Puoi modificare quasi tutti gli aspetti estetici del blog semplicemente modificando il foglio di stile nel modello. Di seguito sono elencate alcune delle azioni più comuni.
Per esercitazioni ed esempi più approfonditi, vedi gli esempi di CSS della W3 Schools e l'introduzione al CSS della W3C.
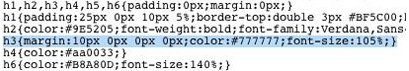
Nei modelli predefiniti, di Blogger tutte le informazioni sui CSS si trovano verso l'inizio, tra i tag 0/}. Vedrai diverse righe simili alla seguente:

La riga in evidenza mostra lo stile applicato a ogni tag <h3> del blog. Qui sono descritte alcune opzioni relative alla modalità di determinazione dello stile. Qualsiasi porzione di codice sotto può essere inserita nel foglio di stile tra parentesi graffe { }.
Codice
Esempi
Colori
color:blue;
Questo testo è blu.
background:yellow;
>Questo testo ha uno sfondo giallo.
Puoi inserire qui i nomi di molti colori comuni (ad es. red per il rosso, green per il verde, yellow per il giallo) oppure puoi utilizzare i codici esadecimali (come #0033AA) per una gamma di colori più ampia. Per ulteriori informazioni sui colori, vedi i riferimenti ai colori web.
colspan="2">Bordi
border:solid 1px red;
Qusto testo ha un bordo rosso.
Un bordo può essere solid (continuo), dotted (punteggiato) o dashed (tratteggiato). La larghezza è specificata in pixel (px). I colori possono essere espressi mediante il loro nome o attraverso i codici esadecimali. Per creare un bordo su un solo lato, utilizza le diciture border-top (bordo superiore), border-bottom (bordo inferiore), border-right (bordo destro) o border-left (bordo sinistro).
Font
font-family:"Times New Roman",Serif;
Questo testo è scritto con un font serif.
font-family:Verdana,Sans-Serif;
Questo testo è scritto con un font sans-serif.
Puoi specificare un elenco di font di tua scelta. Se il primo non è disponibile sul computer del lettore, verrà utilizzato quello successivo, e così via. Indicando "Serif", verrà utilizzato un qualsiasi font serif disponibile.
font-size:24px;
Questo testo è alto 24 pixel.
La dimensione può essere espressa in pixel (px), in punti (pt), in pollici (in) o in una percentuale della dimensione predefinita (%).
font-weight:bold;
Questo testo è in grassetto.
È possibile scegliere tra bold (grassetto) e normal (normale).
text-decoration:underline;
Questo testo è sottolineato.
È possibile impostare l'effetto testo come none (nessuno), underline (sottolineato), overline (linea sopra) o line-through (barrato). Questo viene utilizzato soprattutto per rimuovere la sottolineatura dai link.
text-align:right;
Il testo è allineato a destra.
L'allineamento può essere impostato a destra (right), a sinistra (left) o giustificato (justify).
Margini e spaziatura interna
margin:15px;
Tutto attorno a questo testo vi è un margine di 15 px.
padding:15px;
Tutto attorno a questo testo vi è una spaziatura interna di 15 px.

![Google Drive: creare mettere online vostro primo sito [Guida]](https://m21.paperblog.com/i/288/2882379/google-drive-creare-e-mettere-online-il-vostr-L-zb8ZMk-175x130.jpeg)





