure.

Nuovo livello, colore nero:

Altro livello, colore arancio #dd8301:

Verde #bcc450 e arancio più chiaro #ffa80e, posizionando il livello al di sotto delle altre pennellate:

Creiamo ora un nuovo livello subito sopra lo skyline, selezioniamolo e andiamo su Livello/Nuovo livello di regolazione/Tonalità e saturazione. Impostiamo i settaggi come da immagine seguente:

Tenendo premuto il tasto Alt, [sul pannello dei livelli] posizioniamo il puntatore del mouse nello spazio tra il livello skyline e quello subito sopra, clickando col tasto sinistro del mouse per limitare Tonalità/Saturazione alla sola immagine della città.
Ora creiamo un altro livello, posizionandolo sopra tutti gli altri. Selezionando il colore nero e il pennello Blood 7 opportunamente rimpicciolito , creiamo una base frastagliata di pennellate ai piedi della città, infine arricchiamo il contorno di sgocciolature e schizzi di pittura, smussando con le campiture eventuali sbavature.

Altro livello posizionato in cima, colore #ba0710:

Nuovo livello posizionato in cima, e interveniamo con i 3 colori #005826, #fdaf25, #edaa60 come da immagine:

Entriamo sulle opzioni di fusione di quest’ultimo livello, e dal menù a tendina del Metodo di fusione generale selezioniamo Colore.

Nuovo livello superiore e colore nero, facendo colare la pittura sulla chiazza rossa centrale e “sporcando” il bordo destro:

Terminiamo coi pennelli pittorici preparando l’eventuale spazio per il font, col colore #d2b66f:

Passiamo ora al Brush Pack 1, scegliendo la forma coi due cerchi concentrici, colore bianco, e settando il riempimento del livello al 20%:

Un altro cerchio in un nuovo livello, più piccolo e con riempimento al 50% posizionato in alto:

Ora divertiamoci a decorare lo spazio con le restanti forme circolari di colore nero, in un nuovo livello superiore, senza invadere troppo lo spazio.

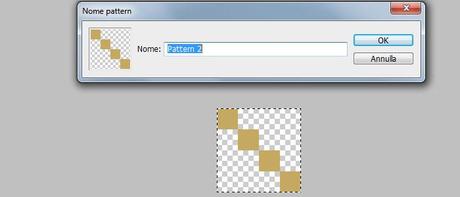
Creiamo ora un nuovo file delle dimensioni di 4×4 pixel. Con lo strumento Matita (Shift+B e menù a tendina per selezionare) tracciamo un segmento obliquo di colore #c5a960. Andiamo su Modifica/Definisci pattern e clickiamo ok.

Torniamo sul nostro file principale e creiamo un nuovo livello superiore: andiamo su Modifica/Riempi, dal menù a tendina selezioniamo Pattern, e da Pattern personale selezioniamo il Pattern che abbiamo creato nel file precendete; diamo l’Ok.

Sulle opzioni di fusione del livello, scegliamo Colore più scuro nel metodo di fusione generale.

Non resta che aggiungere il testo, secondo le vostre preferenze, in un nuovo livello posizionato sotto il pattern, e l’immagine è pronta.


Alla prossima!

![WhatsApp Android: aggiunte nuove emoji [DOWNLOAD]](https://m2.paperblog.com/i/289/2897680/whatsapp-per-android-aggiunte-le-nuove-emoji--L-sa8DOg-175x130.png)





