
Col tutorial Flash di oggi vedremo come costruire una lente d’ingrandimento con Action Script 3 in una manciata di minuti. Lavoreremo con 3 livelli, più uno opzionale: il primo contenente la grafica, il secondo la mappa dei colori e il terzo per l’Actionscript. Un quarto livello opzionale conterrà la cornice per la lente d’ingrandimento. Trovate tutto il materiale nel pacchetto .zip a fine articolo.
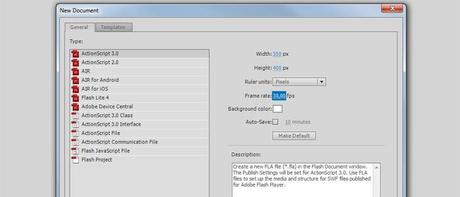
Creiamo il nostro file .fla con queste impostazioni: 550 px larghezza, 400 px altezza (come da default), con Frame rate a 30.

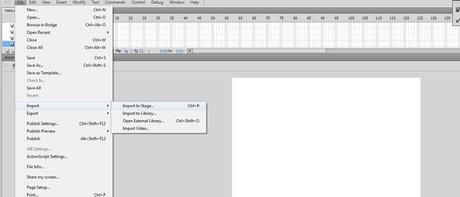
Importiamo sul livello Image (quello più in basso) l’immagine su cui vogliamo applicare l’effetto, da File/Importa/Importa sullo stage.

Ora scaliamola al 50% (Ctrl+T) e allineiamola al centro verticalmente e orizzontalmente.

Ora creiamo un nuovo livello e chiamiamolo Actions. Apriamo con F9 il pannello delle azioni.
Creiamo dunque il filtro chiamato “dFilter“, temporaneamente privo di parametri, digitando nel pannello azioni il seguente script:
var dFilter:DisplacementMapFilter = new DisplacementMapFilter ();
Creiamo ora l’effetto zoom della lente, settando la zoomata attorno ai 50. Questo valore può anche essere negativo. Aggiungiamo il seguente codice:
dFilter.scaleX = 50 dFilter.scaleY = 50
Settiamo ora il componente colore sulle assi X e Y, per la Mappa Colore che creeremo in un secondo momento:
dFilter.componentX = 1 dFilter.componentY = 2 dFilter.mode = "color"
Definiamo ora il colore di contorno su 0X000000 e l’Alpha a 0. Essendo al 100% trasparente, nulla verrà visualizzato al di fuori dell’immagine eccetto i pixel sorgenti.
dFilter.color = 0x000000 dFilter.alpha = 0
Ora definiamo la posizione delle nostre lenti, ovvero il punto dove il filtro agisce sull’immagine.
dFilter.mapPoint = dPoint;
Infine colleghiamo la mappa di controllo al filtro. La mappa contiene i pixel colorati assegnati ai Componenti X e Y.
dFilter.mapBitmap =
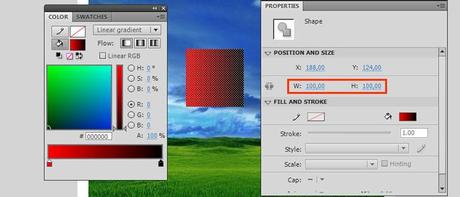
Disegnamo ora la Mappa Colore sul livello Map. Creiamo un quadrato (Shift+R) con un gradiente lineare da rosso a nero.

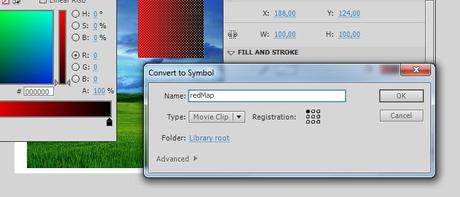
Trasformiamo il quadrato in MovieClip e chiamiamolo redMap.

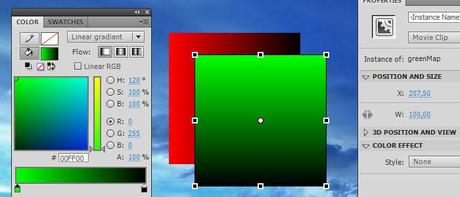
Con lo stesso metodo creiamo un quadrato con gradiente da verde a nero, e ruotiamolo di 90° in senso orario. Trasformiamolo in MovieClip e chiamiamolo greenMap.

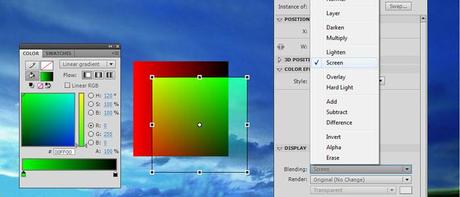
Premiamo F3 dopo aver selezionato il MovieClip greenMap, e dal menù a tendina nella sezione Display scegliamo Screen.

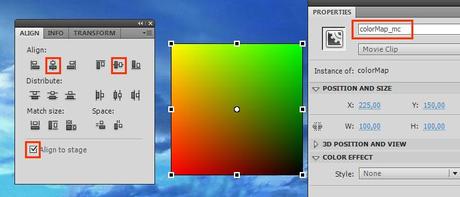
Selezioniamo ora entrambi i quadrati e allineiamoli fino a farli combaciare (Ctrl+K per il box Allinea). Ora che sono selezionati, clickiamo col destro del mouse e convertiamoli in un ulteriore MovieClip chiamato colorMap. Diamo anche un nome all’istanza del simbolo: colorMap_mc.

Torniamo al codice sul frame Actions (premendo F9) e aggiungiamo il seguente codice in cima:
var dPoint:Point = new Point(0, 0); var dMap:BitmapData = new BitmapData(colorMap_mc.width, colorMap_mc.height, true, 0x808080)
Abbiamo così creato l’oggetto BitmapData, che setta le dimensioni della nostra Mappa Colore (nel nostro caso 100×100 px, ma può essere variato).
Disegnamo ora il contenuto della Mappa Colore all’interno di bitmapData, aggiungendo il seguente script:
dMap.draw(colorMap_mc) removeChild(colorMap_mc)
Assegnamo il bitmapData al filtro displacementMapFilter settando l’ultimo parametro nella lista (mapBitmap) a dMap:
dFilter.mapBitmap = dMap;
Avremo quindi il seguente script, con il filtro completo:
var dPoint:Point = new Point(0, 0); var dMap:BitmapData = new BitmapData(colorMap_mc.width, colorMap_mc.height, true, 0x808080) dMap.draw(colorMap_mc) removeChild(colorMap_mc) var dFilter:DisplacementMapFilter = new DisplacementMapFilter (); dFilter.scaleX = 50 dFilter.scaleY = 50 dFilter.componentX = 1 dFilter.componentY = 2 dFilter.mode = "color" dFilter.color = 0x000000 dFilter.alpha = 0 dFilter.mapPoint = dPoint; dFilter.mapBitmap = dMap;
Convertiamo ora l’immagine di sfondo in MovieClip, chiamandolo Image e scrivendo sull’istanza il nome Image_mc. Di seguito vediamo il codice per assegnare il filtro all’immagine:
Image_mc.filters = [dFilter]
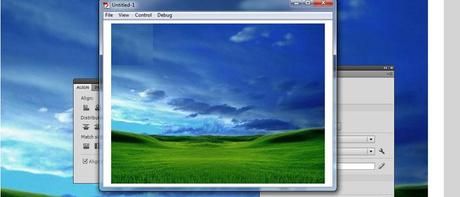
Ctrl+Invio per testare il filmato e dovremmo vedere questo risultato:

Inseriamo ora lo script per fare si che il mouse segua la lente, aggiungendo al contempo l’effetto easing:
function onFrame(e:Event){
dPoint.x += ((mouseX-colorMap_mc.width/2)-dPoint.x)*0.3
dPoint.y += ((mouseY-colorMap_mc.height/2)-dPoint.y)*0.3
dFilter.mapPoint = dPoint
Image_mc.filters = [dFilter]
}Testiamo (Ctrl+Invio) e se tutto è corretto, la lente seguirà i movimenti del mouse sull’immagine, ingrandendola.
Non resta che aggiungere la cornice della lente. Importiamo l’immagine della lente contenuta nel pacchetto (che ovviamente può essere sostituita con una di vostro gradimento) sullo stage, nel livello Lens. Ricordiamoci di abilitare la smussatura sull’immagine, clickandola col destro dalla libreria e spuntando la casella Abilita smussatura.Trasformiamo l’immagine in MovieClip e chiamiamola magnifyingGlass, e come nome d’istanza digitiamo lens_mc.
Per finire apriamo il frame Actions con F9 e settiamo i parametri della lente col seguente script, da inserire tra le graffe della funzione onFrame:
lens_mc.x = dPoint.x-8 lens_mc.y = dPoint.y-8

Alla prossima!





![Come acquistare prodotto Amazon minor prezzo! [Guida]](https://m2.paperblog.com/i/288/2882378/come-acquistare-un-prodotto-su-amazon-al-mino-L-l7i3wY-175x130.png)

