

La progettazione di una pagina web o di un sito internet non si ferma alla costruzione della home page o alla scelta dell’immagine adatta, ma prevede una fase di studio in grado di concepire tutta l’organizzazione del progetto e la sua fattibilita’. Di solito, proprio per far capire al proprio cliente, il concept del progetto che andiamo a realizzare, il web designer prepara dei prototipi o wireframe o mockup per trasferire questa conoscenza anche all’utente piu’ distaccato. Che cosa sono i wireframe? Bene, non si tratta altro che di disegni visivi molto semplici ed esplicativi che riescono a riassumere la struttura e l’organizzazione del futuro sito web, portale o progetto. In questa maniera si riesce a coinvolgere l’utente all’interno del progetto, riuscire a trasferire l’importanza del nostro lavoro e tutto quello che sta dietro ad una mera pagina web e, infine, a capire se il progetto puo’ essere di relativo interesse o meno. Detto questo, per fare tutto cio’, il web designer, il product manager o lo sviluppatore ha bisogno di creare dei wireframe o prototipi per presentare il proprio lavoro e le proprie idee. Certamente non e’ cosa semplice ed immediata, ci vuole metodo e organizzazione, oltre ad una creativita’ scintillante. Ma siccome siamo nel 2013, ci sono alcuni strumenti in rete che possono facilitarci nello svolgimento di questo arduo compito. Qui di seguito ho raccolto una serie di wireframe tools, presenti in rete, che potrete utilizzare per la creazione di prototipi degni di nota, semplici, efficaci e professionali, senza un’investimento di tempo idilliaco. Buona visione e buona scelta del tool che piu’ rispecchia le vostre esigenze.
Wireframe Tools per Web Designer

Prototyping on Paper, creare un wireframe gratuito direttamente dal vostro iPhone, collegando le nostre storyboard come se fossero delle foto. Semplice e molto intuitivo.

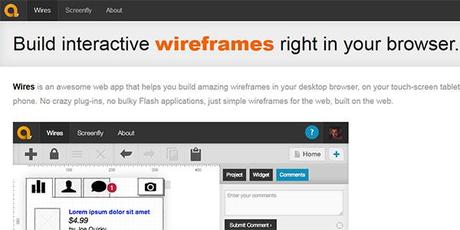
Strumento eccellente per presentazioni di progetti orientati ai dispositivi touch. La sua interfaccia supporta ogni gesto e stile di un device touch ed integrare il tutto con molti effetti, come dissolvenza e flip. Da provare!

Strumento professionale con cui si riesce a creare dei wireframe o prototipi molto belli, accattivanti e funzionali. Consigliato!

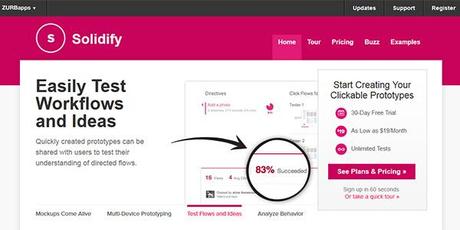
Strumento di progettazione in-browser molto semplice e ricco di funzioni. Dotato delle librerie BootStrap di Twitter, icone ed elementi aggiuntivi, che rendono il nostro progetto molto piu’ affascinante.

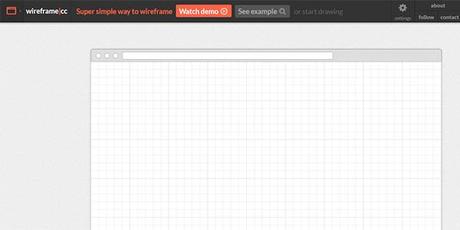
Strumento minimal ma veramente efficace e completo. Realizzare un prototipo di un progetto web non e’ mai stato cosi’ semplice. Risultato efficace e accattivante con pochi passaggi.

Strumento ideale per il lavoro a piu’ mani.

Strumento molto semplice e adatto ai non esperti di UX, in grado di offrire elementi utili di design e ricco di modelli.

Strumento molto utilizzato dal web designer che deve sviluppare progetti di grosse dimensioni. La piattaforma consente di salvare i propri widget e di utilizzare la varieta’ di librerie messe a nostra disposizione dalla piattaforma stessa.

Strumento che fornisce modelli per la costruzione di wireframe in PowerPoint. Ricco di elementi, come tabelle, menu’, pulsanti e schede, molto semplici da integrare nel proprio prototipo.

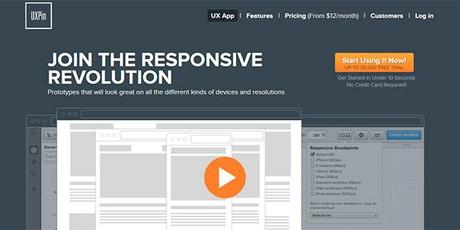
Strumento eccellente per wireframe adattabili a tutti i device, compresi quelli mobile. Piattaforma semplice, intuitiva e molto affascinante. Da provare!
Conclusioni:
Con tutti questi strumenti che facilitano il lavoro di ogni sviluppatore e web designer, non credo sia difficile costruire dei wireframe degni di nota. Grazie a questi tools, anche il principiante riesce ad ottenere dei risultati molto efficaci con il minimo sforzo. Adesso a te la scelta tra questi wireframe tools per la costruzione di un prototipo unico e geniale.




![Jailbreak team Taig aggiorna tool eseguire sblocco anche 8.4! Vediamo insieme guida come eseguirlo! [Aggiornato Vers. 2.2.0]](https://m2.paperblog.com/i/289/2898336/jailbreak-ios-84-il-team-taig-aggiorna-il-too-L-6f7Kho-175x130.png)


