
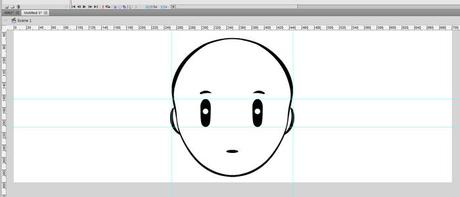
Nel precedente tutorial Flash, avevamo descritto nel dettaglio uno dei possibili metodi per creare lo schema del volto; oggi andremo a disegnarne i particolari, per poterli in seguito animare singolarmente.
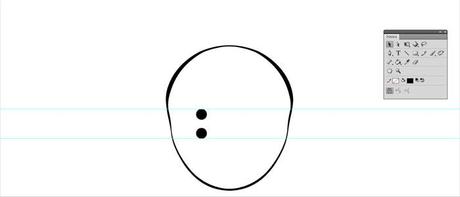
Iniziamo naturalmente aprendo il file .fla dove avevamo precedentemente creato il contorno del volto. Creiamo due livelli che chiamaremo rispettivamente occhio dx (occhio destro) e occhio sx (occhio sinistro). Decidiamo su quale livello disegnare il primo occhio e blocchiamo gli altri due. Con lo strumento Ovale primitivo (Shift+O) disegnamo un cerchio delle dimensioni 16×16 pixel con riempimento nero (#000000) e nessun contorno. Duplichiamo e incolliamo il risultato (Ctrl+C per copiare, Ctrl+Shift+V per incollare in posizione), e spostiamolo poco sotto come da immagine.

Uniamo i due cerchi con un rettangolo creato con Strumento rettangolo (Shift+R).

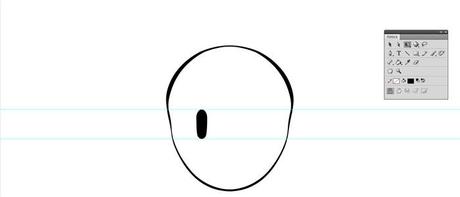
Selezioniamo e scorporiamo il tutto con Ctrl+B. Per rendere meno geometrica la forma, possiamo trascinare leggermente verso l’interno i bordi laterali inferiori con lo strumento Selezione (Shift+V).

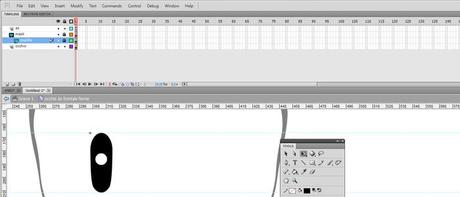
Ora selezioniamo la forma ottenuta e col click destro trasformiamola in un simbolo Movie Clip. Entriamo nel simbolo col doppio click sinistro. Chiamiamo il livello occhio, e duplichiamo la forma in esso contenuto (Ctrl+C). Creiamo altri 3 livelli e chiamiamoli pupilla, mask e as. Su as per il momento digitiamo (aprendo il box Azioni con F9) lo script “stop();” che ci servirà più avanti. Incolliamo in posizione (Ctrl+Shift+V ) sul livello mask la forma precedentemente copiata. Disegnamo, nel livello sottostante pupilla, un cerchio delle dimensioni di 14×14 pixel, riempimento bianco (#ffffff) e nessun contorno, e trasformiamolo in Movie Clip. Allineiamo centralmente e verticalmente il cerchio bianco rispetto alla forma nera, selezionandole entrambe e intervenendo sul box Allinea (Ctrl+K). Rendiamo Maschera il livello mask, clickando di destro sul relativo livello e selezionando Maschera dalle opzioni. Se abbiamo fatto tutto bene, questo sarà il risultato.

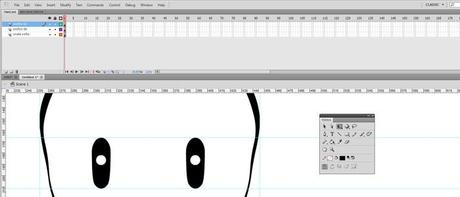
Torniamo sulla scena principale, e duplichiamo il simbolo dell’occhio sull’altro livello (Ctrl+C per copiare, Ctrl+Shift+V per incollare in posizione), e avremo entrambi gli occhi, sinistro e destro. Ricordate di duplicare il simbolo che avete appena incollato, clickando col destro e scegliendo duplica simbolo, e nominandolo a piacere: questa operazione è necessaria, in quanto ogni modifica apportata a un simbolo si riflette identica su tutti i simboli che portano lo stesso nome. Spostiamo gli occhi sinistro e destro in proporzione al volto.

Creiamo sulla scena principale due ulteriori livelli e spostiamoli al di sotto del livello ovale volto; chiamiamoli orecchio dx e orecchio sx. Con lo strumento Pennello (Shift+B) disegnamo il primo orecchio, proporzionandolo all’incirca come da immagine.

Usiamo una punta non troppo grossa e una volta disegnato e selezionato, smussiamolo con l’apposito strumento per eliminare le irregolarità del tratto. Trasformiamo l’orecchio in Movie Clip, copiamolo e incolliamolo in posizione sul livello dell’altro orecchio (senza scordarci di duplicare il simbolo). Dobbiamo ora invertirne la posizione orizzontalmente, andando su Modifica/Trasforma/Rifletti orizzontale. Spostiamolo infine (Shift + tasti freccia) fino a farlo combaciare coi bordi del viso.

Useremo lo stesso identico procedimento per creare le sopracciglia: basterà una piccola pennellata ben bilanciata e un’aggiustata ai bordi per avere grossomodo questo risultato.

Se il segno è troppo irregolare, ricordate di clickare senza remore lo strumento Smussa. I livelli sopracciglio sx e sopracciglio dx vanno posizionati al di sopra di quelli precedentemente creati.
Creiamo un altro livello e chiamiamolo bocca. Basterà, per ora, un ovale di piccole dimensioni (30×8 pixel ad esempio), con riempimento nero e nessun contorno. Anche la forma della bocca va trasformata in simbolo: dal suo interno è infatti possibile creare tutti quei movimenti che simulano il labiale, in seguito approfondiremo l’argomento.

Sul livello naso, sopra il livello bocca, disegnamo un altro piccolo ovale nero e tagliamolo a metà: con la Gomma (Shift+E) cancelliamo il riempimento a formare una piccola mezzaluna e trasformiamo in Movie Clip.

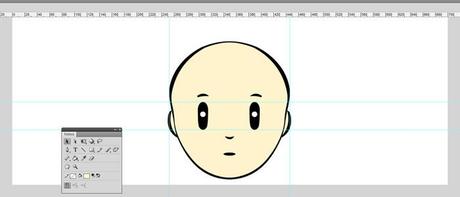
Concludiamo questo tutorial aggiungendo il colore del volto. Creiamo il livello bg viso (bg=background), e spostiamolo al di sotto di tutti gli altri livelli. Selezioniamo il livello ovale volto, e, tenendo premuto Ctrl, clickiamo (click sinistro) sullo stage le orecchie precedentemente disegnate. Ora copiamo tutti gli oggetti selezionati con Ctrl+C. Incolliamo il tutto in posizione ( Ctrl+Shift+V) sul livello bg viso e scorporiamo il gruppo con Ctrl+B, più volte se necessario fino ad ottenere una forma unitaria. Ora abbiamo un contenitore chiuso e delineato che possiamo riempire di colore, difatti i contorni “aperti” su Flash non possono essere campiti col Riempimento. Lucchettiamo tutti i livelli all’infuori di bg viso e dal box Strumenti (Ctrl+F2) selezioniamo il colore di riempimento #FFF3CE (digitando il codice esadecimale nell’apposito spazio). Riempite gli spazi bianchi all’interno del viso e delle orecchie, e per finire cancellate i bordi neri oramai inutili, selezionandoli e premendo Canc.

Nel prossimo tutorial sul cartone animato disegneremo i capelli e le ombreggiature.
Alla prossima!







