Oggi ho pubblicato un tutorial su Webexpedition18.com che ho deciso di riportare anche in italiano su queste pagine.
Una dashboard è una barra situata in fondo alla pagina che consente di accede in maniera molto semplice alle applicazioni del vostro Mac (come ad esempio Mail, Safari, iTunes, Address Book, e QuickTime Player).
In questo post vi mostrerò come creare una Dockbar in stile Mac completamente personalizzabile utilizzando CSS3.
Il risultato finale che otterremo è il seguente:

L’animazione al passaggio del mouse sulle icone è implementata attraverso le transizioni presenti nel CSS3 senza bisogno dell’aiuto di Javascript. La dashboard è stata realizzata per supportare i temi quindi potete personalizzarla facilmente con temi creati da voi. Il pacchetto di download include 4 temi ma non c’è limite al numero che se ne possono realizzare.
Non si hanno limiti neppure al numero di icone che possono essere inserite nella dashboard. La larghezza si estende automaticamente in base al numero di links presenti.
La dockbar è completamente compatibile con:
- Safari
- Chrome
- Opera
- Firefox 3.7+
In Firefox 3.6 e precedenti e in Internet Explorer degrada molto bene e l’unico problema che si ha è l’effetto transizione, non supportato da questi browser.
Andiamo ora a realizzare la dockbar.
Realizzare la base in Photoshop
La prima cosa da fare è realizzare la “mensola” in Photoshop. Se volete imparare come realizzarla, potete seguire il seguente video-tutorial. Il risultato finale sarà:

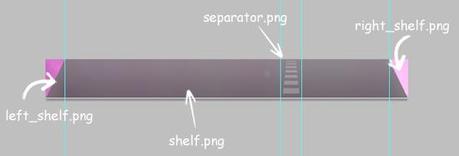
Ora dobbiamo ritagliarei bordi, il separatore e lo sfondo dall’immagine.

Alla fine del lavoro avremo quattro immagini:
- left_shelf.png
- right_shelf.png
- shelf.png
- separator.png
Per il background della mensola ho deciso di ritagliarlo ad un 1px di larghezza per poi ripeterlo con il CSS, così da velocizzare il caricamento della pagina.
Quando abbiamo completato il ritaglio, creiamo una cartella theme.default all’interno della root in cui salveremo le immagini.
HTML Code
La pagina in cui inseriremo la dockbar è molto semplice da creare. Ho usato HTML5 ma potete usare qualsiasi DOCTYPE senza problemi. All’interno del tag <head> carichiamo i file CSS e lo stile della pagina. Il codice è il seguente:
view sourceprint?
01
<style type="text/css">
02
* { margin:0; padding:0;}
03
body {
04
background: url('space.jpg') no-repeat center top;
05
text-align: center;
06
}
07
</style>
08
09
<link rel="stylesheet" type="text/css" href="dashboard.css" media="all" />
10
<link rel="stylesheet" type="text/css" href="theme.default/default.css" media="all" />
Il primo stile è per la pagina, un semplice reset e il background. Le altre due linee di codice caricano lo stile della dashboard e il tema. Come ho detto in precedenza, è possibile cambiare in maniera molto semplice il tema della dashboard cambiano l’indirizzo del foglio di stile.
Il codice html per la dockbar è il seguente:
view sourceprint?
01
<div id="dashboard">
02
<div id="left_shelf"></div>
03
<div id="shelf">
04
<ul id="menu_dashboard">
05
<li><a href="#"><img src="icons/apple.png" alt="Apple" /></a></li>
06
<li><a href="#"><img src="icons/home.png" alt="Home" /></a></li>
07
<li><a href="#"><img src="icons/safari.png" alt="Safari" /></a></li>
08
<li><a href="#"><img src="icons/tools.png" alt="Tools" /></a></li>
09
<li class="separator"> </li>
10
<li><a href="#"><img src="icons/harddrive.png" alt="harddrive" /></a></li>
11
</ul>
12
</div>
13
<div id="right_shelf"></div>
14
</div>
La dashboard è creata con tre div:
- - #left_shelf and #right_shelf in cui si caricheranno gli angoli
- - #shelf con il contenuto principale
CSS code
Il primo file CSS di cui abbiamo bisogno è dashboard.css in cui creeremo la struttura principale:
view sourceprint?
01
#dashboard {
02
bottom: 0;
03
position: absolute;
04
overflow: hidden;
05
}
06
07
#shelf, #left_shelf, #right_shelf {
08
float:left;
09
height: 150px;
10
}
11
12
#left_shelf, #right_shelf {
13
width: 30px;
14
}
15
16
#menu_dashboard {
17
display: inline-block;
18
width: auto;
19
margin: 0px;
20
padding: 0px;
21
list-style: none;
22
}
23
24
#menu_dashboard li {
25
width: auto;
26
height: auto;
27
display: inline-block;
28
bottom: 0;
29
vertical-align: bottom;
30
}
31
32
#menu_dashboard li.separator {
33
width: 50px;
34
height: 150px;
35
}
36
37
#menu_dashboard li a {
38
display: block;
39
height: 100px;
40
width: 100px;
41
position: relative;
42
}
43
44
#menu_dashboard li a:hover {
45
width: 150px;
46
height: 150px;
47
}
48
49
#menu_dashboard li a img {
50
width: 100%;
51
position: absolute;
52
bottom: 0;
53
left: 0;
54
border: none;
55
}
Per prima cosa posizioniamo la dashboard in fondo alla pagina con position:absolute, successivamente settiamo lo stile e le dimensioni degli elementi. Ho deciso di usare icone di dimensione 100×100 che si ingrandiscono al passaggio del mouse.
Sfortunatamente la dockbar non può essere allineata centralmente con il solo CSS poichè il posizionamento assoluto non consente al box di essere centrato quando non sono conosciute a priori le dimensioni dell’elemento. Risolveremo il problema alla fine del post.
Prima di chiudere il file, aggiungiamo le transizioni al passaggio del mouse. Il codice cross-browsing è il seguente:
view sourceprint?
01
#menu_dashboard li a {
02
...
03
04
-webkit-transition-property: width, height;
05
-webkit-transition-duration: 0.5s;
06
-o-transition-property: width, height;
07
-o-transition-duration: 0.5s;
08
-moz-transition-property: width, height;
09
-moz-transition-duration: 0.5s;
10
}
CSS code per il tema
All’interno della cartella theme.default creiamo un file default.css in cui inseriremo lo sfondo degli elementi.
view sourceprint?
1
#left_shelf { background: url('left_shelf.png') no-repeat bottom; }
2
#right_shelf { background: url('right_shelf.png') no-repeat bottom; }
3
#shelf { background: url('shelf.png') repeat-x bottom; }
4
5
li.separator { background: url('separator.png') no-repeat bottom; }
Centrare la dashboard
Come ho detto in precedenza, quando usiamo il posizionamento assoluto, per centrare un elemento si ha il bisogno di conoscere a priori la dimensione dell’elemento. Siccome nel nostro esempio la dimensione è dinamica e dipende dal numero di icone, utilizzeremo Javascript per risolvere il problema. In questo script ho scelto di usare jQuery ma si può usare qualsiasi cosa. Il codice è il seguente:
view sourceprint?
01
jQuery.fn.center = function () {
02
this.css("left", ( $(window).width() - this.width() ) / 2 + $(window).scrollLeft() + "px");
03
return this;
04
}
05
06
//center the box when the page is loaded
07
$(function(){
08
$('#dashboard').center();
09
});
10
11
//center the box when the window is resized
12
$(window).resize(function() {
13
$('#dashboard').center();
14
});
Ho creato per prima cosa un plugin chiamato center e, successivamente, l’ho applicato al box al caricamento e al ridimensionamento della pagina.
Demo
Il pacchetto contiene il tema di default e altri tre temi da usare liberamente nei vostri progetti. Potete vedere all’opera gli esempi cliccando sulle immagini in basso:









![Come acquistare prodotto Amazon minor prezzo! [Guida]](https://m2.paperblog.com/i/288/2882378/come-acquistare-un-prodotto-su-amazon-al-mino-L-l7i3wY-175x130.png)
