Web designer e sviluppatori hanno spesso la necessità di utilizzare codice css (cascading style sheets o fogli di stile), giunto alla versione 3 per la gioia e i dolori di molti. Ora si possono creare elementi grafici di tutto rispetto solo tramite css, con sfumature, ombre, trasformazioni, addirittura animazioni oppure servirsi di webfont e media query per poter adattare siti e interfacce grafiche ad ogni risoluzione.
Non è facile però ricordare del tutto il codice corretto, quando abbiamo un’idea grafica in mente, in particolare quando occorre rispettare la compatibilità dei vari browser principali. Per di più il procedimento potrebbe risultare lungo e macchinoso per chi lavora molto di creatività. Proprio per questo motivo un team italiano ha deciso di creare un’applicazione per iPad che possa venire incontro a queste necessità.

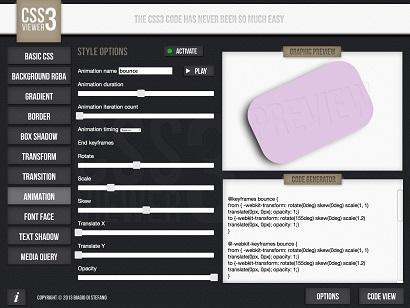
CSS3 Viewer si presenta come un supporto per sviluppatori, web designer e web master ed è adatto sia per gli esperti sia per novizi. Offre la possibilità di creare automaticamente il codice CSS3 con un’anteprima della grafica creata. Queste le parole degli sviluppatori: “Lavoriamo molto spesso per il web e quindi abbiamo fatto in modo di realizzare un’app che possa tornare utile anche a noi. Ovviamente conosciamo il codice css, ma sarebbe stata una vera comodità avere qualcosa che fungesse da traduttore, interpretando come codice ciò che si realizza graficamente in pochi secondi. Con i css3 molti elementi grafici che prima inserivamo come immagini, sono gestibili completamente da codice. Per ora la scelta è ricaduta sull’iPad: anche se di norma gli sviluppatori lavorano al computer, il tablet può accompagnare il processo di creazione ed è molto semplice inviare in un secondo momento il codice ottenuto. In rete esistono di sicuro servizi che offrono la possibilità di generare css, ma non così completi e non con tutte le caratteristiche che offre CSS3 Viewer, che permette ad esempio di creare anche animazioni. Esitono poi software che facilitano il compito ma forse più complessi e con prezzi molto più alti.”
Su CSS3 Viewer è possibile inserire contemporaneamente: css di base (width, height, position, float, ecc.), background RGBA, gradient, border, box shadow, transform, transition, animation, font face, text shadow e media query. Molto bella la modalità animation che permette una visualizzazione in play della stessa, fornendo tutto il codice e la rule necessari per ottenerla in un sito web.

Qua puoi trovare CSS3:
CSS3 Viewer iTunes
CSS3 Viewer Lite