Google Fonts è l’ennesimo servizio extra, offerto da Google, dopo Google Mail (per gli amici Gmail), Google Maps, Google Docs, Google Translate e Google eccetera eccetera. Nello specifico, questo servizio è una collezione di font (al momento oltre seicento), a disposizione di chiunque voglia utilizzarli nel proprio sito, senza doversi preoccupare troppo di litigare col CSS: per certi versi, lo possiamo vedere come un discount per font. L’idea di base, così come il suo funzionamento, è molto semplice: accediamo al sito del servizio, passiamo in rassegna la lista di font, alla ricerca di quelli che più ci piacciono, indichiamo quali vogliamo usare nel nostro sito e Google confezionerà per noi due righe di codice, da aggiungere alle nostre pagine. Questo codice sarà un link a un foglio di stile esterno, nel quale sono indicate tutte le specifiche dei font da noi scelti; quando un visitatore apre una pagina, su cui noi abbiamo inserito il codice, Google si occuperà di inviare i font. Niente fogli di stile CSS da modificare per incorporare font, insomma: solo due righe da aggiungere a ogni pagina.
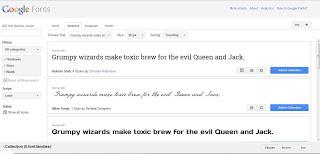
 Come possiamo vedere sopra, il sito del servizio è in inglese e ha una grafica molto spartana, in linea con la tradizione di Google. La parte centrale della pagina è occupata da una vetrina, in cui ci è mostrato l’aspetto dei vari font, con una frase come anteprima: il senso della frase può essere ignorato, guardiamo solo come si presenta.
Possiamo studiare tutti i font disponibili facendo scorrere verso il basso il contenuto della vetrina, ma è una operazione che potrebbe diventare presto alquanto noiosa, dato che sono 625 (al momento, ma è un numero che aumenterà); molto più semplice e veloce è utilizzare la colonna sinistra della pagina, dove troviamo un riquadro di ricerca e una serie di opzioni, mediante le quali possiamo filtrare le categorie di font. Alla fine della colonna sinistra, peraltro, è presente anche la voce “Show all styles”, che ci mostrerà tutte le varianti disponibili per ogni font: le varianti possibili sono normale, corsivo, grassetto, piccolo, eccetera, solo alcuni dei quali saranno inizialmente visibili in anteprima, nella vetrina.
Se conosciamo già il nome del font che stiamo cercando, scriviamolo nel riquadro di ricerca. Se non lo conosciamo, o vogliamo semplicemente guardare cosa abbia da offrirci Google nei vari settori, possiamo procedere coi filtri.
Il menu per categoria, (cliccando su “All categories”), ci permette di filtrare i risultati in base alle categorie in cui i font sono suddivisi: Serif, cioè caratteri con piccole decorazioni (ad esempio Times New Roman), Sans-Serif, cioè caratteri senza decorazioni (ad esempio Arial), Display, Handwriting e così via.
Le voci successive ci permettono di filtrare i font in base alle caratteristiche fisiche che possiedono. Thickness li ordina in base alla larghezza delle linee che li compongono, Slant li ordina in base alla inclinazione dei caratteri, Width in base alla grandezza complessiva del font e a quanto “riempie” la linea di testo.
Scripts, infine, ci permette di cercare i font per alfabeto: tutti i font disponibili per l’alfabeto latino, tutti quelli per l’alfabeto greco, russo, arabo, eccetera.
Nella vetrina centrale, sopra e sotto la frase di esempio, ogni font presenta anche altri elementi: sopra il font troviamo il tipo di stile usato nell'anteprima (di solito normal, ossia la versione di base), mentre sotto la fase ci sono molti altri dati e pulsanti, che dovremo esaminare nello specifico.
La prima cosa che troviamo è il nome del font: Roboto Slab, Meie Script, eccetera (i nomi sono quelli dei primi due nella immagine soprastante, non me li sto inventando). A seguire, un numero ci informa di quanti stili sono disponibili per questo font, dopodiché troviamo il nome dell’autore. Fin qui, sono dati interessanti, ma di poca utilità pratica, per chi li vuole inserire nella propria pagina; i pulsanti successivi cambiano le cose.
Il primo pulsante che troviamo sotto a un font, sulla destra, è un quadrato con una freccia verso il basso: cliccandolo, possiamo vedere tutti gli stili disponibili per quel font. Ovviamente, se un font possiede un solo stile, questo pulsante non ci sarà.
Il secondo pulsante (quadrato con freccia che punta a destra) è “Quick Use”: cliccandolo, si aprirà un pannello, tramite cui potremo ottenere rapidamente il codice per aggiungerlo alla nostra pagina. Del pannello parlerò più avanti.
Il terzo pulsante, “Pop out”, ci offre una panoramica più completa sul font, mostrandoci tutte le lettere disponibili e fornendoci altre informazioni sul font. È sempre utile cliccarlo, prima di scegliere, giusto per evitare brutte sorprese, come la mancanza di una particolare lettera: un font che non prevede vocali accentate, ad esempio, può essere utile per la lingua inglese, ma potrebbe causare qualche problema in un testo in italiano, dove le lettere accentate sono parecchie.
Ultimo tasto, grande, grosso e blu, è “Add to collection”, che ci introduce a un secondo utilizzo del sito: oltre a pescare un singolo font e andarcene col nostro codice, possiamo anche raccogliere vari font, inserirli nel carrello come se fossimo al supermercato e poi, alla fine della spesa, farci dare un codice completo da Google, inclusivo di tutti i font che abbiamo scelto. Cliccando “Add to collection”, inseriamo il font nel nostro carrello e procediamo con lo shopping. Non c’è limite al numero di font che possiamo prendere, se non il buon gusto: un sito con font diversi in ogni pagina potrebbe non essere gradito a tutti i visitatori.
La nostra collezione di font è visibile nella parte bassa del sito: a mano a mano che aggiungiamo font, il numero accanto a font famiglie aumenterà e potremo osservare nei dettagli il contenuto del nostro carrello della spesa, cliccando sulla freccia che vediamo a sinistra della scritta. Aprendo i riquadro con la collezione, peraltro, ci appariranno altri tre pulsanti, in basso sulla destra: Choose, Review e Use. Review ci permette di fare un confronto tra i font selezionati, oltre a mostrarci altre informazioni sui font, ma il più importante è Use: cliccandolo, arriveremo al pannello cui accennavo in precedenza. Adesso parlerò del pannello.
Il pannello corrisponde all'ultima fase di personalizzazione dei font selezionati, prima di copiare il codice da inserire nelle pagine in cui li useremo. Le prime due sezioni di questo pannello sono appunto dedicate alla scelta dello stile (corsivo, grassetto e così via, a seconda degli stili disponibili per ogni font) e alla scelta del set di caratteri, a seconda del tipo di alfabeto che ci serve. Una volta selezionato tutto, la terza sezione ci fornisce il codice da inserire: questo codice è un link, che punta al foglio di stile contenente le indicazioni sul tipo di font e lo dovremo copiare nella sezione <head> delle pagine in cui quel font sarà usato. La quarta ultima sezione, infine, ci mostra come dovrà essere utilizzato il font nel foglio di stile scritto da noi; il codice fornito da Google renderà soltanto disponibile il font, starà poi a noi indicare nel foglio di stile CSS dove e come dovrà essere usato, proprio come facciamo coi font in dotazione.
Come possiamo vedere sopra, il sito del servizio è in inglese e ha una grafica molto spartana, in linea con la tradizione di Google. La parte centrale della pagina è occupata da una vetrina, in cui ci è mostrato l’aspetto dei vari font, con una frase come anteprima: il senso della frase può essere ignorato, guardiamo solo come si presenta.
Possiamo studiare tutti i font disponibili facendo scorrere verso il basso il contenuto della vetrina, ma è una operazione che potrebbe diventare presto alquanto noiosa, dato che sono 625 (al momento, ma è un numero che aumenterà); molto più semplice e veloce è utilizzare la colonna sinistra della pagina, dove troviamo un riquadro di ricerca e una serie di opzioni, mediante le quali possiamo filtrare le categorie di font. Alla fine della colonna sinistra, peraltro, è presente anche la voce “Show all styles”, che ci mostrerà tutte le varianti disponibili per ogni font: le varianti possibili sono normale, corsivo, grassetto, piccolo, eccetera, solo alcuni dei quali saranno inizialmente visibili in anteprima, nella vetrina.
Se conosciamo già il nome del font che stiamo cercando, scriviamolo nel riquadro di ricerca. Se non lo conosciamo, o vogliamo semplicemente guardare cosa abbia da offrirci Google nei vari settori, possiamo procedere coi filtri.
Il menu per categoria, (cliccando su “All categories”), ci permette di filtrare i risultati in base alle categorie in cui i font sono suddivisi: Serif, cioè caratteri con piccole decorazioni (ad esempio Times New Roman), Sans-Serif, cioè caratteri senza decorazioni (ad esempio Arial), Display, Handwriting e così via.
Le voci successive ci permettono di filtrare i font in base alle caratteristiche fisiche che possiedono. Thickness li ordina in base alla larghezza delle linee che li compongono, Slant li ordina in base alla inclinazione dei caratteri, Width in base alla grandezza complessiva del font e a quanto “riempie” la linea di testo.
Scripts, infine, ci permette di cercare i font per alfabeto: tutti i font disponibili per l’alfabeto latino, tutti quelli per l’alfabeto greco, russo, arabo, eccetera.
Nella vetrina centrale, sopra e sotto la frase di esempio, ogni font presenta anche altri elementi: sopra il font troviamo il tipo di stile usato nell'anteprima (di solito normal, ossia la versione di base), mentre sotto la fase ci sono molti altri dati e pulsanti, che dovremo esaminare nello specifico.
La prima cosa che troviamo è il nome del font: Roboto Slab, Meie Script, eccetera (i nomi sono quelli dei primi due nella immagine soprastante, non me li sto inventando). A seguire, un numero ci informa di quanti stili sono disponibili per questo font, dopodiché troviamo il nome dell’autore. Fin qui, sono dati interessanti, ma di poca utilità pratica, per chi li vuole inserire nella propria pagina; i pulsanti successivi cambiano le cose.
Il primo pulsante che troviamo sotto a un font, sulla destra, è un quadrato con una freccia verso il basso: cliccandolo, possiamo vedere tutti gli stili disponibili per quel font. Ovviamente, se un font possiede un solo stile, questo pulsante non ci sarà.
Il secondo pulsante (quadrato con freccia che punta a destra) è “Quick Use”: cliccandolo, si aprirà un pannello, tramite cui potremo ottenere rapidamente il codice per aggiungerlo alla nostra pagina. Del pannello parlerò più avanti.
Il terzo pulsante, “Pop out”, ci offre una panoramica più completa sul font, mostrandoci tutte le lettere disponibili e fornendoci altre informazioni sul font. È sempre utile cliccarlo, prima di scegliere, giusto per evitare brutte sorprese, come la mancanza di una particolare lettera: un font che non prevede vocali accentate, ad esempio, può essere utile per la lingua inglese, ma potrebbe causare qualche problema in un testo in italiano, dove le lettere accentate sono parecchie.
Ultimo tasto, grande, grosso e blu, è “Add to collection”, che ci introduce a un secondo utilizzo del sito: oltre a pescare un singolo font e andarcene col nostro codice, possiamo anche raccogliere vari font, inserirli nel carrello come se fossimo al supermercato e poi, alla fine della spesa, farci dare un codice completo da Google, inclusivo di tutti i font che abbiamo scelto. Cliccando “Add to collection”, inseriamo il font nel nostro carrello e procediamo con lo shopping. Non c’è limite al numero di font che possiamo prendere, se non il buon gusto: un sito con font diversi in ogni pagina potrebbe non essere gradito a tutti i visitatori.
La nostra collezione di font è visibile nella parte bassa del sito: a mano a mano che aggiungiamo font, il numero accanto a font famiglie aumenterà e potremo osservare nei dettagli il contenuto del nostro carrello della spesa, cliccando sulla freccia che vediamo a sinistra della scritta. Aprendo i riquadro con la collezione, peraltro, ci appariranno altri tre pulsanti, in basso sulla destra: Choose, Review e Use. Review ci permette di fare un confronto tra i font selezionati, oltre a mostrarci altre informazioni sui font, ma il più importante è Use: cliccandolo, arriveremo al pannello cui accennavo in precedenza. Adesso parlerò del pannello.
Il pannello corrisponde all'ultima fase di personalizzazione dei font selezionati, prima di copiare il codice da inserire nelle pagine in cui li useremo. Le prime due sezioni di questo pannello sono appunto dedicate alla scelta dello stile (corsivo, grassetto e così via, a seconda degli stili disponibili per ogni font) e alla scelta del set di caratteri, a seconda del tipo di alfabeto che ci serve. Una volta selezionato tutto, la terza sezione ci fornisce il codice da inserire: questo codice è un link, che punta al foglio di stile contenente le indicazioni sul tipo di font e lo dovremo copiare nella sezione <head> delle pagine in cui quel font sarà usato. La quarta ultima sezione, infine, ci mostra come dovrà essere utilizzato il font nel foglio di stile scritto da noi; il codice fornito da Google renderà soltanto disponibile il font, starà poi a noi indicare nel foglio di stile CSS dove e come dovrà essere usato, proprio come facciamo coi font in dotazione.

![WhatsApp Android: aggiunte nuove emoji [DOWNLOAD]](https://m2.paperblog.com/i/289/2897680/whatsapp-per-android-aggiunte-le-nuove-emoji--L-sa8DOg-175x130.png)





