Scusate se vi tedio con l’ennesimo post tecnico ma devo rispondere ad alcuni commenti sul nuovo editor del modello di Blogger e preferisco farlo una volta sola qui sul blog.
Il 10 di aprile, Blogger ha comunicato alcuni cambiamenti nel codice del modello del nostro blog e quindi nell’editor per accederci. In teoria, è tutto molto più semplificato, in pratica tutti i tutorial che si trovano su blog come il mio o ‘blog tecnici’ andrebbero modificati leggermente. {What?????}
Io posso anche farlo ma i veri ‘blog tecnici’ dovrebbero praticamente rifare l’intero blog! Poveri loro!!!
Una volta il codice del blog era diviso in due parti. Per fare piccole modifiche si agiva sulla prima schermata, se invece le modifiche erano più complicate e si agiva sul body {il corpo del blog}, bisognava cliccare su ‘Espandi i Modelli Widget’

Ora, per rispondere ad alcuni vostri commenti sul tutorial per il pulsantino Pin It di Pinterest….
‘Espandi i Modelli Widget’ non esiste più!
Ecco spiegato il perché non lo trovate!!!
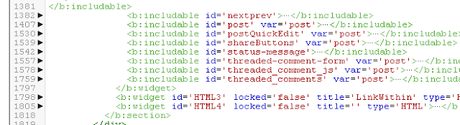
Per facilitare le cose, nel nuovo editor il codice si trova tutto sulla stessa pagina in formato compresso.
Per modificare le singole voci, basta cliccare sulle freccine nere che appaiono al lato della stringa di codice da modificare.

Ora, per chi non riesce a seguire il tutorial di Silvia di Mamma Book dedicato ai pulsanti di Pinterest e mi dice di non trovare la parte di testo sotto al quale incollare il codice, ecco come fare:
- ‘Modello’ > ‘Live su blog’ > ‘Modifica HTML’
- Dalla pagina del tutorial, copiate il pezzo di codice che cercate {nel nostro caso era <div class='post-footer'> ma il procedimento funziona con qualsiasi parola}

- Tornate sulla pagina del modello e cliccate in un punto qualsiasi
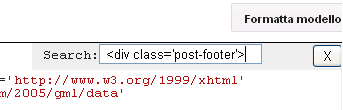
- Cercate Ctrl sulla vostra tastiera {primo pulsante in basso a sinistra}, cliccatelo e tenendolo premuto cliccate sulla lettera f
Nel form del modello si aprirà la casella di ricerca ‘Search’ La vedete nell’angolo in alto a destra?

- Incollate il codice che cercate e cliccate il pulsante Invio sulla tastiera

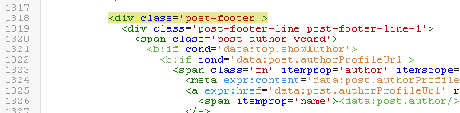
Il codice che cercavate, <div class='post-footer'>, apparirà come ultima fila del codice sottolineato di giallo

- Procedete seguendo le istruzioni del tutorial.
Per chi non trovava <div class='post- footer-line post-footer-line-1'>,
è la riga subito sotto:

Per quel che ci riguarda, non cambia molto. Vi chiedo solo di leggere il post intero prima di provare a seguirlo.
Nell’articolo in questione, Silvia aveva già spiegato come usare il trucco del Ctrl + f quindi, a meno che non copiate il codice sbagliato, è impossibile non trovarlo, sia col nuovo e col vecchio editor.
Un Consiglio: con l’html, è sempre opportuno fare copia ed incolla invece di digitare le parole da sole perché un singolo spazio in più o in meno modifica completamente il senso del codice html.
Per approfondire:
Come funziona il nuovo Editor del modello di Blogger
Video tutorial sul nuovo Editor del modello di Blogger








