rimane invisibile
Ecco come farlo comparire:

1.- Inserisci lo script di Pinterest.
<script type="text/javascript" src="//assets.pinterest.com/js/pinit.js"
data-pin-hover="true"
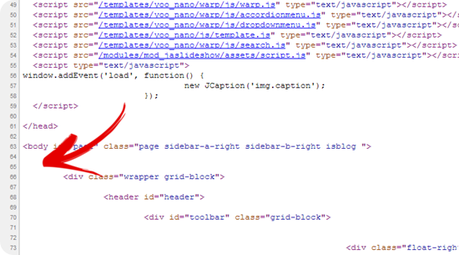
></script>subito dopo il tag di apertura
Dove inserire lo script.
subito dopo il tag di apertura

WordPressAspetto > EditorTestata
2.- Script di Greenlava modificato da Parsifal.
Parsifal affronta il discorso affrontato nel post sul pulsante di Pinterest che si mostra con effetto hover al passaggio del mouse per migliorarne il funzionamento e le personalizzazioni. Lo script è opera di Greenlava autore di Blogger Sentral e mi sono permesso di modificarlo leggermente per renderlo credo più efficace pur mantenendo doverosamente il credit nel commento alla fine del codice. Con questa nuova installazione si può anche evitare che il bottone appaia anche quando per esempio il mouse passa sopra a una icona del blog e si possono condividere le immagini su Pinterest non solo dai singoli post ma anche dalla Homepage, dalle pagine delle etichette e dalle pagine statiche. Dopo aver salvato il template andate su Modello > Modifica HTML, cercate la riga </body> e, subito sopra, incollate questo codice
<!-- Bottone di Condivisione su Pinterest Inizio -->
<script>
//<![CDATA[
var bs_pinButtonURL = "https://lh6.googleusercontent.com/-I0eeSDFXsGA/UVIw7HAHGXI/AAAAAAAAg98/EYzoIB8m8nM/s80/pinterest-button.png";
var bs_pinButtonPos = "topleft";
var bs_pinPrefix = "";
var bs_pinSuffix = "";
//]]>
</script>
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'/>
<script id='bs_pinOnHover' src='http://greenlava-code.googlecode.com/svn/trunk/publicscripts/bs_pinOnHoverv1_min.js' type='text/javascript'>
//This Pinterest Hover Button is developed by bloggersentral.com.
//Visit http://www.bloggersentral.com/2012/11/pinterest-pin-it-button-on-image-hover.html for details.
//Please do not remove this attribution.
</script>
<!-- Bottone di Condivisione su Pinterest Fine -->
Salvate il modello. Tutte le volte che un visitatore passerà con il mouse sopra a una immagine situata in un post si visualizzerà l'icona di Pinterest per la sua condivisione
 Cliccando sopra all'icona Pin it gli si aprirà una nuova finestra in cui si potrà pinnare la foto scegliendo il board o la scheda che preferisce
Cliccando sopra all'icona Pin it gli si aprirà una nuova finestra in cui si potrà pinnare la foto scegliendo il board o la scheda che preferisce titolo del postil link al blog
 Le immagini presenti nelle sidebar come potrebbero essere le icone dei bottoni dei social non saranno condivisibili nel senso che non apparirà il bottone Pin It quando ci si passa sopra con il mouse. Personalizzazione del pulsante.Se avete già JQuery nel vostro template allora potete eliminare la riga di codice evidenziata di giallo. Ho però constatato che con versioni diverse dalla 1.8.2, il pulsante rimane visibile nella foto finché non si va con il cursore su un'altra. L'immagine del pulsante che si visualizza sopra alla foto per la condivisione ha l'URL colorato di rosso e ovviamente può essere sostituito con un altro di vostro gusto. Ho scelto di visualizzare il pulsante in alto a sinistra della foto da condividere ma si può scegliere un'altra posizione sostituendo topleft con center, topright, bottomleft o bottomright che non sto a tradurre. Si può inserire automaticamente un prefisso o un suffisso alla descrizione automatica del Pin semplicemente editando le due righevar bs_pinPrefix = "";
Le immagini presenti nelle sidebar come potrebbero essere le icone dei bottoni dei social non saranno condivisibili nel senso che non apparirà il bottone Pin It quando ci si passa sopra con il mouse. Personalizzazione del pulsante.Se avete già JQuery nel vostro template allora potete eliminare la riga di codice evidenziata di giallo. Ho però constatato che con versioni diverse dalla 1.8.2, il pulsante rimane visibile nella foto finché non si va con il cursore su un'altra. L'immagine del pulsante che si visualizza sopra alla foto per la condivisione ha l'URL colorato di rosso e ovviamente può essere sostituito con un altro di vostro gusto. Ho scelto di visualizzare il pulsante in alto a sinistra della foto da condividere ma si può scegliere un'altra posizione sostituendo topleft con center, topright, bottomleft o bottomright che non sto a tradurre. Si può inserire automaticamente un prefisso o un suffisso alla descrizione automatica del Pin semplicemente editando le due righevar bs_pinPrefix = ""; var bs_pinSuffix = "";
var bs_pinSuffix = " by IpCeI";var bs_pinPrefix = "Photo by ";
inserire le due frasi rispettivamente alla fine e all'iniziodescrizione del Pin

Nell'articolo di demo se passate il mouse sopra all'ultima immagine del post non vedrete l'icona del pulsante di Pinterest. Questo può essere utile se non si vuole che una nostra foto venga condivisa su quel social network ma si vogliono lasciare le altre liberamente pinnabili.
Sia se pubblichiate gli articoli con le immagini caricate dall'Editor di Blogger sia che utilizziate un altro metodo, per impedire il Pin di una foto dovete andare in Modalità HTML e cercare il tag <img
quindi dovete incollare subito dopo class='nopin' come mostrato nello screenshot. Se non volete condividere tutta una serie di immagini di un articolo vi basterà inserire queste due righe di codice
CODICE IN CUI SONO PRESENTI LE IMMAGINI CHE NON SI VUOLE CONDIVIDERE
</div>
all'inizio e alla fine del codice
![Dota Reborn update: risolto grave driver Linux [Changelog]](https://m2.paperblog.com/i/289/2891848/dota-2-reborn-update-risolto-grave-bug-per-dr-L-AwIGUZ-175x130.jpeg)





