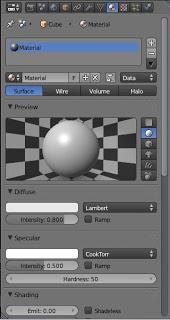
Siccome vi avevo già accennato alla fine dell’articolo precedente, procederò subito con un primo accesso a come usare i materiali in Blender: sarà una semplice introduzione, un primo accenno a cosa siano e a come si possano usare, per scopi molto limitati. Prima di tutto, che cosa è un materiale? In termini molto generali, ma probabilmente poco chiari, un materiale è una proprietà visiva di un oggetto. Un oggetto privo di materiale è un oggetto grigio e opaco; un oggetto a cui è stato assegnato un materiale può essere grigio e opaco, certo, come è il caso del cubo che troviamo all'avvio del programma, ma può anche essere colorato, traslucido, trasparente, riflettente, e così via. Assegnando un materiale a un oggetto, dunque, gli assegniamo la capacità di possedere proprietà visive particolari; in sostanza, un oggetto con un materiale è un oggetto che possiamo colorare. Se ci accontentiamo di avere sullo schermo semplici oggetti grigi, possiamo evitare di aggiungere un materiale; se vogliamo oggetti di un qualunque altro aspetto, dobbiamo aggiungere un materiale a ogni oggetto. I materiali si gestiscono nella finestra delle proprietà, ossia la finestra che occupa la gran parte del lato destro di Blender. A seconda delle dimensioni dello schermo, all'inizio questa finestra potrebbe essere in parte nascosta: espandiamola dunque verso il centro, trascinando il suo margine verso sinistra, fino a che non riusciremo a vedere tutte le sezioni. Quella che ci interessa, ossia la sezione per maneggiare i materiali, corrisponde alla icona a forma di cerchio, collocata tra una icona a forma di triangolo e una a forma di scacchiera. Cliccando quella icona, la finestra si presenterà così:
 Nella parte alta troviamo i nomi “Cube” e “Material”: il primo indica l’oggetto che abbiamo selezionato all'interno della finestra 3D (nel nostro caso, il cubo di esempio), mentre il secondo indica il nome del materiale su cui stiamo lavorando, assegnato all'oggetto “Cube”. Entrambi i nomi si possono modificare liberamente, ma il rapporto resterà costante: il primo nome indica l’oggetto a cui il materiale è assegnato e il secondo indica il materiale su cui lavoriamo.
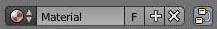
Subito sotto, vediamo un riquadro dove è possibile aggiungere o togliere materiali a un oggetto (sì, un oggetto può avere più di un materiale), ma anche rinominare il materiale in uso. Vedremo più avanti come fare. Per il momento, possiamo notare che il cubo di esempio, quello che troviamo all'avvio di Blender, possiede già un suo materiale, indicato col fantastico nome di “Material”: per rinominarlo, basta cliccare sul nome “Material” che compare qui
Nella parte alta troviamo i nomi “Cube” e “Material”: il primo indica l’oggetto che abbiamo selezionato all'interno della finestra 3D (nel nostro caso, il cubo di esempio), mentre il secondo indica il nome del materiale su cui stiamo lavorando, assegnato all'oggetto “Cube”. Entrambi i nomi si possono modificare liberamente, ma il rapporto resterà costante: il primo nome indica l’oggetto a cui il materiale è assegnato e il secondo indica il materiale su cui lavoriamo.
Subito sotto, vediamo un riquadro dove è possibile aggiungere o togliere materiali a un oggetto (sì, un oggetto può avere più di un materiale), ma anche rinominare il materiale in uso. Vedremo più avanti come fare. Per il momento, possiamo notare che il cubo di esempio, quello che troviamo all'avvio di Blender, possiede già un suo materiale, indicato col fantastico nome di “Material”: per rinominarlo, basta cliccare sul nome “Material” che compare qui
 e modificarlo come preferiamo. A modifica terminata, il nuovo nome apparirà ovunque nella finestra.
Procedendo, troviamo diverse sezioni, che possono essere espanse o collassate cliccando sul triangolo a sinistra del nome. La prima sezione è Preview, che ci fornisce semplicemente un’anteprima dell’aspetto che avrà il nostro oggetto, a seconda dei valori assegnati al suo materiale. La forma dell’anteprima non ha alcuna rilevanza e potete scegliere quella che preferite, qualunque sia la forma dell’oggetto su cui state lavorando; non a caso, pur essendo un cubo, la sua anteprima è raffigura come una sfera.
Più interessante è la seconda sezione, Diffuse, su cui ci fermeremo oggi: qui è infatti possibile assegnare un colore al materiale e, di conseguenza, all'oggetto a cui il materiale è stato assegnato. Assegnare un colore è molto semplice: basta cliccare sul rettangolo che vediamo subito sotto a Diffuse e sopra alla voce Intensity e selezionare un colore dalla tavolozza che ci apparirà.
e modificarlo come preferiamo. A modifica terminata, il nuovo nome apparirà ovunque nella finestra.
Procedendo, troviamo diverse sezioni, che possono essere espanse o collassate cliccando sul triangolo a sinistra del nome. La prima sezione è Preview, che ci fornisce semplicemente un’anteprima dell’aspetto che avrà il nostro oggetto, a seconda dei valori assegnati al suo materiale. La forma dell’anteprima non ha alcuna rilevanza e potete scegliere quella che preferite, qualunque sia la forma dell’oggetto su cui state lavorando; non a caso, pur essendo un cubo, la sua anteprima è raffigura come una sfera.
Più interessante è la seconda sezione, Diffuse, su cui ci fermeremo oggi: qui è infatti possibile assegnare un colore al materiale e, di conseguenza, all'oggetto a cui il materiale è stato assegnato. Assegnare un colore è molto semplice: basta cliccare sul rettangolo che vediamo subito sotto a Diffuse e sopra alla voce Intensity e selezionare un colore dalla tavolozza che ci apparirà.
 Abbiamo diversi modi per selezionare un colore. Il più semplice e più intuitivo consiste nel cercare all'interno della tavolozza il colore che preferiamo e cliccarlo: questo colore sarà assegnato a materiale e di conseguenza anche all'oggetto di riferimento. Se poi il colore non ci convincerà più, basterà sceglierne un altro, allo stesso modo. A destra della tavolozza troviamo anche una barra verticale, con un pallino bianco presso l’estremità superiore: questa barra serve a impostare l’intensità dei colori e corrisponde alla voce Intensity, che troviamo subito sotto. Trascinando il pallino verso il basso, i colori saranno più cupi; trascinandolo verso l’alto, i colori saranno più luminosi. Divertitevi pure a sperimentare varie soluzioni, per prenderci la mano e imparare a familiarizzare con questo sistema di selezione.
Se vogliamo assegnare un colore preciso, invece di pescarlo “a occhio”, abbiamo altri strumenti a nostra disposizione. Proprio come già visto per la modifica degli oggetti, anche nel caso dei colori possiamo scrivere direttamente il valore numerico da noi scelto, invece di regolarci a mano. Il problema, semmai, sarà quello di sapere l’esatto valore numerico del colore che ci interessa, ma per questo ci si può sempre affidare a Google, se non abbiamo tabelle a portata di mano.
Guardando subito sotto la tavolozza colorata, troviamo tre riquadri, il primo dei quali è già selezionato: RGB, HSV e Hex. Questi riquadri rappresentano la convenzione utilizzata, per assegnare ai colori un valore numerico: i due che utilizzerete più spesso sono RGB (in cui ogni colore è determinato dalla quantità di Rosso, Verde e Blu utilizzati per ottenerlo) e Hex (in cui ogni colore è rappresentato da un singolo numero esadecimale, convenzione utilizzata molto spesso nella realizzazione di pagine web e familiare a chiunque traffichi con lo HTML).
Qualche esempio. Se vogliamo che il nostro oggetto sia rosso, possiamo cercare il colore che più ci convince tra quelli della tavolozza, ma possiamo anche modificare i numeri già indicati subito sotto: clicchiamo sulla riga G (Green) e azzeriamola, poi clicchiamo sulla riga B (Blue) e azzeriamo anche quella. Resterà solo la riga R (Red), ossia il colore che ci interessa. Se vogliamo un bel verde, dovremo azzerare le righe R e B, mentre per il blu dovremo azzerare le righe R e G. Per tutte le altre tinte intermedie, dovremo modificare i valori nelle tre righe, fino a ottenere la combinazione giusta.
Se invece selezioniamo Hex, ogni colore sarà indicato da un singolo valore numerico, come già detto: troveremo dunque una sola riga, in cui scrivere l’esadecimale corrispondente al colore che ci interessa. Avremo anche e soprattutto bisogno di trovare una tabella, che elenchi il maggior numero possibile di colori, accompagnati dallo esadecimale corrispondente, ma non è difficile trovarle con Google. A titolo di esempio, il numero 000000 corrisponde al nero, mentre ffffff corrisponde al bianco: tutti gli altri colori si trovano tra questi due valori.
Altra possibilità per scegliere il colore è utilizzare la pipetta, che troviamo subito sotto a Hex. Funziona esattamente come il suo equivalente in qualsiasi programma di grafica: clicchiamo sulla icona, poi clicchiamo con la pipetta sul colore che vogliamo “succhiare” e quel colore sarà selezionato per il nostro oggetto.
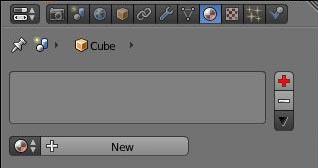
Il cubo che Blender ci offre all'avvio possiede già un materiale. Se il nostro oggetto non possiede un materiale, dovremo aggiungerlo noi. Il procedimento è molto semplice. Dopo aver selezionato l’oggetto (clic sull'oggetto col tasto destro del mouse, ricordiamo), apriamo la sezione dei materiali, nella finestra delle proprietà. Troveremo questo:
Abbiamo diversi modi per selezionare un colore. Il più semplice e più intuitivo consiste nel cercare all'interno della tavolozza il colore che preferiamo e cliccarlo: questo colore sarà assegnato a materiale e di conseguenza anche all'oggetto di riferimento. Se poi il colore non ci convincerà più, basterà sceglierne un altro, allo stesso modo. A destra della tavolozza troviamo anche una barra verticale, con un pallino bianco presso l’estremità superiore: questa barra serve a impostare l’intensità dei colori e corrisponde alla voce Intensity, che troviamo subito sotto. Trascinando il pallino verso il basso, i colori saranno più cupi; trascinandolo verso l’alto, i colori saranno più luminosi. Divertitevi pure a sperimentare varie soluzioni, per prenderci la mano e imparare a familiarizzare con questo sistema di selezione.
Se vogliamo assegnare un colore preciso, invece di pescarlo “a occhio”, abbiamo altri strumenti a nostra disposizione. Proprio come già visto per la modifica degli oggetti, anche nel caso dei colori possiamo scrivere direttamente il valore numerico da noi scelto, invece di regolarci a mano. Il problema, semmai, sarà quello di sapere l’esatto valore numerico del colore che ci interessa, ma per questo ci si può sempre affidare a Google, se non abbiamo tabelle a portata di mano.
Guardando subito sotto la tavolozza colorata, troviamo tre riquadri, il primo dei quali è già selezionato: RGB, HSV e Hex. Questi riquadri rappresentano la convenzione utilizzata, per assegnare ai colori un valore numerico: i due che utilizzerete più spesso sono RGB (in cui ogni colore è determinato dalla quantità di Rosso, Verde e Blu utilizzati per ottenerlo) e Hex (in cui ogni colore è rappresentato da un singolo numero esadecimale, convenzione utilizzata molto spesso nella realizzazione di pagine web e familiare a chiunque traffichi con lo HTML).
Qualche esempio. Se vogliamo che il nostro oggetto sia rosso, possiamo cercare il colore che più ci convince tra quelli della tavolozza, ma possiamo anche modificare i numeri già indicati subito sotto: clicchiamo sulla riga G (Green) e azzeriamola, poi clicchiamo sulla riga B (Blue) e azzeriamo anche quella. Resterà solo la riga R (Red), ossia il colore che ci interessa. Se vogliamo un bel verde, dovremo azzerare le righe R e B, mentre per il blu dovremo azzerare le righe R e G. Per tutte le altre tinte intermedie, dovremo modificare i valori nelle tre righe, fino a ottenere la combinazione giusta.
Se invece selezioniamo Hex, ogni colore sarà indicato da un singolo valore numerico, come già detto: troveremo dunque una sola riga, in cui scrivere l’esadecimale corrispondente al colore che ci interessa. Avremo anche e soprattutto bisogno di trovare una tabella, che elenchi il maggior numero possibile di colori, accompagnati dallo esadecimale corrispondente, ma non è difficile trovarle con Google. A titolo di esempio, il numero 000000 corrisponde al nero, mentre ffffff corrisponde al bianco: tutti gli altri colori si trovano tra questi due valori.
Altra possibilità per scegliere il colore è utilizzare la pipetta, che troviamo subito sotto a Hex. Funziona esattamente come il suo equivalente in qualsiasi programma di grafica: clicchiamo sulla icona, poi clicchiamo con la pipetta sul colore che vogliamo “succhiare” e quel colore sarà selezionato per il nostro oggetto.
Il cubo che Blender ci offre all'avvio possiede già un materiale. Se il nostro oggetto non possiede un materiale, dovremo aggiungerlo noi. Il procedimento è molto semplice. Dopo aver selezionato l’oggetto (clic sull'oggetto col tasto destro del mouse, ricordiamo), apriamo la sezione dei materiali, nella finestra delle proprietà. Troveremo questo:
 Clicchiamo sul pulsante col segno +, che in questa immagine ho colorato di rosso: aggiungeremo un nuovo spazio per un materiale. Se il nostro oggetto contiene già un materiale, cliccando su questo pulsante aggiungeremo uno spazio per un secondo (o un terzo, o un quarto) materiale. Come è facile da intuire, il “meno” che troviamo subito sotto serve invece a togliere uno spazio per materiali.
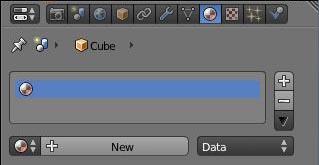
Una volta creato lo spazio, dovremo aggiungere anche il materiale. Per farlo, dovremo cliccare sul pulsante New:
Clicchiamo sul pulsante col segno +, che in questa immagine ho colorato di rosso: aggiungeremo un nuovo spazio per un materiale. Se il nostro oggetto contiene già un materiale, cliccando su questo pulsante aggiungeremo uno spazio per un secondo (o un terzo, o un quarto) materiale. Come è facile da intuire, il “meno” che troviamo subito sotto serve invece a togliere uno spazio per materiali.
Una volta creato lo spazio, dovremo aggiungere anche il materiale. Per farlo, dovremo cliccare sul pulsante New:
 Non dovrebbe essere difficile da trovare, dato che è subito sotto lo spazio per i materiali. Dopo averlo cliccato, lo schermo sarà così:
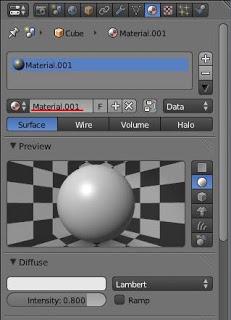
Non dovrebbe essere difficile da trovare, dato che è subito sotto lo spazio per i materiali. Dopo averlo cliccato, lo schermo sarà così:
 Come si può vedere, al materiale è stato assegnato il nome “Material.001”. Per modificarlo, e dargli un nome più sensato o semplice da ricordare, basterà cliccare sulla parola sottolineata in rosso e modificare il testo del nome, come già detto.
Il colore è soltanto una proprietà di un materiale. Oltre alla sezione Diffuse, in cui possiamo decidere il colore, sono presenti molte altre sezioni, per rendere il materiale (e dunque l’oggetto di riferimento) trasparente, speculare, luminoso, eccetera, ma vedremo più avanti come utilizzare alcuni di questi. Per il momento, accontentiamoci di saper dare ai nostri oggetti il colore che vogliamo, invece di doverci tenere sempre il grigio standard di Blender.
Come si può vedere, al materiale è stato assegnato il nome “Material.001”. Per modificarlo, e dargli un nome più sensato o semplice da ricordare, basterà cliccare sulla parola sottolineata in rosso e modificare il testo del nome, come già detto.
Il colore è soltanto una proprietà di un materiale. Oltre alla sezione Diffuse, in cui possiamo decidere il colore, sono presenti molte altre sezioni, per rendere il materiale (e dunque l’oggetto di riferimento) trasparente, speculare, luminoso, eccetera, ma vedremo più avanti come utilizzare alcuni di questi. Per il momento, accontentiamoci di saper dare ai nostri oggetti il colore che vogliamo, invece di doverci tenere sempre il grigio standard di Blender.

![Microsoft potrebbe sostituire Windows Phone Android? [RUMOR]](https://m22.paperblog.com/i/289/2897678/microsoft-potrebbe-sostituire-windows-phone-c-L-fT9C0B-175x130.jpeg)



![WhatsApp Android: aggiunte nuove emoji [DOWNLOAD]](https://m2.paperblog.com/i/289/2897680/whatsapp-per-android-aggiunte-le-nuove-emoji--L-sa8DOg-175x130.png)

