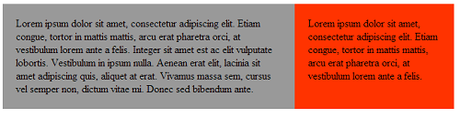
Quando si progettano Layout per siti web dove le colonne hanno colori differenti, si incorre spesso nel problema di altezza delle colonne. Può capitare infatti che l’altezza delle colonne (es. main e sidebar) sia differente e che i colori diano questo effetto:

Al motore di ricerca poco importa, ma l’impatto visivo non è dei migliori. Solitamente si tende ad imbrogliare i CSS utilizzando l’effetto di finta colonna. Basta infatti togliere il colore di sfondo nella sidebar ed aggiungerlo al div contenitore delle due colonne, in modo da creare l’illusione della stessa altezza.
Purtroppo non è la soluzione migliore d’applicare. Capita molto spesso che si crei un bordo colorato attorno ad una delle due colonne, dando un aspetto ancor meno invitante della situazione precedente.
Esiste un altro stratagemma più funzionale. Dare alle colonne la proprietà delle tabelle attraverso il comando “display“.
- Diamo quindi al div contenitore il comando: Display: table.
- E alle due colonne diamo ad entrambe il comando: Display: table-cell.
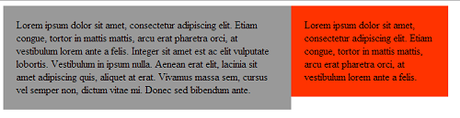
In questo modo, come accade per le tabelle, la colonna più lunga suggerirà l’altezza esatta anche all’altra.