In quasi tutti i modelli di Blogger i widget (o gadget che dir si voglia) hanno tutti lo stesso aspetto in quanto questo viene definito dallo stessi fogli di stile presenti nella sezione </b:skin> del template. Se si ha la necessità di visualizzarli in modo diverso dobbiamo operare modificando lo stile di ciascun widget. E' ovvio che quelli non modificati continueranno ad avere lo stesso aspetto.
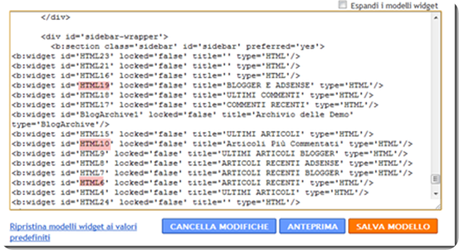
Per prima cosa bisogna cercare i widget presenti nel nostro blog e acquisirne il nome. Si va su Layout > Modifica HTML e, senza espandere i modelli widget, nella parte bassa del modello vedremo delle righe di questo tipo

Ciascun widget avrà un titolo e un suo ID univoco. Nello screenshot ne sono stati evidenziati alcuni di colore viola. L'ID può essere dato da un nome, per esempio 'BlogArchive1', oppure da HTML seguito da un numero, per esempio
Nel linguaggio HTML una classe di stile può essere creata in due modi. Il primo è quello di mettere un punto prima della classe stessa il secondo di inserire un cancelletto. Nel primo caso si tratta di classi generiche che riguardano situazione generali ad esempio .post-footer, mentre nel secondo sono relative ad un elemento più specifico, per esempio #sidebar.
In ogni caso la caratterizzazione dello stile deve essere messa all'interno di parentesi graffe e viene una cosa di questo tipo
che determina l'aspetto dei link visitati nella sidebar. Se vogliamo quindi modificare l'aspetto di un singolo widget dobbiamo inserire delle classi di stile specifiche per quello che ci interessa. Se vogliamo cambiare quello degli " Articoli recenti Blogger" vediamo nello screenshot che ha come identificazione id='HTML7', più precisamente
<b:widget id='HTML7' locked='false' title='ARTICOLI RECENTI BLOGGER' type='HTML'/>
Andiamo in Layout > Modifica HTML e, dopo aver salvato il template, cerchiamo la riga
quindi, immediatamente sopra, incolliamo un codice di questo tipo
#HTML7 {background:#FFF4BF;
padding-left:10px;
font:12px Arial;
border-bottom:2px solid #FFE25F;
} #HTML7 h2 {
background: url(http://3zuang.blu.livefilestore.com/y1pGmmxIte9B0eR8J0IBtC5APd8Tjr06EcKooInHFiRpmYI9dE-VQ2augfq2FID3nNezzGMD1KIdfQCdm0HulZmkHeHVXjNAK98/articoli-recenti-blogger.jpg) no-repeat bottom left;
height:35px;
padding-top:10px;
font-size:0px;
}
In basso si va su Salva Modello. E' chiaramente solo di un esempio di come personalizzare l'aspetto di un widget e quindi il codice può essere cambiato come ci pare. E' suddiviso in cinque blocchi ognuno con un suo compito.
La prima parte del codice, evidenziata di blu, riguarda la personalizzazione del widget nel suo complesso e può essere utilizzato per inserire un colore di sfondo (background) sfruttando i codici dei colori. Si può personalizzare anche il bordo e la posizione del widget. Può essere utile quando in una sidebar c'è un gadget che non è perfettamente allineato o che vogliamo evidenziare in modo particolare.
La seconda parte del codice, evidenziata di viola, definisce l'aspetto del Titolo del widget e, in questo caso, è stata inserita un immagine di background il cui URL è stato messo in grassetto e di colore diverso.
La terza parte, è evidenziata di verde, riguarda i colori che assumono i link, quelli visitati e quelli puntati dal mouse. Possono essere scelti in qualsiasi modo.
Infine ricordo che ogni template fa storia a se e non è detto che le personalizzazioni siano universalmente possibili. Inoltre se si usa il nuovo Designer Modelli di Blogger, invece di inserire il codice prima della riga ]]></b:skin> si può andare in Avanzato > Aggiungi CSS e incollarlo nel campo sulla destra quindi salvare il modello dopo aver controllato l'anteprima.
Se ti è piaciuto l'articolo , iscriviti al feed cliccando sull'immagine sottostante per tenerti sempre aggiornato sui nuovi contenuti del blog:

![Google Drive: creare mettere online vostro primo sito [Guida]](https://m21.paperblog.com/i/288/2882379/google-drive-creare-e-mettere-online-il-vostr-L-zb8ZMk-175x130.jpeg)





