
Vediamo oggi come predisporre e customizzare una particolare Flash gallery in xml open source, creata dal bravo Lucas Motta.
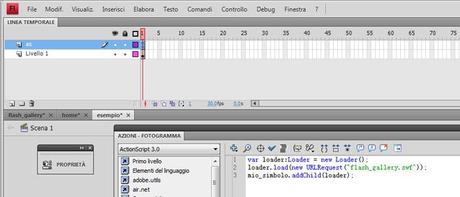
Anzitutto carichiamo la gallery nel nostro file .fla, col seguente script:
var loader:Loader = new Loader();
loader.load(new URLRequest("flash_gallery.swf"));
addChild(loader);
oppure, se preferiamo, includiamolo all’interno di un simbolo opportunamente creato:
var loader:Loader = new Loader();
loader.load(new URLRequest("flash_gallery.swf"));
mio_simbolo.addChild(loader);

Questo ci permette inoltre di spostare la gallery a piacimento nel nostro layout. Vediamo ora come modificare alcuni parametri della galleria, dal file flash_gallery.fla.
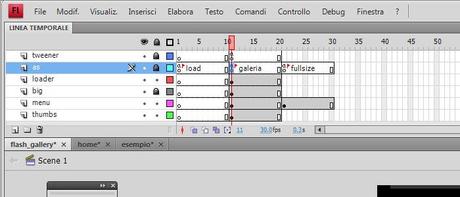
Apriamo con f9 la finestra delle Azioni sul livello “as“, label “galleria“.

E’ possibile variare il numero di colonne (in questo caso 6), e impostare il numero massimo di oggetti visualizzati per pagina (in questo caso 36):
function ini(){
total = xmlTotal
colunas = 6;
padding = 0
itensPagina = 36
count = 0
paginaAtual = 0;
numPaginas = Math.ceil(total/itensPagina);
//
build(paginaAtual)
verificaPagina()
}
Resta dunque da dare un’occhiata all’xml, dal file galeria.xml.
Abacaxi Maroto images/abacaxi_mini.jpg images/abacaxi.jpg
Il tag <title> indica il titolo che vogliamo dare alla foto, su <thumb> e <image> avremo rispettivamente nome ed estensione delle immagini piccola e grande, precedentemente salvate nella cartella “images“.

Alla prossima!

