
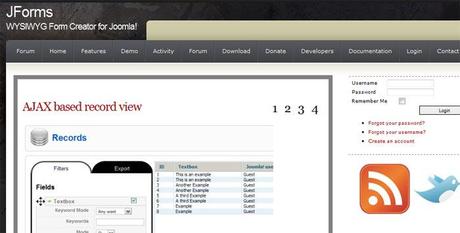
Quando dovete creare un nuovo modulo in Joomla!, vi consiglio di usare il plugin Jforms, facile, veloce e intuitivo. Ci sono numerosi metodi per creare un modulo, mi sono soffermato su questo per non farvi perdere tempo con codici e implementazioni che ci portano via del tempo. Con Jforms abbiamo lo stesso risultato e in tempo record.
Per prima cosa dobbiamo scaricare il plugin da qui http://goo.gl/bUPRl nella sezione dedicata ai downloads. Una volta scaricato, bisogna installarlo nella nostra versione di Joomla!. Quindi andiamo sulla voce di menu’, del nostro pannello amministrativo, e clicchiamo sulla voce estensioni e installa/disinstalla. Una volta installato sulla voce Componenti troviamo una nuova voce di menu’ denominata Jforms; clicchiamo e siamo sulla schermata principale del plugin appena istallato.
Iniziamo!!!

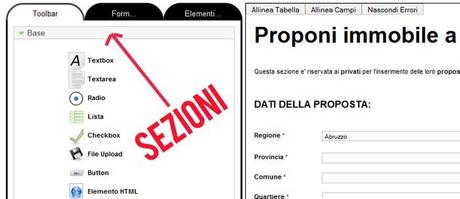
Ci sono sulla sinistra tre voci, chiamate sezioni, che sono Toolbar, Form ed Elementi.
Sezione Toolbar:
Nella parte sinistra vengono visualizzate le possibilita’ delle voci che possono comporre il nostro modulo come textbox, textarea, lista etc. Non dobbiamo cliccarci, ma semplicemente trascinare il singolo elemento verso destra. Una volta trascinato possiamo cliccarlo per dargli gli attribuiti che riteniamo opportuni. Infatti se cliccate sull’elemento appena trascinato, nella parte sinistra dello schermo appare la proprieta’ dell’elemento che possiamo personalizzare a nostro piacimento.

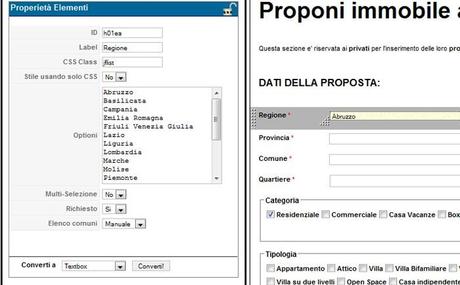
Vediamo in dettaglio la proprieta’ degli elementi. Id e’ un campo che viene dato di default, e sempre per non perdere del tempo a noi va bene cosi’ e lo lasciamo tale e quale. Label e’ la famosa etichetta, quindi il titolo dell’oggetto. CSS class, serve per attribuire un foglio di stile diverso dal default, non tocchiamolo se non siamo esperti. Opzioni, le opzioni dell’elemento. Maximum length, il numero massimo di caratteri visibili. Richiesto, se il campo deve essere compilato o no in maniera obbligatoria. Layout, dobbiamo scegliere tra list e inline, insomma verticale o orizzontale. Button Alignment, Left/Right per determinare la posizione dei bottoni (nel caso di checkbox e radio).
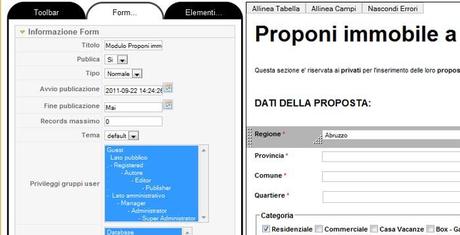
Sezione Form:

Informazioni generali sul form che stiamo creando, quindi nel menu Informazione Form dovremmo personalizzare il titolo, se pubblicato o meno, avvio e la fine della pubblicazione e privilegi relativi agli utenti del sito a cui appartiene il form in costruzione.

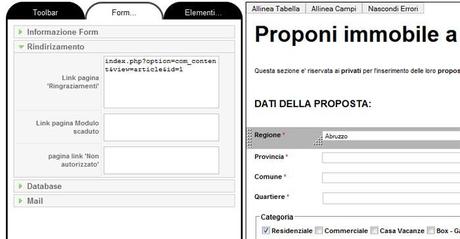
Nel menu Rindirizzamento, come il nome stesso ci suggerisce, dobbiamo inserire il link alla pagina di ringraziamenti, link alla pagina se il modulo e’ scaduto e il link alla pagina se un utente non e’ autorizzato a visualizzare il form in questione.

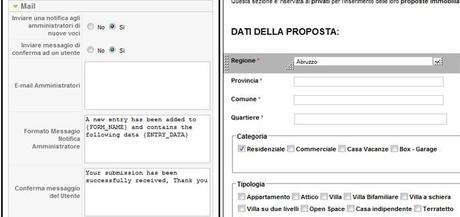
Nel menu Mail, possiamo scegliere le specifiche per notifiche agli amministratori e personalizzare il messaggio di conferma all’utente.
Alla fine di ogni form ricordiamoci di inserire il bottone di invio e di salvare. Il gioco e’ fatto, abbiamo il nostro nuovo modulo creato con Jforms. Se vogliamo inserire il nostro modulo nel sito, basta cliccare su Menu -> Menu Principale e selezionare nuovo, scegliere Jforms e il nome che abbiamo attribuito al form. Se invece vogliamo inserirlo all’interno di un articolo, dobbiamo installare il plugin (Plugin Jforms per Joomla!) e attivarlo. Una volta installato il plugin, possiamo inserire il form Jforms bell’articolo inserendo questa semplice stringa: {jforms=IDforms}, dove idforms e’ lo ID del form appena creato, e che trovate nel panneloo principale di Jforms.
Ecco! abbiamo creato un form in pochi minuti.
Provatelo e fateci sapere cosa ne pensate!
Condividi