

Per iniziare bene la settimana, non c’è niente di meglio che un bel tutorial copioso e complesso, adatto a liberare il potenziale grafico che Photoshop può sprigionare; nella fattispecie parliamo di una web page ideale per portfolios, dall’aspetto minimale eppure molto ricercato nei dettagli, a opera dei ragazzi di Tutsfriend.com.
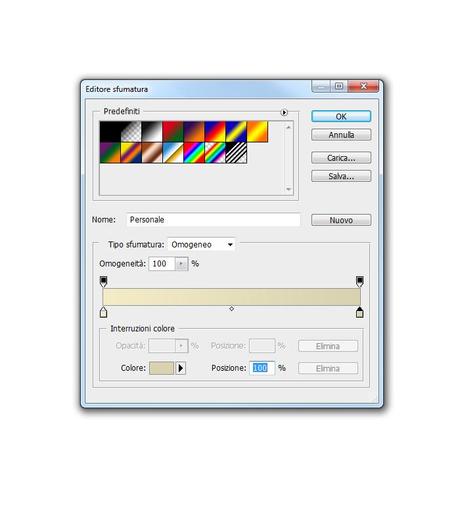
Creiamo un nuovo documento, dimensioni 800×800 pixels con background bianco. Selezioniamo lo strumento Gradiente, e apriamo l’editor clickando la barra in alto a sinistra. Clickando le etichette sulla barra del gradiente, impostiamo il colore a sinistra come #F3EBC6, mentre sulla destra impostiamo #D8D2B0.

Impostiamo il tipo di sfumatura come Radiale (nella barra in alto, il secondo pulsante da sinistra) e tracciamo un segmento come da immagine seguente:

Ed ecco il risultato:

Su un nuovo livello, creiamo un’ellisse come da immagine seguente con lo strumento Selezione Ellittica, riempimento nero.

Operiamo su Filtro/Sfocatura/Controllo sfocatura, con Raggio 3,9. Premiamo ora Ctrl+T (Trasformazione libera) ed espandiamo la selezione come da immagine seguente.

Con lo strumento Selezione rettangolare, creiamo ancora sul livello dell’ellisse una selezione come da immagine seguente, e premiamo Canc.

Ne consegue il risultato:

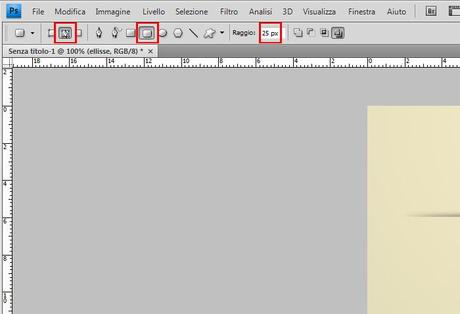
Selezioniamo lo strumento Penna: in alto clickiamo Tracciati e Strumento rettangolo arrotondato, con Raggio 25 pixels.

Disegnamo il rettangolo arrotondato come da immagine seguente, e convertiamolo in selezione con Ctrl+Invio.

Torniamo sullo strumento Gradiente e apriamo l’editor, impostando i seguenti colori: #5A3A09 per l’etichetta a sinistra, #311B04 per l’etichetta destra. Tracciamo il riempimento partendo dall’angolo in alto a sinistra, per farlo terminare nell’angolo in basso a destra.

Creiamo una copia del livello, e riempiamola con colore nero. Applichiamo a questo nuovo livello un ammontare di Controllo sfocatura a piacere (io ho utilizzato il Raggio a 5 pixels).

Operiamo su Modifica/Trasforma/Inclina come da immagine seguente, infine abbassiamo il Riempimento al 50%:

Ancora con lo strumento Trasformazione libera, riduciamo le dimensioni in altezza della forma, fino a conseguire questo risultato:

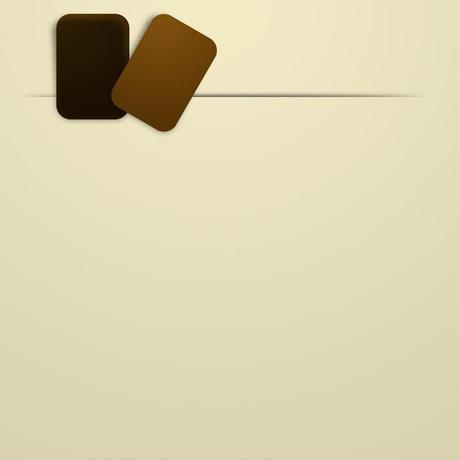
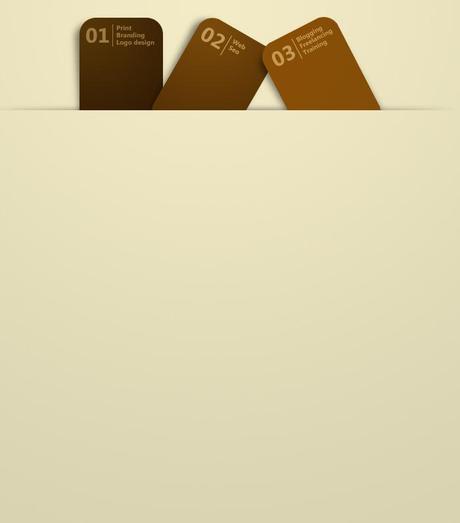
Copiamo sia la forma che la sua ombra, e spostiamoli al centro del layout con i tasti freccia della tastiera. Ctrl+click sinistro sulla miniatura della seconda forma dal pannello dei livelli, e otteniamo la selezione. Operiamo sul pannello dei gradienti e impostiamo i seguenti colori di riempimento: #80500D etichetta a sinistra, #543205 etichetta a destra. Applichiamo il riempimento come con la forma precedente, dopodichè selezioniamo i due livelli della forma e della sua ombra, e operiamo su Modifica/Trasformazione libera. Ruotiamoli come da immagine seguente.

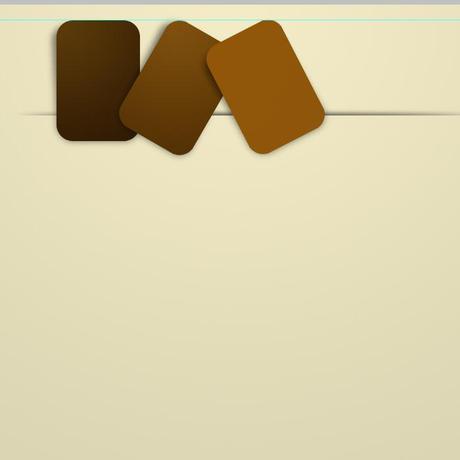
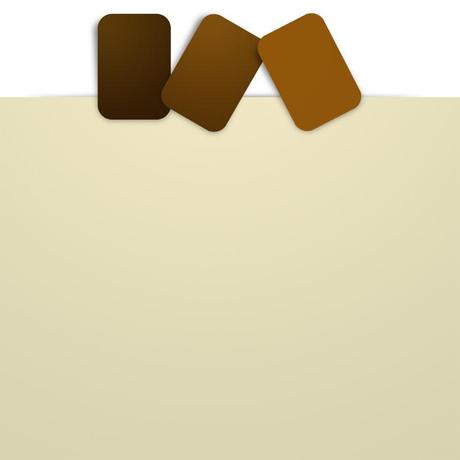
Ancora una volta copiamo la prima delle forme e la sua relativa ombra, e spostiamo le copie verso la parte destra del layout. Applichiamo un diverso gradiente, #915608 sinistra, #8E560B destra e ruotiamo i livelli come da immagine seguente.

Spostiamo i livelli relativi alle ombre sotto i rispettivi livelli delle forme, selezioniamo poi i 6 livelli e centriamoli nel layout, distanziandoli all’occorrenza come da immagine.

Riduciamo il riempimento del livello Ellisse al 50%.

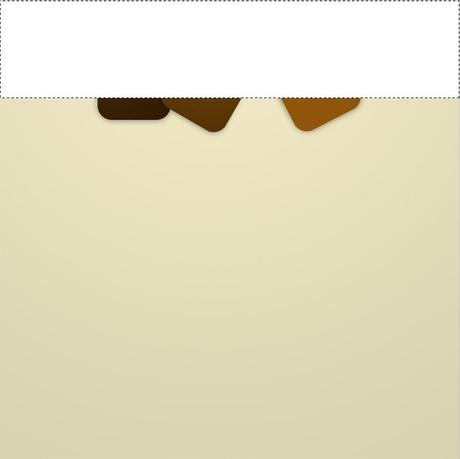
Creiamo un nuovo livello superiore con riempimento bianco, come da immagine seguente.

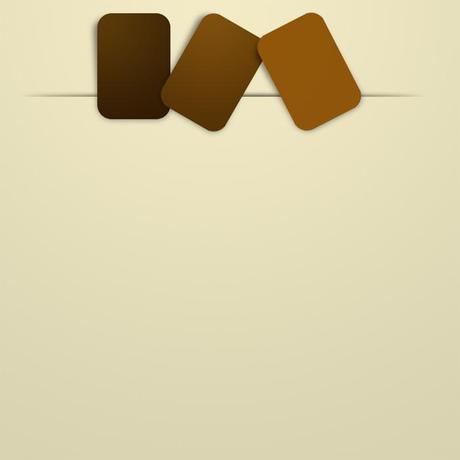
Posizioniamolo al di sotto di tutti i livelli di forme e relative ombre e sopra il livello Ellisse, e spostiamolo in modo da farne combaciare il lato inferiore con il taglio dell’ellisse.

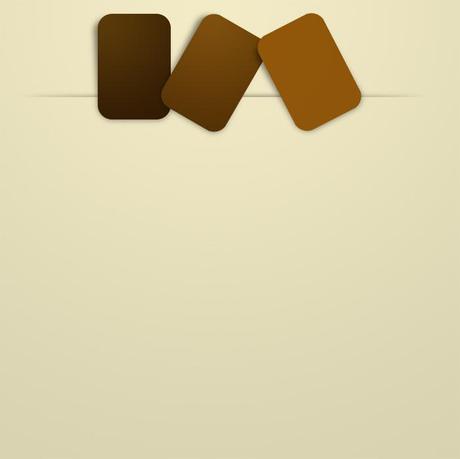
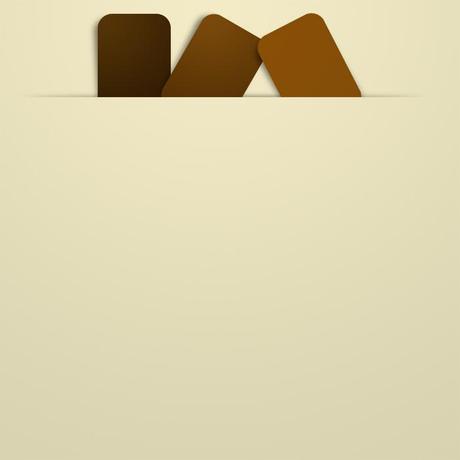
Selezioniamo ora tutti i restanti livelli (a parte lo sfondo) dal pannello dei livelli tenendo premuto Shift: poi click col tasto destro sui livelli, e selezioniamo Crea maschera di ritaglio. Selezioniamo poi il livello del rettangolo bianco, e dalle opzioni di fusione dal relativo menù a tendina scegliamo Moltiplica per avere il seguente risultato:

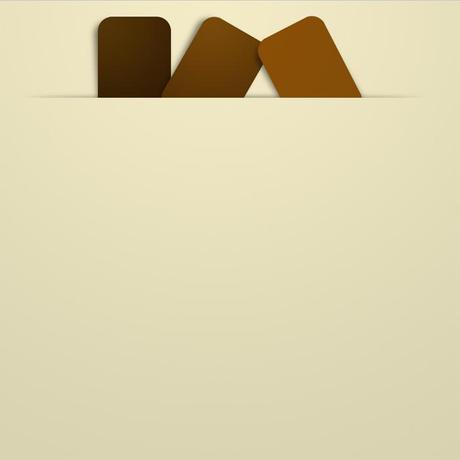
Selezioniamo forme e ombre e spostiamoli leggermente in basso coi tasti freccia come da immagine:

Scegliamo il tipo di font più idoneo al nostro gusto, e creiamo un effetto come da immagine seguente, ruotando di volta in volta la copia dei livelli testo per adattarla all’inclinazione delle forme che le contengono.

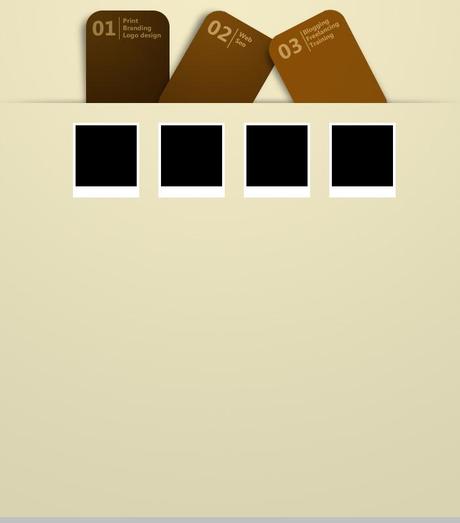
Con lo strumento Selezione rettangolare creiamo un rettangolo con riempimento bianco, e al suo interno un’ulteriore selezione quadrata con riempimento nero, per ricreare una sorta di Polaroid al cui interno posizioneremo in seguito le nostre fotografie/immagini. Copiamo poi il risultato 3 volte, su altri 3 differenti livelli.

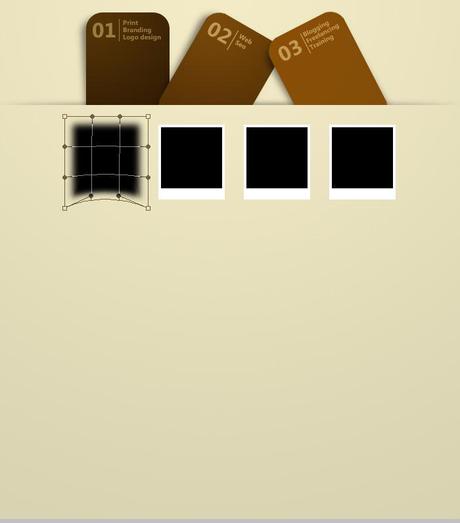
Clickiamo tenendo premuto Ctrl una delle miniature delle Polaroid sul pannello livelli, in modo da ottenerne la selezione. Su un nuovo livello, riempiamo tale selezione col nero e applichiamo Filtro/Sfocatura/Controllo sfocatura con Raggio 5. Operiamo ora su Modifica/Trasforma/Altera, modificando la forma come da immagine seguente:

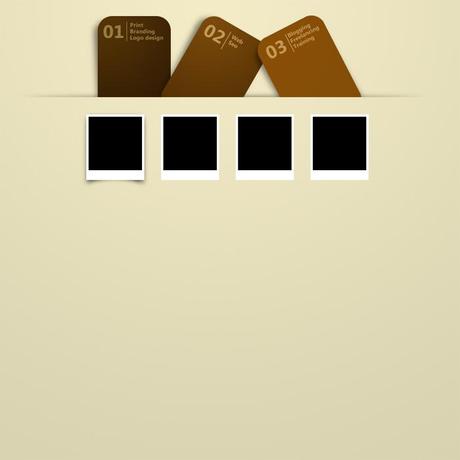
Spostiamo il livello sotto quello della Polaroid. Se il lembi inferiori dell’ombra non dovessero comparire, spostiamola leggermente con i tasti freccia verso il basso fino a ottenere un risultato simile:

Trasferiamo l’ombra sotto tutte le altre Polaroid, copiandole su ulteriori 3 livelli.

Aggiungiamo del testo sotto ogni Pola, usando l’Arial o un font a piacere.

Ancora con lo strumento Rettangolo arrotondato, creiamo un rettangolo come tracciato e trasformiamolo in selezione tramite Ctrl+Invio.

Utilizziamo di nuovo lo strumento Gradiente con impostazioni uguali a quelle che abbiamo usato per la prima forma creata in questo tutorial, e riempiamo la selezione tracciando un segmento dall’alto in basso con sfumatura lineare.

Scriviamo del testo all’interno della forma, e copiamo i due livelli 4 volte:

Selezioniamo tutti i livelli (a parte lo sfondo) e centriamo tutto il contenuto spostando verso il basso con i tasti freccia:

Posizioniamo il nostro logo in alto a sinistra, o digitiamo il nostro slogan con il font prediletto.

Ci rimane da creare il Search box: col solito strumento Rettangolo arrotondato, disegnamo una forma come da immagine seguente, con riempimento bianco:

Applichiamo al livello, dalle Opzioni di fusione, un Bagliore esterno con le seguenti impostazioni: Metodo fusione Normale, Opacità 15, colore nero.

Dal menù a tendina delle opzioni di livello, selezioniamo Moltiplica. Aggiungiamo, a sinistra della Search box, il testo Search.

E siamo alfine giunti al termine. Di seguito trovate la risorsa in download in formato .psd.

Alla prossima!


