
Va molto di moda tra le blogger americane e come al nostro solito, noi italiane siamo rimaste indietro. Parlo del Pin It hover button. Cos’è? Si tratta di quel pulsantino/logo di Pinterest che appare direttamente sulle foto del blog quando ci passiamo sopra il mouse {effetto ‘hover’ per l’appunto}.
Fino a ieri, sul mio blog c’era installato il bottoncino ufficiale di Pinterest. Sinceramente appare minuscolo rispetto alla larghezza delle mie foto, vero?

Ecco perché ho pensato di disegnarmelo da sola e di condividere con voi questo tutorial, nel caso voleste fare altrettanto. Del pulsante Pin It ne abbiamo già parlato quando MammaBook ci ha illustrato i vari tipi di widget offerti da Pinterest.
Mi piace l’effetto ‘hover’, lo trovo più soft del pulsantino che appare nel post footer {ovvero la barra sotto i post}, che sul mio blog è interamente dedicato alle etichette. Comunque, i gusti son gusti e potete anche installarli entrambi.
Se volete installare il pulsante di Pinterest ad effetto hover anche sul vostro blog, le opzioni sono infinite. Vabbè, non infinite ma almeno tre:
- Pulsante ufficiale di Pinterest {vedi foto qui sopra}
- Per far apparire quello tradizionale ufficioso vi basta seguire il tutorial postato da bloggersentral.com

- Per avere un pulsante personalizzato, vi basta usare un programma di photo editing e disegnarlo voi stesse usando la colour palette del vostro blog.
Io ho scelto quest’opzione e prima di decidermi su quale scegliere, ne avevo disegnati 9 che che si adattassero al mio blog.
Sei di loro sono a forma di cerchio, quelli dell’immagine di apertura. Tre hanno lo sfondo bianco solido e tre lo sfondo semi-trasparente.
Sentitevi libere di usarli se volete!Cliccate il vostro preferito col tasto destro a salvatelo sul pc, poi caricatelo online e seguite il punto tre del tutorial.









Ma andiamo con ordinee valutiamo le tre opzioni indicate sopra.
PRIMA DI APPORTARE QUALSIASI MODIFICA AL BLOG, FATE IL BACKUP DEL TEMPLATE
1. Hover Button Ufficiale di Pinterest
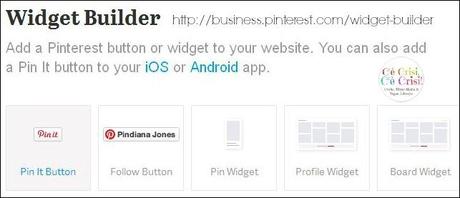
Partiamo dalla pagina Widget Builder che elenca tutti i widget personalizzabili di Pinterest.
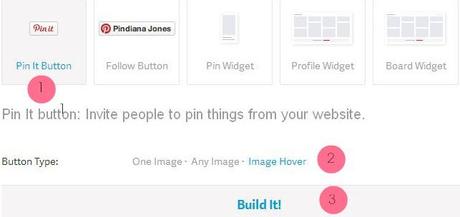
 Clicchiamo sul primo quadrato, ovvero
l’opzione Pin it Button,
selezioniamo Image Hover e clicchiamo Build It.
Clicchiamo sul primo quadrato, ovvero
l’opzione Pin it Button,
selezioniamo Image Hover e clicchiamo Build It.

Copiamo il codice che appare nel form sottostante {appare approssimativamente così}:
<script type="text/javascript" data-pin-hover="true" src="//assets.pinterest.com/js/pinit.js"></script>
e lo incolliamo nel nostro Modello {dalla dashboard scegliamo Modello/Modifica html} subito sopra il tag
</BODY>2.Hover Button ‘P rossa’
Vi basta incollare il codice che trovate nel tutorial di BloggerSentral "Pinterest Pin It button on image hover" sopra il tag</BODY>
del
template.
n.b. Se state già usando il pulsante di Pinterest o avete già usato un JQuery sul blog, il codice potrebbe non funzionare. Copiate l’intero codice in Word o Notepad e cancellate la riga 9, ovvero tutto questo codice qui sotto, e riprovate.
<scriptsrc='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js'type='text/javascript'></script>
n.b.
Per personalizzare la posizione
nella quale appare il pulsante, vi basta sostituire "center"
nella riga 4 del codice con le opzioni offerte da BloggerSentral, ovvero:
topleft in alto a sinistra
topright in alto a destra
bottomleft in basso a sinistra
bottomright in
basso a destra
3.Hover Button disegnato da voi
Secondo me questa è la parte più divertente, disegnare il nostro bottoncino personalizzato! Potete seguire uno dei tutorial riguardanti PicMonkey {tutorial 1 // tutorial 2} o usare una delle nove icone disegnate da me, se nel vostro blog appare il rosa.
Useremo il codice html scritto da BloggerSentral come al punto 2 con l’unica differenza dell’ indirizzo url della nostra icona, che andremo ad incollare nel codice html alla riga 3 tra le virgolette.
Quando avrete completato la personalizzazione del vostro codice, copiate l’intero codice sopra il tag </BODY> nel vostro Modello.
Come si ottiene l’indirizzo url dell’icona? Dobbiamo caricare l’immagine online.
- Se avete usato PhotoBucket per creare il vostro pulsante, vi basta copiare il codice chiamato ‘direct’.

- Se usate Flickr, dovete estrapolare la parte di codice che vi serve copiando l’intero codice html in un editor di testo e cercare la parte che termina in png o jpg. Io l’ho edivenziata qui sotto in fuxia.
<a href="http://www.flickr.com/photos/topogina/9093643264/" title="pinterest on white 150 x 154 di Topogina, su Flickr"><img src="http://farm4.staticflickr.com/3775/9093643264_ed2e980f1a_o.png" width="150" height="154" alt="pinterest on white 150 x 154"></a>
- Se usate Picasa, potete caricare la vostra iconcina in un post, pubblicarlo, cliccare sull’immagine col tasto destro e selezionare dal menù Copy Image Location {in italiano sarà qualcosa del tipo copia indirizzo immagine}. Incollate il codice in Word o Notepad o nella barra degli indirizzi sul browser per verificare di averlo copiato correttamente. Deve terminare in png o jpg. - Ricordatevi di riportare il post da Pubblicato a Bozza prima di procedere -
CONSIGLIO DI DESIGN
Vi ricordo che se disegnate un’icona rotonda, dovrete partire da uno sfondo trasparente altrimenti nelle vostre foto si vedrà anche la base quadrata. Inoltre, quando lavorate con gli sfondi trasparenti, dovete sempre salvare la vostra immagine finale in formato .png per mantenere la trasparenza.
Abbiamo finito. Vi è venuta voglia di installare il
pulsante ad effetto hover sul vostro blog? Quando lo fate, lasciatemi un
commento che vengo a dare un’occhiata! Stessa cosa se avete dubbi o avete pasticciato,
lasciate un commento perché la mia risposta può essere utile anche agli altri
lettori.
Se mi volete bene, se vi piace il mio blog, se
pensate che l’argomento possa interessare i vostri contatti, condividete questo
post sui social. Mi farete una donna felice e mi aiuterete a farmi conoscere.
Baci, Alex








