
Flò mi chiede come è possibile sistemare i pulsanti sociali più vicini l'uno all'altro.La soluzione per disporli in assoluta libertà e con ognuno il proprio collegamento alla pagina web relativa consiste nel creare una mappa immagine, e di questo argomento avevo parlato →QUA.Capisco comunque che non tutti dispongono di Dreamweaver, ed allora mi sono messa alla ricerca di un tool, un generatore di mappa immagine e l'ho trovato. è semplicissimo e gratuito, quindi per tutti gli interessati: seguitemi!
- Preparare l'immagine con le icone sociali, dovrà essere una sola immagine e non un'immagine per ogni icona, quindi per esempio un'immagine tipo questa io ho addirittura leggermente messo l'una sopra l'altra le icone sociali

- una volta preparata (consiglio lo sfondo trasparente) salvarla sul computer e appoggiarla ad un sito di hosting
- Entrare in maschek.hu
- cliccare Scegli file
- cercare l'immagine sul nostro computer e quindi semplicemente cliccarla per aprila in maschek
- cliccare upload
- cliccare il pulsantino verde accanto

- l'immagine comparirà sotto
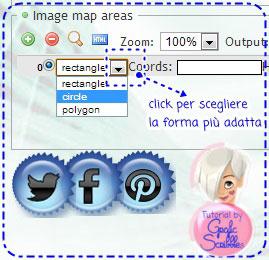
- cliccare per scegliere la forma più adatta (in questo esempio sarà circolare)

- Cliccare il segno più (quello con lo sfondo verde per intenderci) tante volte quante sono le icone (e quindi i collegamenti) tenendo presente che si parte con lo zero, quindi se lavoriamo su tre immagini, queste saranno il n° 0, 1 e 2.
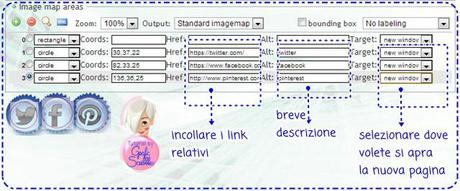
- Posizionarsi con il cursore sopra la prima icona (vedrete che il cursore cambia forma) e trascinandolo selezionatela, vedrete comparire un perimetro in base alla forma da voi selezionata
- incollare il link della pagina
- inserire una breve descrizione
- scegliere dove volete che si apra la nuova pagina (in questo caso il social network)

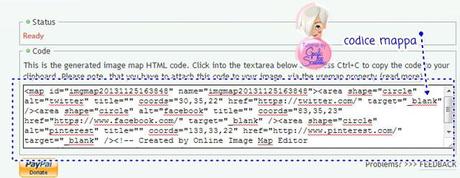
- In fondo alla pagina vedrete il codice della mappa

- Non potete utilizzare questo codice così, occorre l'immagine, io uso questo codice (dove dovrete sostituire l'URL IMMAGINE con l'indirizzo della vostra immagine, e dovrete sostituire le dimensioni con le dimensioni della vostra immagine)
- Si tratta quindi di unire i due codici e il codice finale sarà quindi questo:
- adesso che il codice della mappa immagine è completo non rimane che inserirlo in un box htlm/javascrip, ed avrete un risultato simile a quello sotto (provate a cliccare le icone)

spero di essere stata chiara e d'aiuto, potrai disporre le immagini come vuoi, cerchio, fila, piramide....insomma come ti pare.

→Potrebbe esserti d'aiuto leggere:
- Tutorial all'uso dei servizi-hosting






