Vediamo oggi come creare un pulsante per siti web che richiama la forma e i colori di una pillola, con questo tutorial utile per imparare a gestire qualche effetto di trasparenza di Photoshop.
Apriamo un nuovo file delle dimensioni di 400×400 pixels, a 72 dpi.
Pill Shaped Button Photoshop
Selezioniamo dal pannello Strumenti lo strumento Sfumatura (Shift+g). Nella barra dell’applicazione in alto a sinistra selezioniamo col click la seconda icona da sinistra, ovvero la sfumatura Radiale. Clickando ora sulla barra del colore subito a sinistra, impostiamo il colore delle due etichette: a sinistra #144c71 e a destra #0d2734. Tracciamo la sfumatura puntando il click al centro del layout e trascinandolo in alto, e rilasciamo.

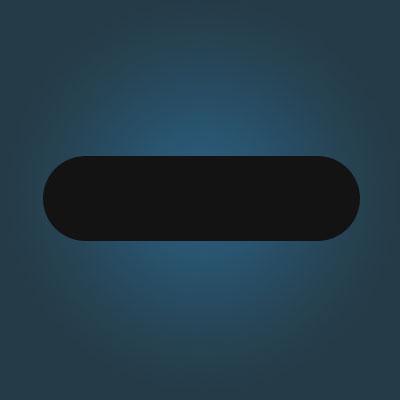
Prendiamo lo strumento Rettangolo arrotondato, con raggio 80, e tracciamo la seguente forma con riempimento nero.

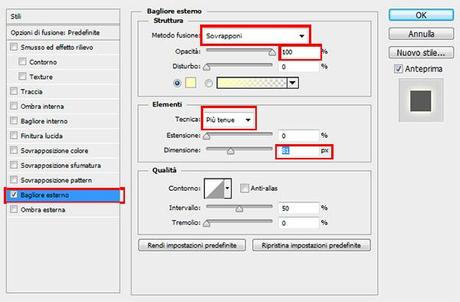
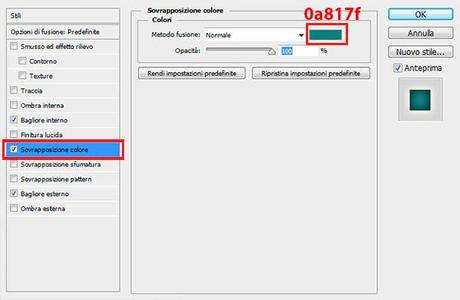
Clickiamo con il tasto destro sulla miniatura dal pannello dei livelli, e selezioniamo Opzioni di fusione per aggiungere i seguenti stili al livello:



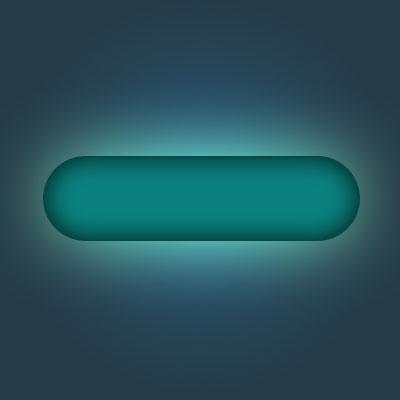
Ed ecco il risultato:

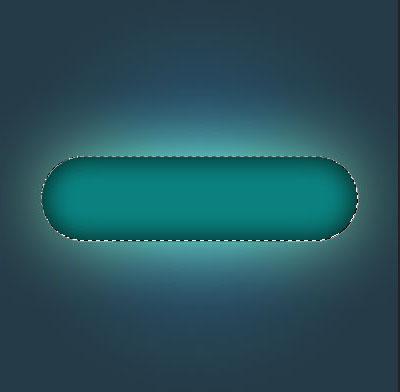
Selezioniamo il livello con la forma, clickando la sua miniatura dal pannello dei livelli mentre teniamo premuto Ctrl:

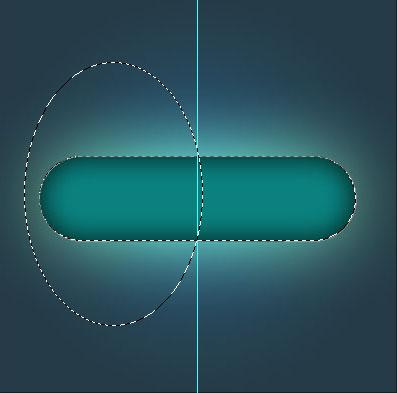
Spuntiamo in alto il pulsante Sottrai selezione , e con lo strumento Selezione ellittica tracciamo un’ellisse come da immagine seguente, aiutandoci con le linee guida per identificare il centro del layout:

Creiamo un nuovo livello superiore, e riempiamo la selezione ottenuta dalla precedente operazione con #f26520:

Premiamo Ctrl+t, poi click destro sull’immagine in trasformazione, e selezioniamo Rifletti orizzontale. Con i tasti freccia spostiamo il livello fino a farlo combaciare con i bordi a sinistra.

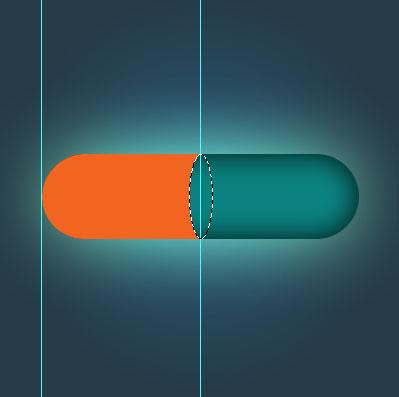
Creiamo un nuovo livello superiore, e ancora con lo strumento Selezione ellittica, creiamo una forma come da immagine seguente, e tagliamo con Canc la parte di riempimento in eccesso dal livello inferiore in modo da creare una sezione pressochè perfetta:

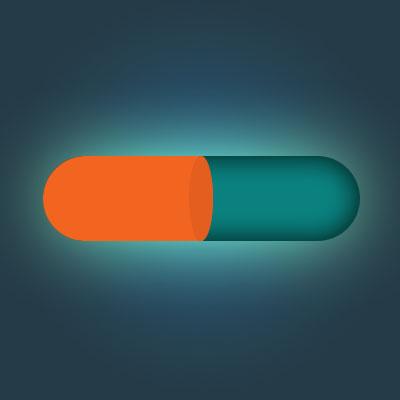
Sul nuovo livello, usiamo il riempimento con colore # e45e1f:

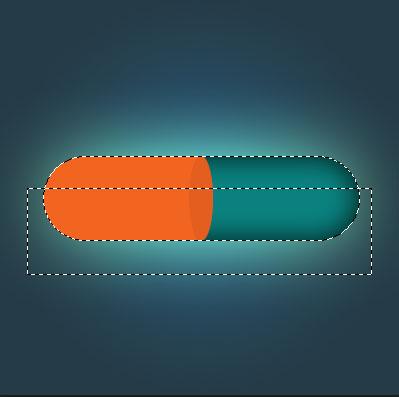
E veniamo alle fasi finali. Selezioniamo di nuovo il livello della forma con Ctrl+Click, e spuntiamo Sottrai selezione. Con lo strumento Selezione rettangolare, sottraiamo la seguente forma:

Operiamo su Selezione/Modifica/Contrai, con valore 7 e diamo l’Ok.

Creiamo un nuovo livello superiore, dal pannello Strumenti selezioniamo lo strumento Sfumatura e in alto spuntiamo la prima icona da sinistra, Sfumatura lineare. Impostiamo i due colori come bianco a sinistra e trasparente a destra: con lo strumento all’interno della selezione, tracciamo un segmento dal bordo superiore a quello inferiore, e rilasciamo.

Creiamo un ultimo livello superiore, e con lo strumento Forma Rettangolare senza contorno e riempimento, di Raggio 80, creiamo una forma come da immagine seguente e trasformiamola in selezione (click destro sulla forma e selezionare Crea selezione):

Con la medesima sfumatura precedente, da bianco a trasparente, tracciamo un segmento questa volta dal basso verso l’alto, trascinando il punto di arrivo poco oltre il bordo superiore e poi rilasciando.

Dal menù a tendina delle opzioni di livello, selezioniamo per questo livello Sovrapponi.
Se la pillola è troppo larga, selezioniamo tutti i livelli dal pannello livelli (a parte lo sfondo), e modifichiamone le dimensioni premendo Ctrl+t e trascinando le maniglie:

Uniamo tutti i livelli per poter rimpicciolire il pulsante a piacere, a seconda del layout web che lo dovrà accogliere.

Alla prossima!