 Come promesso la settimana scorsa, oggi vedremo
come creare un banner per il nostro blog usando PicMonkey e sovrapponendo le etichette
{labels}.
Come promesso la settimana scorsa, oggi vedremo
come creare un banner per il nostro blog usando PicMonkey e sovrapponendo le etichette
{labels}.
Per chi è la prima volta che usa un editor di immagini non sarà un gioco da ragazzi ma non dovete scoraggiarvi, provate e riprovate fino a che non diventate pratiche. It’s all about practice!!!
Anche chi ha già usato PicMonkey per modificare le proprie foto, potrebbe entrare nel panico pensando di creare un banner che diventerà il banner ufficiale del proprio blog.
Ecco perché queste lezioni serviranno solo per fare pratica.
Ho pensato di creare una serie di post che riguardano i banner e di procedere in maniera graduale all’utilizzo dei tanti strumenti gratuiti che PicMonkey ci mette a disposizione. Considerate questi tutorial come delle semplici esercitazioni e vedrete che fra un paio di settimane, applicandovi, sarete diventate delle designer provette!
In questo tutorial impareremo a cambiare il colore, aggiungere del testo, usare la funzione Crop e modificare le dimensioni di un’immagine. Premetto che solo questa volta mi soffermerò su ogni singolo click {ecco perché il post sembra tanto lungo} mentre nelle prossime “puntate” andremo più speditamente.
Partiamo dalle basi: fino a gennaio tutti gli strumenti di PicMonkey erano gratuiti mentre ora quelli contrassegnati dal simbolo tipo coroncina fanno parte del pacchetto Royale. Noi utilizzeremo solo gli strumenti gratuiti.

Come Fare un Banner Usando le Etichette
Partiamo da un’immagine quadrata bianca di qualsiasi dimensione che avrai salvato sul tuo computer e che andremo a rimpicciolire una volta terminato il design. Se preferisci, puoi usare questo quadrato bianco {tasto destro del mouse, Salva con Nome}:
 1. Apri una
pagina internet e vai su PicMonkey.com
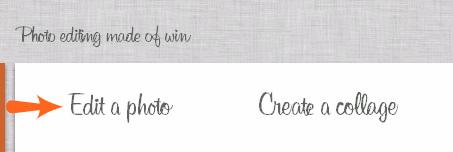
2. Clicca Edit a Photo,
1. Apri una
pagina internet e vai su PicMonkey.com
2. Clicca Edit a Photo,

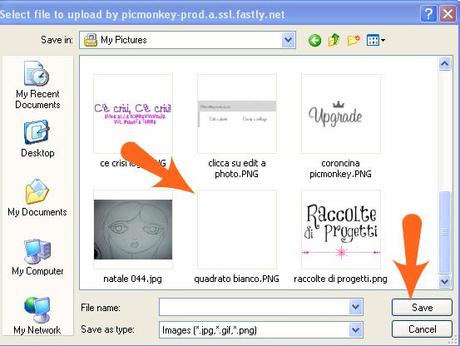
3. Seleziona l’immagine dal tuo pc e clicca Salva

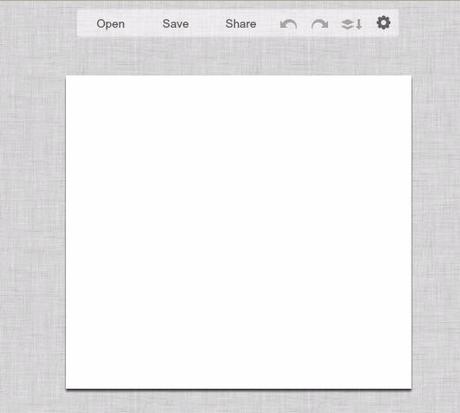
Ecco come appare la tua immagine una volta caricata su PicMonkey.

Per Modificare il Colore di Sfondo del Banner
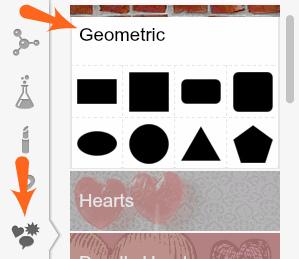
1. Clicca sull’icona con le 3 iconcine {cuore, sole e bolla} e seleziona l’opzione Geometric

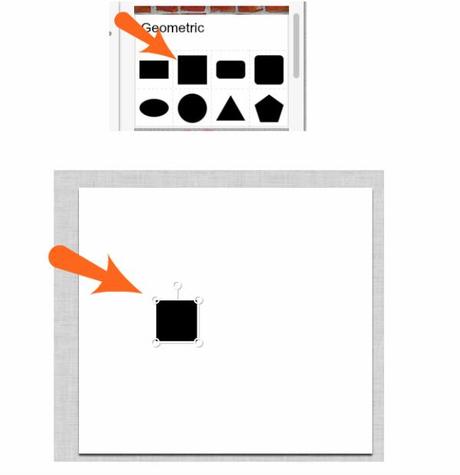
2. Seleziona il quadrato nero col mouse e trascinalo sopra all’immagine

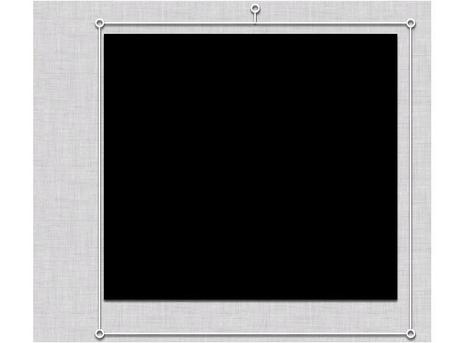
3. Trascinando i cerchietti ad ogni angolo del quadrato, ingrandiscilo fino a coprire l’intera immagine di base

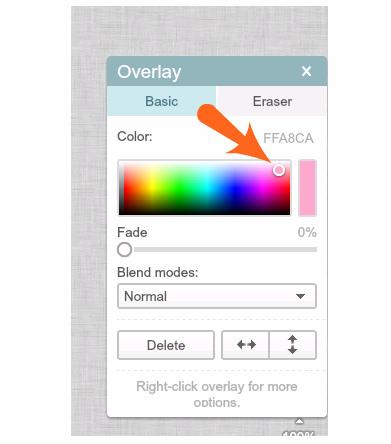
4. Spostando il cerchietto seleziona il colore del tuo sfondo

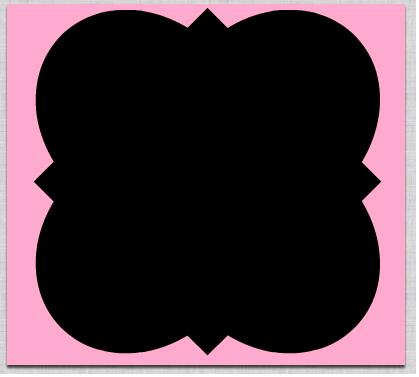
5. Ecco il nostro sfondo rosa finito. Facile, no?

Come Aggiungere un’ Etichetta allo Sfondo
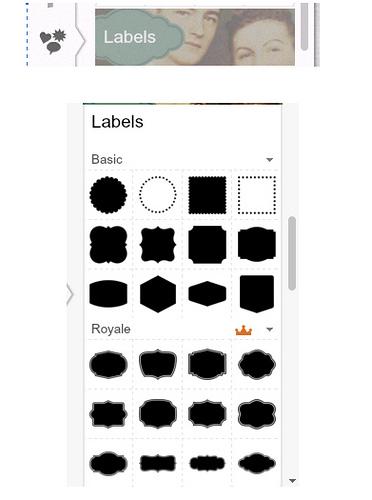
1. Dal menù iniziale seleziona Labels. Come puoi vedere, la prima metà delle etichette è gratuita mentre le ultime non lo sono.

2. Seleziona un’etichetta e trascinala all’interno dello sfondo rosa. Sempre utilizzando i cerchietti agli angoli, ingrandiscila a tuo piacimento.

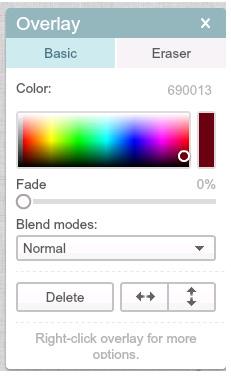
3. Per cambiare il colore dell’etichetta, cliccaci sopra e poi usa il cerchietto nella finestrella Overlay per selezionare il colore.
Per uscire da quest’opzione, clicca in un qualsiasi punto al di fuori della tua immagine.

Per terminare il mio banner, ho ripetuto l’operazione due volte e selezionato la stessa etichetta scelta in precedenza cambiandone solo il colore e la dimensione.

Come Aggiungere del Testo al Banner
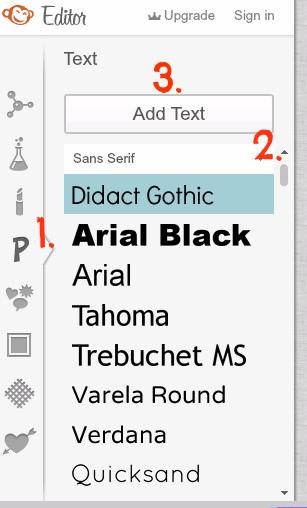
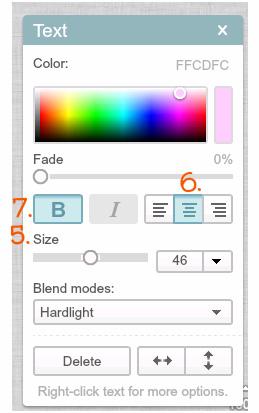
È arrivato il momento di aggiungere del testo alla nostra immagine, quindi cliccheremo l’icona con la lettera P {1.} dal menù principale.
Le prime font {calligrafie} sono le più classiche mentre scendendo con la barra laterale {2.} troveremo calligrafie più simpatiche. Anche in questo caso, useremo le font gratis quindi tenetevi alla larga dalle coroncine!
3. Una volta trovata la font che intendi usare, cliccaci sopra e poi clicca sul pulsante in alto Add Text {3.}.

4. Si aprirà un rettangolo direttamente sull’immagine. Cliccaci dentro e scrivi il tuo testo, andando a capo a seconda delle tue necessità.

Per modificare il colore del testo usa la funzione Overlay come hai fatto in precedenza. Lo stesso vale per la grandezza del rettangolo contenente il testo che si ingrandisce trascinando i cerchietti presenti ad ogni angolo.
Quando sei soddisfatta del risultato, clicca in un qualsiasi punto all’esterno dell’immagine.
Per aumentare la grandezza dei caratteri, basta spostare il cerchietto sulla barra Size {5.} mentre per centrare il testo si clicca sul pulsantino Centra {6.}.
Io ho deciso di usare il grasseto per la parte del testo in rosa cliccandoci sopra e poi scegliendo la B {7.}

Questo è il risultato finale.
 L’immagine è ora pronta per
essere rimpicciolita a seconda delle nostre esigenze. Siccome i lati esterni
mostrano più sfondo rosa dei lati superiore e inferiore, ho deciso di cropparli leggermente.
L’immagine è ora pronta per
essere rimpicciolita a seconda delle nostre esigenze. Siccome i lati esterni
mostrano più sfondo rosa dei lati superiore e inferiore, ho deciso di cropparli leggermente.
Come Croppare un’Immagine
Col termine to crop o cropping si intende “selezionare una parte di una foto o immagine prima di ritagliarla”. Io ho deciso di eliminare un pó di spazio dai lati del mio banner.
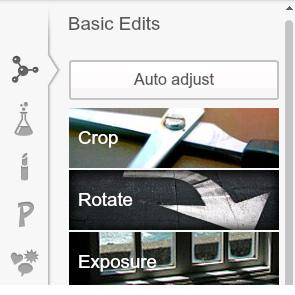
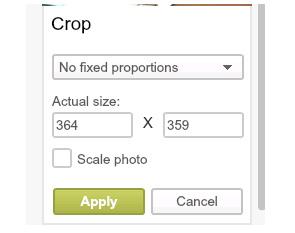
1. Per fare ciò, scegliamo l’icona che sembra una molecola e selezioniamo la funzione Crop.

2. Apparirà un quadrato al centro della nostra immagine che andremo ad allargare fino a selezionare la parte della foto che vogliamo salvare.

3. Clicchiamo su Apply.

Come Rimpicciolire il Nostro Banner
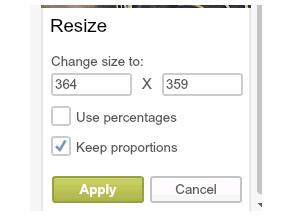
1. Per rimpicciolire un’immagine si usa la funzione Resize che si trova nel menù principale sempre sotto l’icona della molecola. 2. Basta selezionare la larghezza desiderata e anche l’altezza cambierà in automatico. Io ho digitato 200 pixel che è la larghezza che mi interessa. 3. Per salvare clicca su Apply.


Come Salvare l’Immagine sul Computer
Le modifiche al nostro banner che era un quadrato bianco sono terminate. Non ci resta altro che salvare l’immagine sul nostro pc.
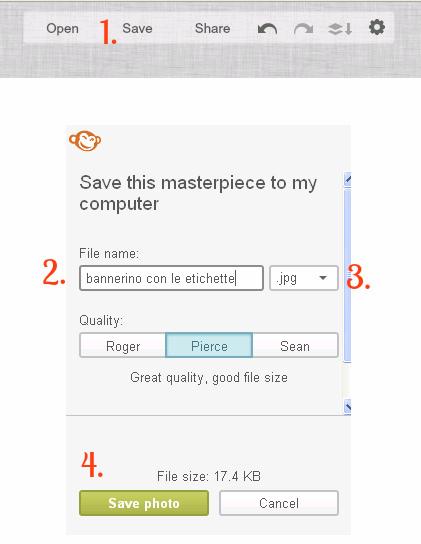
1. Clicca su Save dal menù superiore
2. Nella paginetta che si apre, digita il nome del tuo file {2.} , il formato {3.} in cui lo vuoi salvare {io preferisco il formato .png che, anche se è leggermente più pesante, offre una risoluzione migliore dell’immagine} e
4. Clicca su Save Photo.

Ecco fatto! Ora vi prego di fare pratica con questi strumenti di PicMonkey, allargare, stringere, colorare ecc., perché nel prossimo post su come fare i banner li daremo per scontati ed appresi. Per qualsiasi domanda e dubbio, sono a vostra disposizione!
Buon inizio settimana e non dimenticate di partecipare al giveaway offerto da VerdeVero.it. Alex
Se pensi che questo tutorial possa interessare ad altri, condividilo con loro! Te ne saranno grati {e pure io!!}. Se vuoi fare il Pin, usa la prima immagine del post. Grazie.


