Questo post è una traduzione del mio articolo pubblicato per Webexpedition18.
In questo articolo vedremo come realizzare un semplice menu drop-down utilizzando solo il CSS, senza utilizzare Javascript.
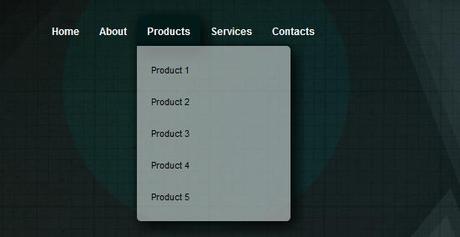
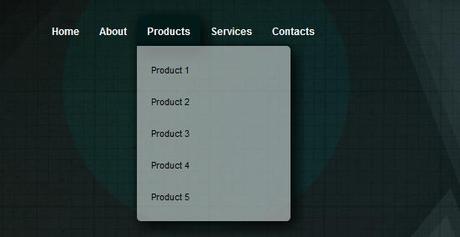
Potete vedere il risultato finale cliccando sull’immagine in basso:

Codice Html
Il codice HTML che utilizzeremo è il seguente:
Ho usato la classe sub per quegli elementi che contengono il sottomenu per aggiungere un bordo arrotondato solo sugli angoli superiori, a differenza degli altri link che li hanno su tutti e quattro.
Codice CSS
La creazione del codice CSS è composta di due fasi:
- structure code
- design code
La prima fase ci consentirà di creare la struttura del menu e l’effetto drop-down. Prima di incominciare però, includiamo un CSS reset per azzerare tutte le proprietà dei vari browser. Ho scelto di utilizzare il famoso Eric Meyer’s CSS reset.
Il codice necessario alla creazione della struttura e dell’effetto drop-down è il seguente:
#nav {
margin: 50px;
z-index: 10;
display: block;
}
#nav li { float: left; }
#nav li:hover { position: relative }
#nav li a { display: block; }
#nav li ul {
margin-top: -2px;
display: none;
}
#nav li:hover ul {
display:block;
position:absolute;
}
#nav li ul li a {
width: 150px;
}
Ora possiamo assegnare lo stile ad ogni elemento della pagina. Per prima cosa ho inserito lo sfondo alla pagina, scegliendo il City Lights background.

Ora dobbiamo integrare questo codice a quello precedente:
#nav li:hover > a {
background: #021A1A;
box-shadow: 5px 5px 25px #000;
-moz-box-shadow: 5px 5px 25px #000;
-webkit-box-shadow: 5px 5px 25px #000;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
#nav li.sub:hover > a {
border-radius: 10px 10px 0 0;
-moz-border-radius: 10px 10px 0 0;
-webkit-border-radius: 10px 10px 0 0;
}
#nav li a {
color: #fff;
font-weight: bold;
text-decoration: none;
padding: 12px;
}
#nav li a:hover { background-color: #021A1A; }
#nav li ul {
background: #fff;
margin-top: -2px;
}
#nav li ul {
background: rgba(255,255,255,0.5);
padding: 10px 5px;
box-shadow: 5px 5px 25px #000;
-moz-box-shadow: 5px 5px 25px #000;
-webkit-box-shadow: 5px 5px 25px #000;
border-radius: 0px 15px 15px 15px;
-moz-border-radius: 0px 15px 15px 15px;
-webkit-border-radius: 0px 5px 5px 5px;
}
#nav li ul li a, #nav li ul li a:hover {
background: transparent;
color: #000;
width: 150px;
font-size: 0.95em;
font-weight: normal;
}
#nav li ul li a:hover { text-decoration: underline;
box-shadow: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
border-radius: 0;
-moz-border-radius: 0;
-webkit-border-radius: 0;
}
Come avrete visto dal codice, ho fatto uso di alcune nuove proprietà del CSS3 come box-shadow, border-radius e rgba.
Il codice CSS completo è il seguente:
body {
background: #000 url(citylights_medium.jpg) no-repeat;
font: 12px Arial, Helvetica, sans-serif;
}
#nav {
margin: 50px;
z-index: 10;
display: block;
}
#nav li { float: left; }
#nav li:hover { position: relative }
#nav li:hover > a {
background: #021A1A;
box-shadow: 5px 5px 25px #000;
-moz-box-shadow: 5px 5px 25px #000;
-webkit-box-shadow: 5px 5px 25px #000;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
#nav li.sub:hover > a {
border-radius: 10px 10px 0 0;
-moz-border-radius: 10px 10px 0 0;
-webkit-border-radius: 10px 10px 0 0;
}
#nav li a {
color: #fff;
font-weight: bold;
text-decoration: none;
padding: 12px;
display: block;
}
#nav li a:hover { background-color: #021A1A; }
#nav li ul {
background: #fff;
margin-top: -2px;
display: none;
}
#nav li:hover ul {
display:block;
position:absolute;
}
#nav li ul {
background: rgba(255,255,255,0.5);
padding: 10px 5px;
box-shadow: 5px 5px 25px #000;
-moz-box-shadow: 5px 5px 25px #000;
-webkit-box-shadow: 5px 5px 25px #000;
border-radius: 0px 15px 15px 15px;
-moz-border-radius: 0px 15px 15px 15px;
-webkit-border-radius: 0px 5px 5px 5px;
}
#nav li ul li a, #nav li ul li a:hover {
background: transparent;
color: #000;
width: 150px;
font-size: 0.95em;
font-weight: normal;
}
#nav li ul li a:hover { text-decoration: underline;
box-shadow: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
border-radius: 0;
-moz-border-radius: 0;
-webkit-border-radius: 0;
}
Il menu che abbiamo appena realizzato è compatibile con tutte le nuove versioni di tutti i browser (Firefox, Safari, Opera, Chrome, IE). I problemi (ovviamente) si hanno con Internet Explorer che nella versione 8 non supporta le proprietà del CSS3 e nella versione 7 ha qualche problema con l’hover anche se degrada abbastanza bene.
Potete vedere una demo del menu cliccando sull’immagine in basso:

Il pacchetto contenente i file è disponibile per il download al seguente link: