Biglietto 11. Per questo biglietto utilizzo un'immagine che mi rappresenta, un cosiddetto avatar... se siete bravi nel disegnare ne potete creare uno voi e poi scannerizzarlo; se invece non sapete neanche da quale parte si tiene una matita (come me...), potete utilizzare le risorse che il web ci mette a disposizione! Nello specifico, sul sito www.faceyourmanga.it potete creare gratuitamente e facilmente un vostro avatar in stile manga; ecco il mio!

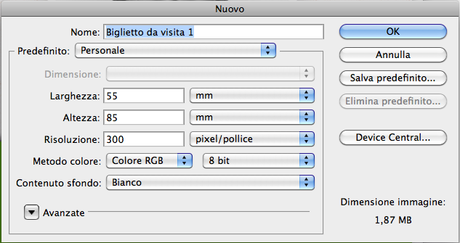
In Photoshop creiamo ora un nuovo documento (File➜Nuovo) e impostiamo le misure di 55x85mm (misure considerate "standard" per un biglietto da visita...), ricordandoci di settare la risoluzione a 300 punti/pollice per una qualità di stampa ottimale.

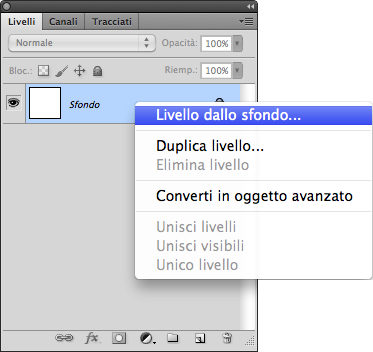
"Liberiamo" il livello Sfondo cliccando con il tasto destro del mouse nella palette Livelli e scegliendo Livello dalla sfondo; possiamo dare un nome a questo livello oppure accettare Livello 0! In ogni caso il lucchetto che prima appariva di fianco a Sfondo è scomparso...

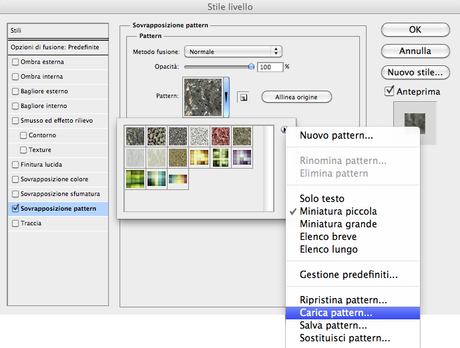
2. Rimanendo nella palette Livelli, aggiungiamo ora un pattern cliccando sulla fx in basso e selezionando Sovrapposizione pattern; quello che vorrei utilizzare non è tra quelli standard ma è reperibile in rete al seguente indirizzo: jennistock.deviantart.com/art/Dice-patterns-141832479Una volta terminato il download, estrarre l'archivio compresso e il file .pat va caricato in Photoshop con l'apposito comando (come nella figura seguente); terminata l'operazione potrete selezionare il colore che più vi aggrada tra quelli disponibili; io vado di giallo...:

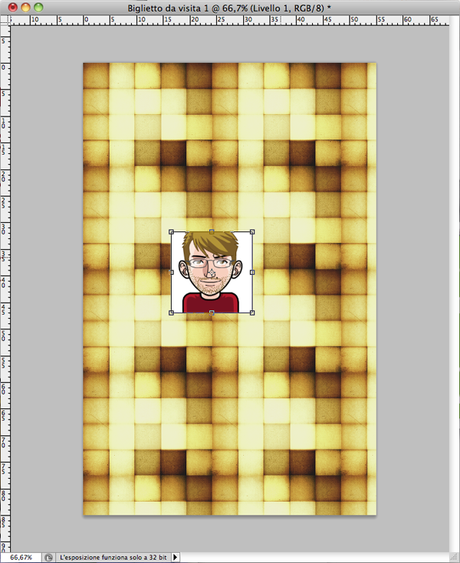
3. Apriamo il nostro avatar precedentemente creato e lo trasciniamo nel documento; risulta piccolo, quindi dovremo ridimensionarlo trascinando uno dei quadrati ai vertici dell'immagine (se tenete premuto il tasto Maiuscole durante questa operazione, il ridimensionamento risulterà proporzionale...); poi possiamo spostarlo in basso, a destra o a sinistra, dove preferite...

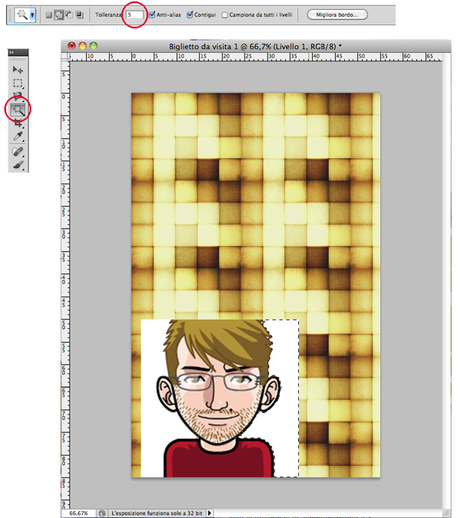
4. Come potete notare, rimane una parte bianca ai lati della mia figura; per eliminarla utilizziamo lo Strumento bacchetta magica e, dopo aver impostato la tolleranza di campionamento a 5, clicchiamo in un punto qualsiasi del bianco. Si crea una selezione che racchiude tutta la parte indesiderata e, a questo punto, premiamo il tasto Canc (oppure dal menù Modifica➜Cancella). Stesso lavoro per la parte di sinistra e così il nostro avatar risulta "ripulito"!

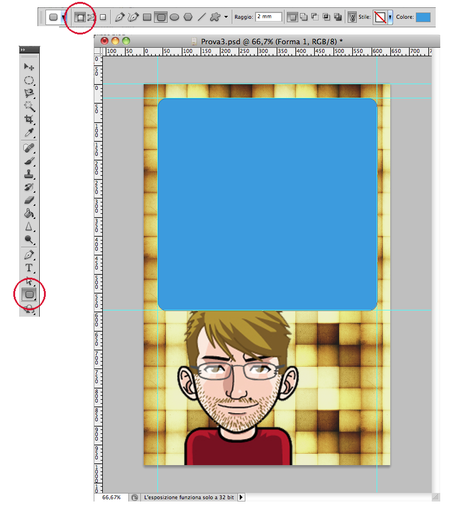
5. Ora creiamo il fumetto che ospiterà il testo; con lo Strumento rettangolo arrotondato tracciamo un quadrato od un rettangolo, a vostra scelta! Ricordatevi di impostare il raggio degli angoli (in questo caso 2mm...) e, molto importante, che lo strumento sia impostato su Livelli forma.La forma appena tracciata avrà il colore di primo piano ma vedremo poi in seguito come modificarlo...

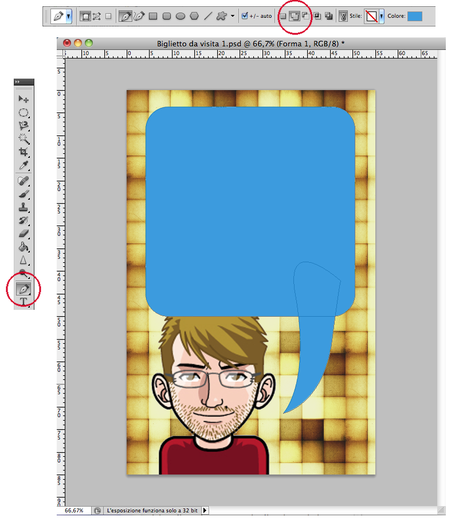
6. Con lo Strumento penna completiamo il fumetto creando la parte inferiore, quella che idealmente esce dalla bocca; non è difficile ma occorre prestare attenzione che sia attiva la modalità Aggiungi ad area forma (questa opzione fa sì che più aree forma si sommino tra loro formandone una unica). Ricordatevi che lo Strumento penna funziona secondo la tecnica delle curve di Bezier, quindi dovete cliccare in un punto e, mantenendo premuto, trascinare il cursore per determinare lunghezza e angolo di curvatura

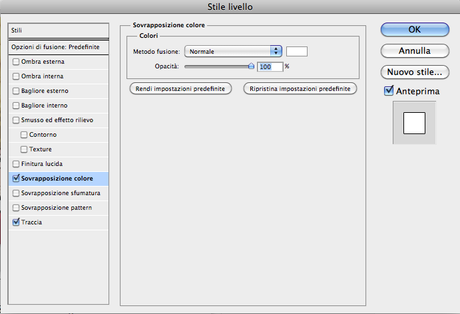
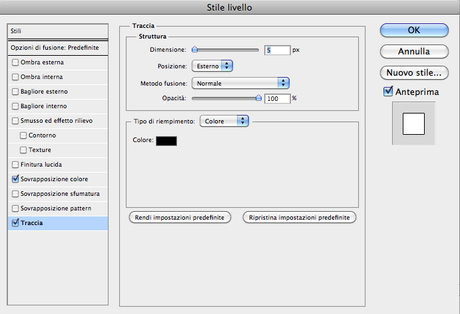
7. Ora che abbiamo costruita la nostra forma complessa, le assegnamo un colore (se non dovesse piacerci quello attribuito automaticamente cioè, come detto prima, il colore di primo piano) e un contorno per meglio differenziarla dallo sfondo; nella palette Livelli clicchiamo su fx, in basso a sinistra, e selezioniamo prima Sovrapposizione colore e poi Traccia, attribuendo i valori come nelle immagini seguenti:


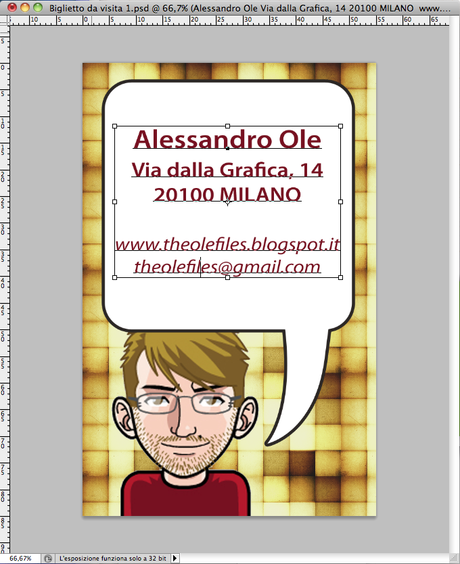
8. Nel nostro "fumetto" non ci resta che inserire, con lo Strumento testo, le informazioni che vogliamo condividere (nell'esempio il font utilizzato è Myriad Pro)!

9. Il biglietto è terminato; ricordiamoci di salvare l'originale (in formato .psd, per eventuali modifiche) e una copia in formato .jpeg...Nella seconda parte del post vedremo come creare un altro biglietto e alcuni semplici suggerimenti per la stampa! Restate sintonizzati su tOf e... siate creativi!!!







