
Questo articolo vuole spiegare come costruire un post-it, senza l’uso di immagini, ma semplicemente usando il codice CSS3. Css3 ci da la possibilita’ di dare degli effetti alle nostre pagine senza l’uso e/o l’ elaborazione di immagini e questo ci entusiasma molto!
Al lavoro!
Come per tutte le pagine web, iniziamo con il codice Html:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Post-it con CSS3</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="container">
<div>
<div></div>
<div></div>
<div></div>
<ul id="lines">
<li></li>
<li>Per favore ricordati</li>
<li>di leggere tutti i giorni</li>
<li>Iwebdesigner</li>
<li>Grazie</li>
<li>www.iwebdesigner.it</li>
<li></li>
</ul>
<div></div>
<div></div>
</div><!--end paper-->
</div><!--end container-->
<!--paper note code-->
</body>
Credo che non ci sia da spiegare niente… Abbiamo richiamato il file style.css e scritto una frase che sara’ quella visualizzata sul nostro post-it.
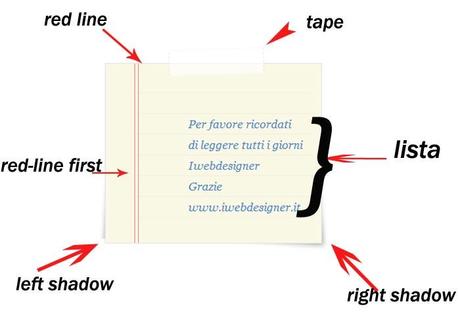
Questa e’ l’immagine che spiega la struttura che andremo a costruire con il CSS:

Passiamo alla parte che piu’ ci interessa il codice del style.css:
* Reset */
html, body, div, span, h1, h2, h3, h4, h5, h6, p,
blockquote, pre, a, font, img, ul, li {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
ul {
list-style-type:none;
}
/* Content */
body {
background:url(bg.jpg) repeat scroll 0 0;
}
#container {
width:320px;
margin:0 auto;
padding-top:200px;
}
.paper {
position:relative;
width:300px;
height:250px;
background-color:#faf8e5;
border:1px solid #e3e3e3;
}
.red-line {
height:250px;
width:1px;
background-color:#ef8b8b;
float:left;
margin-left:4px;
}
.first {
margin-left:40px;
}
ul#lines {
margin-top:40px;
}
ul#lines li {
height:28px;
line-height:28px;
color:#4d84c8;
font-family:Georgia;
font-style:italic;
font-size:16px;
width:175px;/*225*/
border-top:1px solid #f2f0df;
padding-left:75px;
}
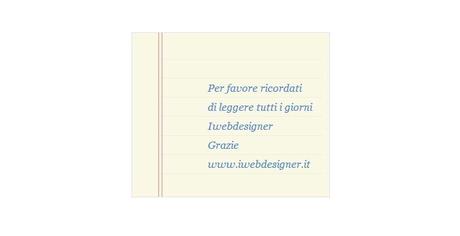
Questo e’ il risultato di questa porzione di codice:

Adesso abbelliamo il nostro post-it sempre e solo con l’uso di CSS3 e aggiungiamo il seguente codice su style.css:
.tape{
position:absolute;
top:-15px; right:80px;
width: 130px;
height: 35px;
background-color:#fff;
opacity:0.6;
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 1px 0px #cccccc;
-moz-box-shadow: 0px 0px 1px 0px #cccccc;
box-shadow: 0px 0px 1px 0px #cccccc;
-webkit-transform: rotate(-2deg) skew(0,0) translate(0%,-5px);
-moz-transform: rotate(-2deg) skew(0,0) translate(0%,-5px);
-o-transform: rotate(-2deg) skew(0,0) translate(0%,-5px);
transform: rotate(-2deg) skew(0,0) translate(0%,-5px);
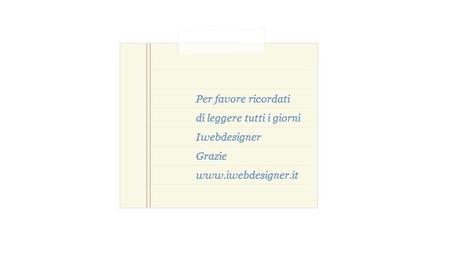
}Questo e’ il tape, il pezzo di adesivo in alto al post-it:

Adesso vogliamo che il nostro post-it abbia gli angoli un po’ sollevati e ombrati, per dare l’effetto del rilievo. Sempre usando il codice CSS3 inseriamo nello style css quanto segue:
.left-shadow{
width: 140px;
height: 140px;
bottom:-5px; left:-12px;
position:absolute;
z-index:-6;
display: inline-block;
-webkit-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.4);
-moz-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.4);
box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.4);
-moz-transform: scale(1) rotate(274deg) translate(20px, 25px) skew(9deg, 0deg);
-webkit-transform: scale(1) rotate(274deg) translate(20px, 25px) skew(9deg, 0deg);
-o-transform: scale(1) rotate(274deg) translate(20px, 25px) skew(9deg, 0deg);
-ms-transform: scale(1) rotate(274deg) translate(20px, 25px) skew(9deg, 0deg);
transform: scale(1) rotate(274deg) translate(20px, 25px) skew(9deg, 0deg);
}
.right-shadow{
width: 140px;
height: 140px;
bottom:-13px; right:-4px;
position:absolute;
z-index:-6;
display: inline-block;
-webkit-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.4);
-moz-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.4);
box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.4);
-moz-transform: scale(1) rotate(184deg) translate(20px, 25px) skew(9deg, 0deg);
-webkit-transform: scale(1) rotate(184deg) translate(20px, 25px) skew(9deg, 0deg);
-o-transform: scale(1) rotate(184deg) translate(20px, 25px) skew(9deg, 0deg);
-ms-transform: scale(1) rotate(184deg) translate(20px, 25px) skew(9deg, 0deg);
transform: scale(1) rotate(184deg) translate(20px, 25px) skew(9deg, 0deg);
}
Questo e’ il codice per gli angoli destro e sinistro; ed ecco il risultato finale:

DEMO
Spero che l’uso e la potenzialita’ del CSS3 vi appassioni e, alla prossima!







